CSS 技术 |
您所在的位置:网站首页 › css标签类型 › CSS 技术 |
CSS 技术
 首页
博客列表
精选博客
源码下载
关于我
CSS 技术
发布日期:2023-02-23 01:23:36
浏览次数:2
分类:技术文章
首页
博客列表
精选博客
源码下载
关于我
CSS 技术
发布日期:2023-02-23 01:23:36
浏览次数:2
分类:技术文章
本文共 6156 字,大约阅读时间需要 20 分钟。 浏览本篇文章前可以先看之前的和以便更容易理解 本文目录: 文章目录 CSS相关查阅文档:https://kohler.lanzouo.com/i0XFcz8svob 文档截图
CSS 技术介绍
文档截图
CSS 技术介绍
CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。 CSS 语法规则
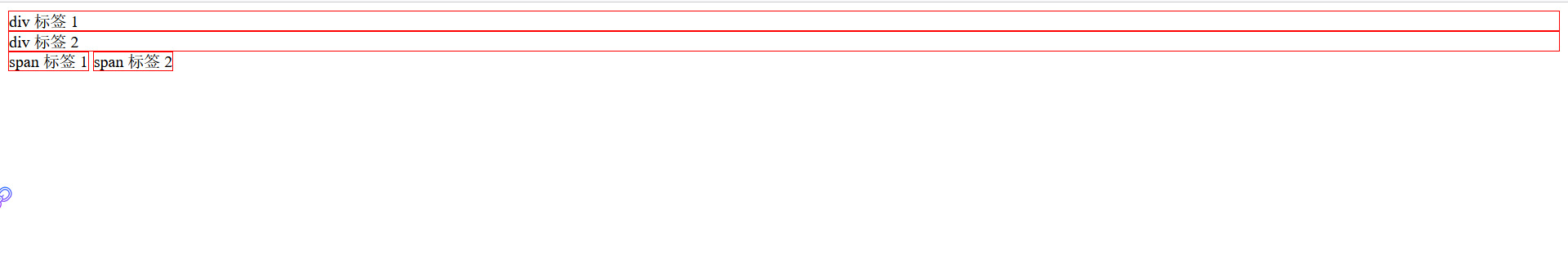
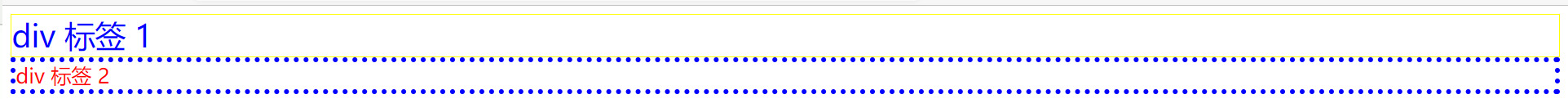
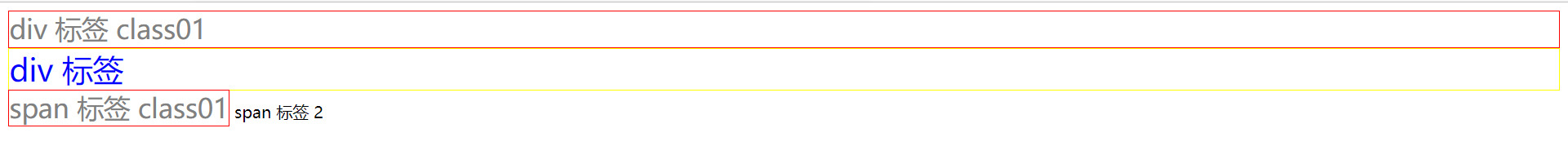
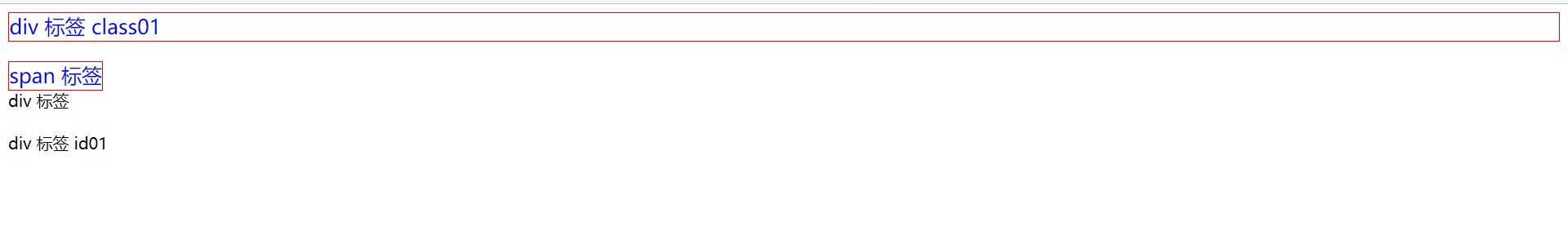
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号(但尽量在每条声明的末尾都加上分号) 例如: p{color:red;font-size:30px;}注:一般每行只描述一个属性 CSS 注释: /*注释内容*/ CSS 和 HTML 的结合方式 第一种:在标签的 style 属性上设置”key:value value;”,修改标签样式。 例:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。 div 标签 1 div 标签 2 span 标签 1 span 标签 2 style="border: 1px solid red;"> style="border: 1px solid red;"> style="border: 1px solid red;"> style="border: 1px solid red;">1px表示边框为1个像素,solid表示边框为实现,red表示边框为红色。 效果: --style 标签专门用来定义 css 样式代码 我们通过添加style属性来给给原来的标签添加样式: 通过使用border来添加了边框,然后1px代表1像素,solid代表是实线,red代表是红色 CSS的边框样式可以参考链接:https://www.w3school.com.cn/css/css_border.asp 问题:这种方式的缺点? 如果标签多了。样式多了。代码量非常庞大。 可读性非常差。 Css 代码没什么复用性可方言。 第二种在 head 标签中,使用 style 标签来定义各种自己需要的 css 样式。格式如下: xxx {Key : value value; }例:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。 Title div 标签 2 span 标签 1 span 标签 2 type="text> charset="utf-8"> lang="en">效果: 把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。 使用 html 的标签 导入 css 样式文件。 css 文件内容(命名为1.css): div{border: 1px solid yellow; }span{border: 1px solid red; }html文件内容: Title div 标签 1 div 标签 2 span 标签 1 span 标签 2 charset="utf-8">效果: 标签名选择器的格式是: 标签名{属性:值; }标签名选择器,可以决定哪些标签被动的使用这个样式。 例:在所有 div 标签上修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。