如何实现浮动元素水平居中 |
您所在的位置:网站首页 › css怎么让ul水平居中 › 如何实现浮动元素水平居中 |
如何实现浮动元素水平居中
|
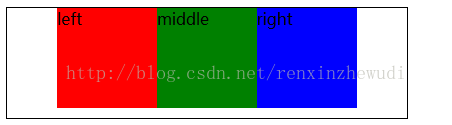
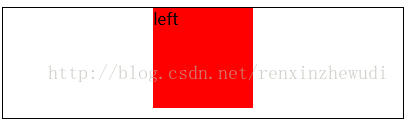
当HTML结构如下所示: left 同时,CSS这样写: #container{ width:400px; height:110px; border:1px solid black; } #container div{ width:100px; height:100px; float:left; margin:0 auto; }效果如下:
很明显,图片并没有水平居中。这是因为浮动元素脱离了普通文档流,margin:0 auto也就不起作用了。 解决方法很简单:在浮动元素外面再嵌套一层div,代码如下: left #container{ width:400px; height:110px; border:1px solid black; } .content{ width:100px; margin: 0 auto; } .content div{ width:100px; height:100px; float:left; }此时,浮动元素就可以水平居中了:
需要注意的是,浮动元素外层嵌套的div宽度应该设置为浮动元素的宽度之和,否则无法实现真正的水平居中。 在线代码演示:http://codepen.io/Tom_chao/pen/ggNOeR |
【本文地址】
今日新闻 |
推荐新闻 |

 同样地,对于多个浮动元素,也可以用这种方法实现水平居中,效果如下:
同样地,对于多个浮动元素,也可以用这种方法实现水平居中,效果如下: