|
表白目录
演示视频简介内容亮点代码示例其他推送
演示视频
520礼物合集|喜欢一个人,该送TA什么礼物|520,来表白吧
简介
这个视频展示了如何使用 HTML、CSS 和 JavaScript 编写一段浪漫的代码,用于表达爱意。通过结合这三种前端技术,我们创建了一个令人心动的情人节表白页面。视频中将逐步演示如何实现逐行打印文字、动态变换文字颜色、添加精美的背景效果以及落下的玫瑰花。代码示例中还包括了点击按钮播放烟花动画和背景音乐的功能。无论是初学者还是有经验的开发者,都能从这个视频中学到有关前端开发的技巧和创意。让我们一起在代码的世界中创造浪漫,传递爱意!
内容亮点
使用 HTML、CSS 和 JavaScript 编写的浪漫代码示例:
逐行打印文字效果,增加紧张感和期待感随机变换文字颜色,增加视觉吸引力背景效果营造浪漫的夜空氛围玫瑰花下落动画,增添浪漫气氛按钮点击播放烟花动画和背景音乐
代码示例
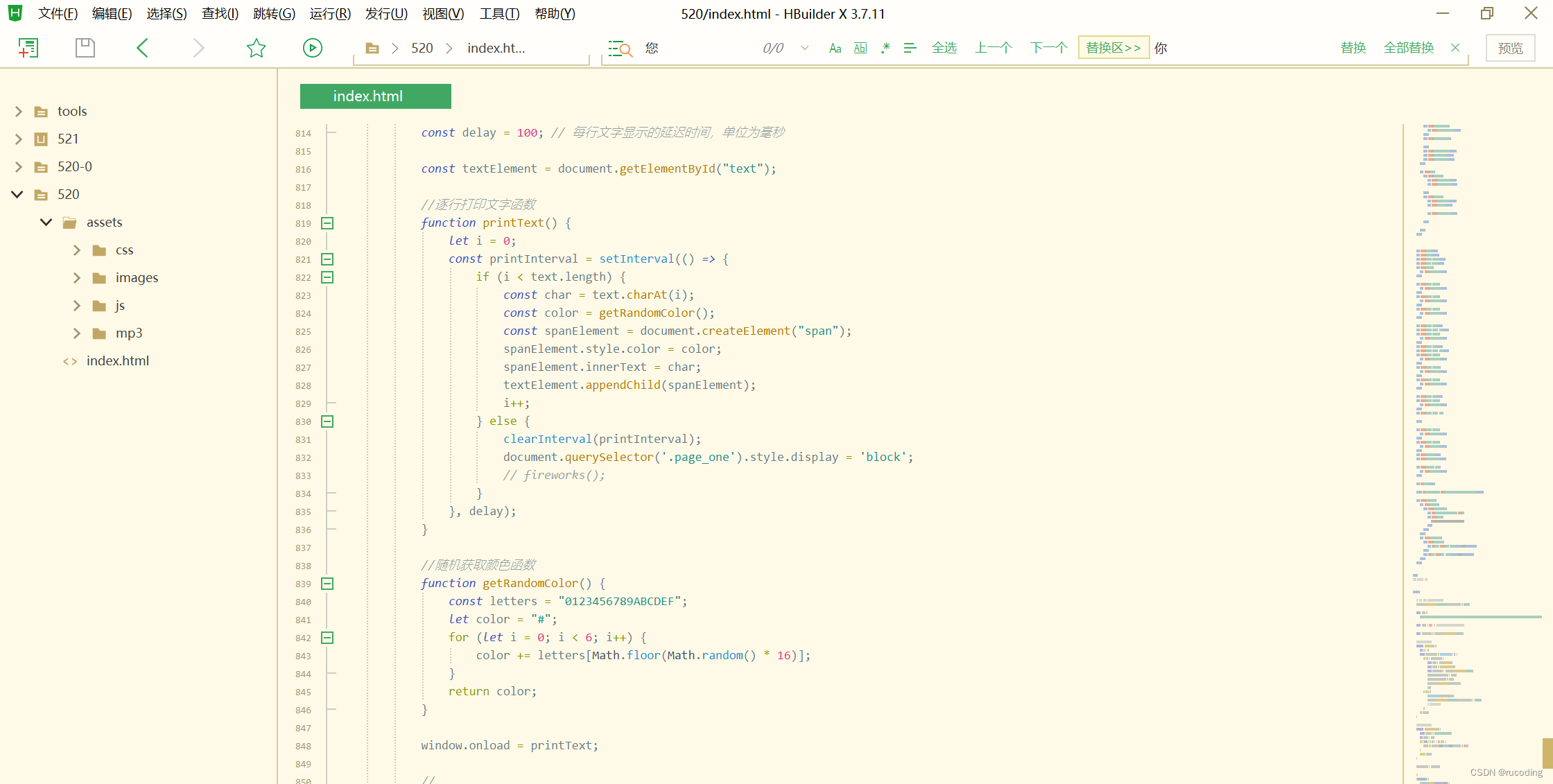
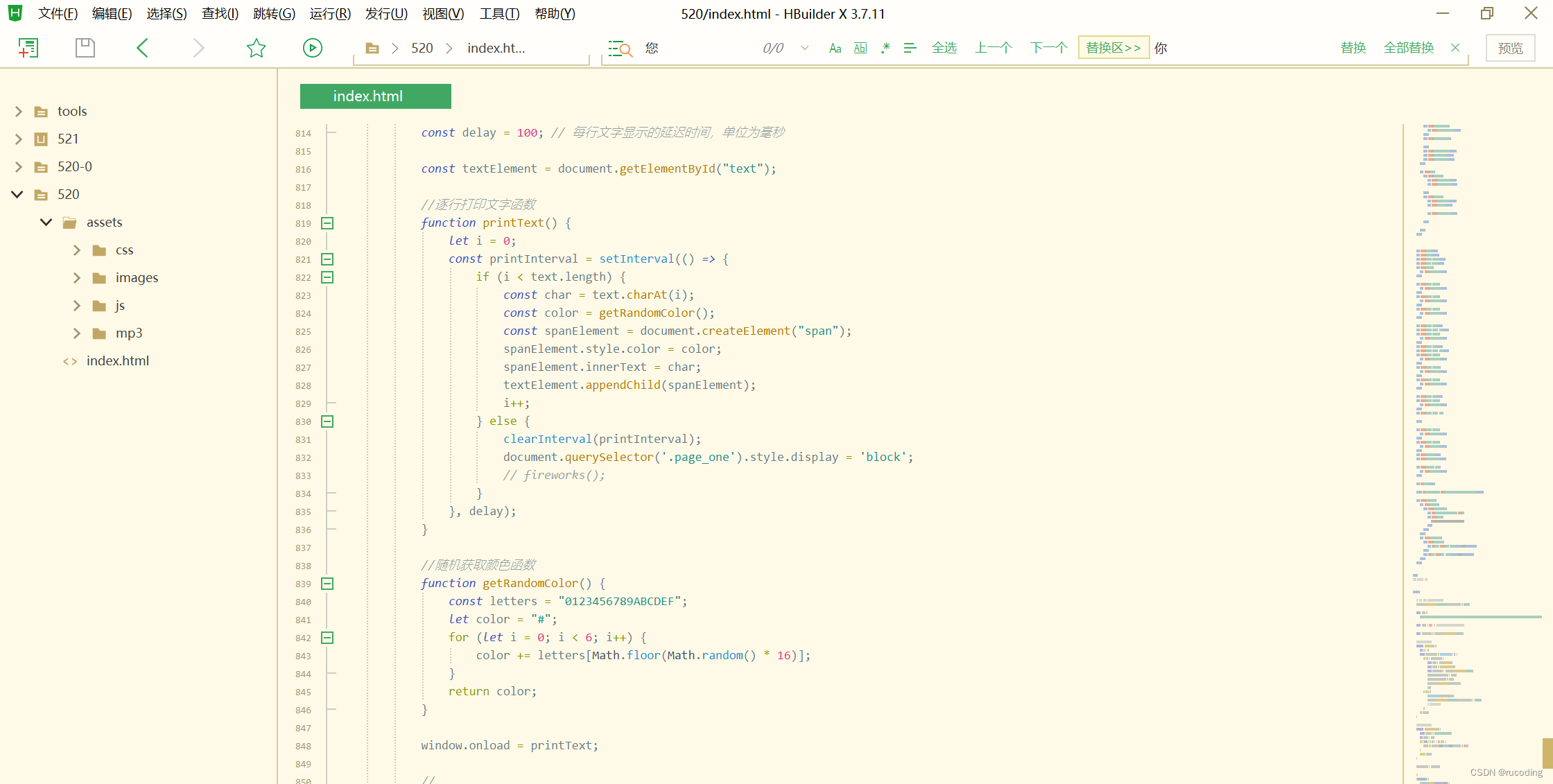
代码结构图示:  部分代码如下,完整代码下载详见文章底部: 部分代码如下,完整代码下载详见文章底部:
document.querySelector('.page_one').style.display = 'none';
const text =
"亲爱的,520情人节到了,我想对你说一句:我爱你!从我们相识的那一刻起,你就在我心中占据了重要的位置。每一天,每一刻,我都感激上天赐予我如此珍贵的爱情。你的笑容,你的温柔,让我心动不已。我愿意陪你走过人生的每一个时刻,分享快乐与困难。谢谢你对我的包容和支持,让我感受到无限的幸福。520,我爱你,永远爱你!";
const delay = 100; // 每行文字显示的延迟时间,单位为毫秒
const textElement = document.getElementById("text");
//逐行打印文字函数
function printText() {
let i = 0;
const printInterval = setInterval(() => {
if (i
clearInterval(printInterval);
document.querySelector('.page_one').style.display = 'block';
// fireworks();
}
}, delay);
}
//随机获取颜色函数
function getRandomColor() {
const letters = "0123456789ABCDEF";
let color = "#";
for (let i = 0; i
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
$('.page_two').fireworks({
sound: false,
opacity: 0.9,
width: '100%',
height: '100%'
});
}
var myWords = '有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。在这茫茫人海中,两个人能相遇就值得感激,能相爱更是一种难得。所以,我很庆幸上天让我遇见了你。我希望有个如你一般的人,能看完我们写过的所有状态,读完我们所有的日志,看完我们从小到大的照片,试着听你或我喜欢的歌。如果可以,甚至陪我去你或我喜欢的地方,只想弥补错过你我的青春....';
var x = 0;
var speed = 100;
var current = 0;
var declarationColor = "#FF00FF"; // 替换为你希望使用的表白颜色
function typeWrite(){
$('.type_words').html('' + myWords.substring(0, x++) + '_');
var timer = setTimeout("typeWrite()", speed);
if (x == myWords.length) {
x = myWords.length;
clearTimeout(timer)
}
}
其他推送
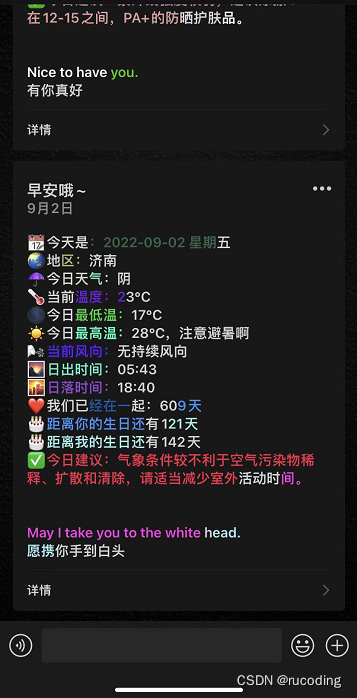
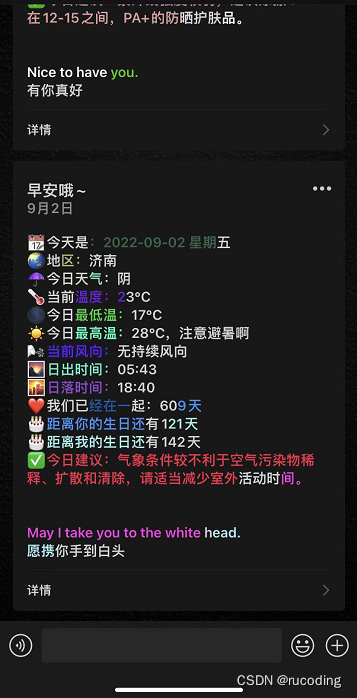
效果图:  详见: Java+Python 微信公众号自动给女朋友推送专属浪漫早安问候 详见: Java+Python 微信公众号自动给女朋友推送专属浪漫早安问候
感谢阅读Hi,我是Rucoding,码不停蹄!感谢阅读本文,欢迎一键三连哦。
如需对应的源码,可以评论或者下方点击下载,私信都可以哟~~~
下载"520源码"传送门
|  部分代码如下,完整代码下载详见文章底部:
部分代码如下,完整代码下载详见文章底部: 详见: Java+Python 微信公众号自动给女朋友推送专属浪漫早安问候
详见: Java+Python 微信公众号自动给女朋友推送专属浪漫早安问候