并且修改所有 span 标签的字体颜色为黄色,字体大小 20 个像素。边框为 5 像素蓝色虚线。 CSS 选择器 div 标签 2 span 标签 1 span 标签 2 type="text> charset="utf-8"> lang="en">效果: 在这里我们针对div标签边框设置的是 标签的边框为1像素的黄色实线 标签的字体设置的是蓝色 标签的字体的大小为30个像素对span标签设置的是 标签的边框为5像素的蓝色虚线 标签的字体为黄色 标签的字体大小为20个像素 id 选择器id 选择器的格式是: #id 属性值{属性:值; }id 选择器,可以让我们通过 id 属性选择性的去使用这个样式。 例:分别定义两个 div 标签, 第一个 div 标签定义 id 为 id001 ,然后根据 id 属性定义 css 样式修改字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。 第二个 div 标签定义 id 为 id002 ,然后根据 id 属性定义 css 样式 修改的字体颜色为红色,字体大小 20 个像素。边框为 5 像素蓝色点线。 ID 选择器 id="id00"> id="id001"> type="text> charset="utf-8">效果: 这次我们是对两个div标签进行设置 两个都是div标签 但是我们对两个div设置了id,两个id是不一样的 就类似于给起了个名字 名字是不相同的 对id为id001的我们设置: 标签的边框为1像素黄色实线 标签的字体为蓝色 标签的字体大小为30像素对id为id002的我们设置: 标签的边框为5像素蓝色点线 标签的字体为红色 标签的字体大小为20像素 class 选择器(类选择器)class 类型选择器的格式是: .class 属性值{属性:值;}class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。 例: 修改 class 属性值为 class01 的 span 或 div 标签,字体颜色为蓝色,字体大小 30 个像素。边框为 1 像素黄色实线。 修改 class 属性值为 class02 的 div 标签,字体颜色为灰色,字体大小 26 个像素。边框为 1 像素红色实线。 class 类型选择器 class="class01"> class="class02"> type="text> charset="utf-8">效果: 我们定义了两个class:class01和class02 class01: 标签字体颜色为蓝色 标签字体大小为30个像素 标签的边框为一个像素的黄色实线class02: 标签字体颜色为灰色 标签字体大小为26个像素 标签的边框为一个像素的红色实线然后我们再标签中使用class 我们在第一个和第三个标签中使用class02在第二个标签中使用class01第四个标签不使用class 然后我们就利用class的选择来实现了我们想要的效果 组合选择器组合选择器的格式是: 选择器 1,选择器 2,选择器 n{属性:值; }组合选择器可以让多个选择器共用同一个 css 样式代码。 例: 我们现有如下标签 : div 标签 class01 span 标签 div 标签 div 标签 id01 id="id01"> class="class01">修改 class=“class01” 的div 标签 和 id=“id01” 所有的 span 标签,字体颜色为蓝色,字体大小 20 个像素。边框为 1 像素黄色实线。 class 类型选择器 type="text> charset="utf-8">效果:
在这里我们是先定义了一个组合:class01,id01 这个组合共同使用我们定义的css样式: 标签的字体为蓝色 标签的字体大小为20个像素 标签的边框为一个像素的红色实线然后我们在下面的标签中使用 第一个标签设置id=id01 第二个标签设置class=class01 剩余标签不设置 然后我们就得到了如图所示的效果 这个组合选择器就是把前面的class和id结合起来,使得我们能够降低代码的冗余,尽可能提高我们的效率 常用样式 字体颜色color:red; 颜色可以写颜色名如:black,blue,red,green等 颜色也可以写rgb值和十六进制表示值:如rgb(255,0,0),#00F6DE,如果写十六进制值必须加# 宽度width:19px; 宽度也可以写像素值:19px; 也可以写百分比值:20%; 高度height:20px; 高度可以写像素值:19px; 也可以写百分比值:20%; 背景颜色background-color:#0F2D4C 字体样式:color:#FF0000;字体颜色红色 font-size:20px; 字体大小 红色 1 像素实线边框border:1px solid red; DIV 居中margin-left: auto; margin-right: auto; 文本居中:text-align: center; 超链接去下划线text-decoration: none; 表格细线table { border: 1px solid black; /设置边框/ border-collapse: collapse; /将边框合并/ } td,th { border: 1px solid black; /设置边框/ } 列表去除修饰ul { list-style: none; } 示例代码: 06-css 常用样式.html type="text> charset="utf-8"> 欢迎关注我的公众号,一起学习交流
转载地址:https://blog.csdn.net/lkl2017/article/details/125360389 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解! 上一篇:CSS 控制单行或者多行文本超出显示省略号 下一篇:CSS 总结 发表评论 最新留言 路过按个爪印,很不错,赞一个! [***.219.124.196]2023年02月16日 02时47分56秒 关于作者 喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
最新文章
linux信号量机制(semaphore)
2019-07-17 17:58:24
Linux下execl函数学习
2019-07-17 17:58:24
GDI+学习及代码总结之------区域
2019-07-17 17:58:24
QTCreater调试时提示ptrace不允许的操作
2019-07-17 17:58:23
C/C++ 数据范围(int ,char long, float,double)
2019-07-17 17:58:22
error C2248: “CObject::CObject”: 无法访问 private 成员(在“CObject”类中声明)----解决方法
2019-07-17 17:58:22
error C2248: “CObject::CObject”: 无法访问 private 成员(在“CObject”类中声明)---解决办法
2019-07-17 17:58:21
VC,VS2010如何调试内存泄漏
2019-07-17 17:58:21
无法嵌入互操作类型“Microsoft.Office.Interop.Excel.ApplicationClass”。请改用适用的接口
2019-07-17 17:58:21
C++著名程序库的比较和学习经验
2019-07-17 17:58:20
判断点是否在多边形内
2019-07-17 17:58:20
OpenGL相关函数库介绍
2019-07-17 17:58:19
多边形重心公式算法
2019-07-17 17:58:19
十大编程排序算法助程序员走上高手之路
2019-07-17 17:58:18
i++ 与 ++i 的区别(我看一遍明白了)
2019-07-17 17:58:18
Stl 容器一般排序算法
2019-07-17 17:58:17
STL中的map容器的一点总结
2019-07-17 17:58:17
