css实现点击内容切换div |
您所在的位置:网站首页 › css点击文字更换背景图片 › css实现点击内容切换div |
css实现点击内容切换div
|
相信很多小伙伴都看过,点击切换内容技术,今天我们简单说一下在不用js的情况下实现内容切换。
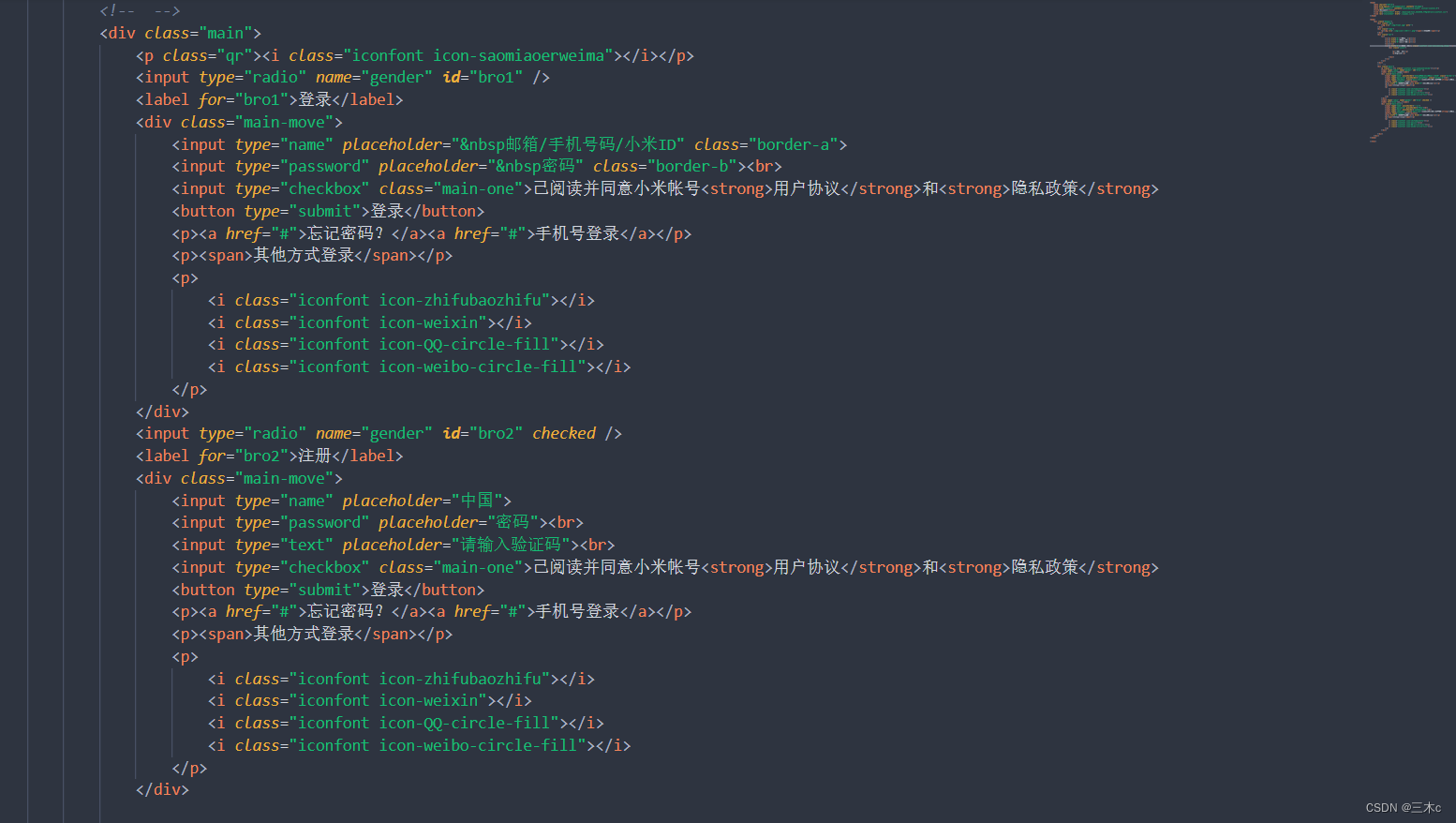
html代码:
完成效果: 源代码如下: 有用的到的地方可以直接复制代码,可以直接使用哦~也可以用来点击切换照片,只需要把,下面div里面文字内容换成img就可以了. 首先要设置两个按钮botton,再在按钮下设置相对应的框,框一和框二 登录 框一 注册 框二
css代码如下: 首先,设置外层wrapper宽高、背景验证、水平居中、相对定位 再设置内层div相对于父级绝对定位,默认隐藏 再设置label宽高、行内块、文本居中、行高、字体大小、字体颜色 然后默认所有radio隐藏 再被选中的radio下的label下的div显示 最后被选中的radio下的label /* 设置外层main宽高 */ .main { width: 450px; height: 570px; position: relative; top: 150px; left: 120px; box-shadow: 2px 2px 2px rgb(249, 249, 249); margin: 0 auto; } /* 设置内层div相对于父级绝对定位,默认隐藏 */ .main div { display: none; position: absolute; top: 50px; } /* 设置label宽高、行内块、文本居中、行高、字体大小、字体颜色 */ label { width: 100px; height: 50px; display: inline-block; text-align: left; line-height: 50px; font-size: 22px; color: black; } label::after { content: ''; display: block; width: 45px; height: 4px; background-color: rgb(255, 92, 0); position: relative; top: -10px; } /* 默认所有radio隐藏 */ input[type="radio"] { display: none; } /* 被选中的radio下的label下的div显示 */ input[type="radio"]:checked+label+div { display: block; } /* 被选中的radio下的label*/ input[type="radio"]:checked+label { font-weight: 900; } HTML 标签标签为 input 元素定义标注(标记)。 label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 标签的 for 属性应当与相关元素的 id 属性相同。 支持的浏览器:
|
【本文地址】
今日新闻 |
推荐新闻 |