CSS之定位一(position属性) |
您所在的位置:网站首页 › css样式position › CSS之定位一(position属性) |
CSS之定位一(position属性)
|
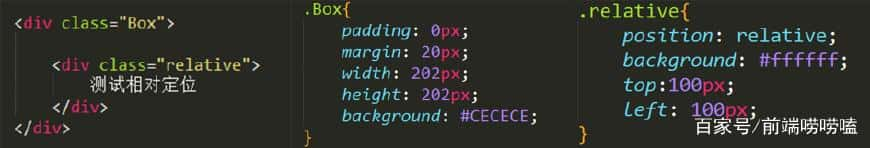
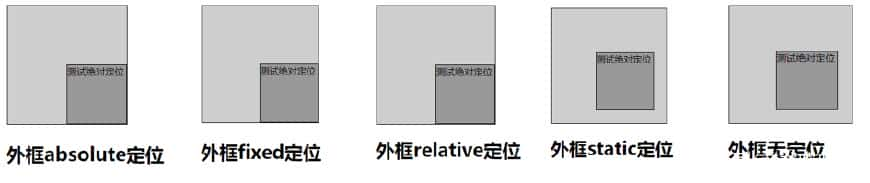
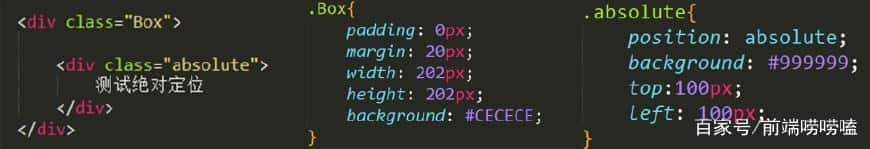
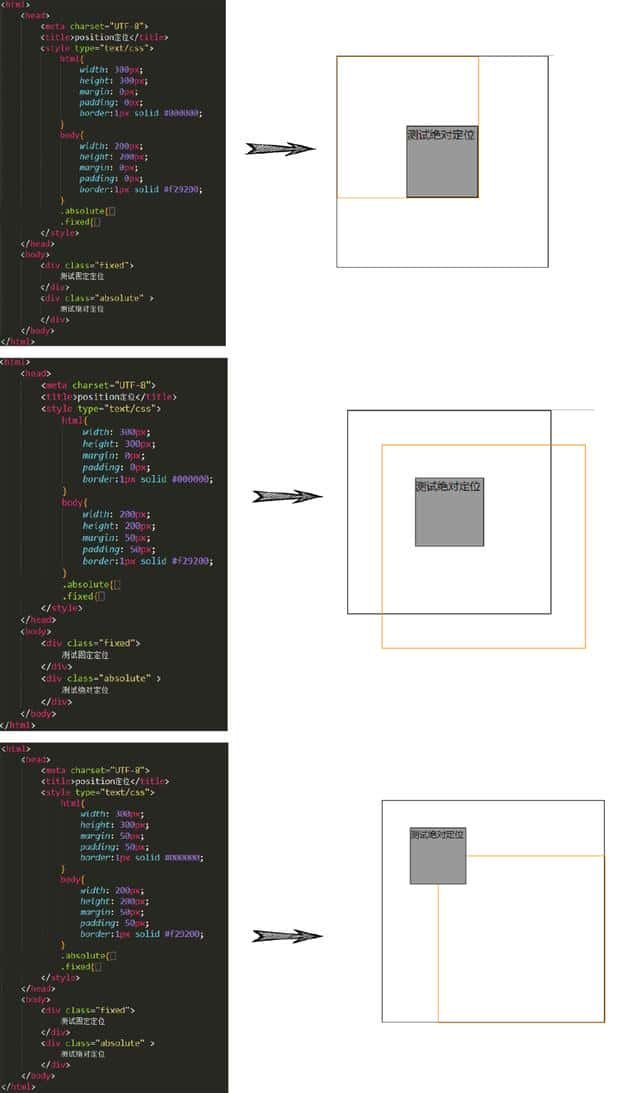
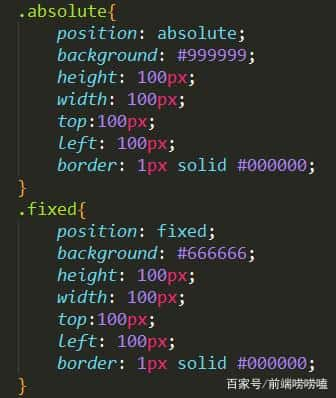
本文我们探讨涉及定位的position属性。首先我们来看一下position对应的值及其含义(表1)。  表1:position对应值 其中static是默认值,当元素未定义position或者定义position值为static时,该元素内定义的top, bottom, left, right 和 z-index无效。 relative表示相对定位,在文档流中依然占有空间,其参考对象是离该元素最近的父元素。图1表示父元素的position值变化时,子元素(position=relative)与父元素的相对位置,由图可以看出其相对位置不随父元素的position值变化而变化。  图1:relative子元素位置变化 图1中外框和除position属性值不一样外,其余css属性均一致,其内外框html和相同部分css见图2。  图2:内外框html和相同部分css absolute表示绝对位置,其在文档流中不占空间,其参考对象是离该元素最近的position值不是static的父元素。由图3可以看出。  图3:absolute子元素位置变化 图3中外框和除position属性值不一样外,其余css属性均一致。其内外框html和相同部分css见图4。  图4:内外框html和相同部分css 值得注意的是,当其父元素position值均为static或者者未定义时,其参考对象应该是document(浏览器视窗大小的矩形)而不是网上所说的body元素或者者html元素。为验证以上说法 我们设置下面三组对照,代码如图5所示,其中.fixed和.absolute的css样式如图6所示。.absolute始终完全覆盖在.fixed上,由此可见.absolute的位置没有随html元素和body元素的变化而变化,因而其参考对象不是body元素或者者html元素。  图5:三组对照  图6:.fixed和.absolute的css样式 fixed表示固定定位,相似于absolute,但是其是根据浏览器窗口定位的。 |
【本文地址】
今日新闻 |
推荐新闻 |