STL中的set容器的一点总结
2019-07-17 17:58:16
STL中的常用的vector,map,set,Sort用法
2019-07-17 17:58:16
vector的内存释放
2019-07-17 17:58:15
白红宇的个人博客 - 记录点点滴滴的事 - 您是第 65093063 位访客
访问时间: 2023-03-09 05:40:44
访问IP: 116.179.32.23
Copyright © 2020 - 2023 blog.css8.cn 京ICP备2021015314号-1
手机版
请用微信扫一扫,非常感谢您的关注!
您的支持就是我的动力!您也可以点击二维码关闭!
喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
最新文章
linux信号量机制(semaphore)
2019-07-17 17:58:24
Linux下execl函数学习
2019-07-17 17:58:24
GDI+学习及代码总结之------区域
2019-07-17 17:58:24
QTCreater调试时提示ptrace不允许的操作
2019-07-17 17:58:23
C/C++ 数据范围(int ,char long, float,double)
2019-07-17 17:58:22
error C2248: “CObject::CObject”: 无法访问 private 成员(在“CObject”类中声明)----解决方法
2019-07-17 17:58:22
error C2248: “CObject::CObject”: 无法访问 private 成员(在“CObject”类中声明)---解决办法
2019-07-17 17:58:21
VC,VS2010如何调试内存泄漏
2019-07-17 17:58:21
无法嵌入互操作类型“Microsoft.Office.Interop.Excel.ApplicationClass”。请改用适用的接口
2019-07-17 17:58:21
C++著名程序库的比较和学习经验
2019-07-17 17:58:20
判断点是否在多边形内
2019-07-17 17:58:20
OpenGL相关函数库介绍
2019-07-17 17:58:19
多边形重心公式算法
2019-07-17 17:58:19
十大编程排序算法助程序员走上高手之路
2019-07-17 17:58:18
i++ 与 ++i 的区别(我看一遍明白了)
2019-07-17 17:58:18
Stl 容器一般排序算法
2019-07-17 17:58:17
STL中的map容器的一点总结
2019-07-17 17:58:17
STL中的set容器的一点总结
2019-07-17 17:58:16
STL中的常用的vector,map,set,Sort用法
2019-07-17 17:58:16
vector的内存释放
2019-07-17 17:58:15
白红宇的个人博客 - 记录点点滴滴的事 - 您是第 65093063 位访客
访问时间: 2023-03-09 05:40:44
访问IP: 116.179.32.23
Copyright © 2020 - 2023 blog.css8.cn 京ICP备2021015314号-1
手机版
请用微信扫一扫,非常感谢您的关注!
您的支持就是我的动力!您也可以点击二维码关闭!

|
【本文地址】
今日新闻 |
推荐新闻 |
 选择器:浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。 属性 (property): 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:
选择器:浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。 属性 (property): 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如: