div固定到浏览器底部 |
您所在的位置:网站首页 › css底部浮动 › div固定到浏览器底部 |
div固定到浏览器底部
|
在设计网站的时候,如果你某个页面的内容没有满屏,那你的footer会离浏览器底部很远,整体看起来很难看,这里用css提供一种方法来将footer固定在浏览器底部。 1.footer部分位于底部1.footer部分位于底部,但不悬浮,当页面内容很少时,footer也始终位于底部。 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 纯CSS制作始终固定页面底部的DIV|www.abaonet.com| html { } body { font-size:12px; font-family:Verdana, Arial, Helvetica, sans-serif; height:100%; position:relative; overflow:auto; margin:0; } .top { /* position:fixed;*/ right:0px; position:absolute; right:17px; bottom:0px; background:#000; color:#fff; border-top:1px solid #fff; display:block; width:100%; text-align:right; filter:alpha(opacity=70); /* IE */ opacity: .7; /* 支持CSS3的浏览器(FF 1.5也支持)*/ font-weight:bold; } .top span { display:block; position:relative; top:0; left:0; padding:5px; } .top a, .top a:link, .top a:visited, .top a:hover, .top a:active { color:#fff; } position:fixed;m2 position:fixed;m3 position:fixed; position:fixed; position:fixed;
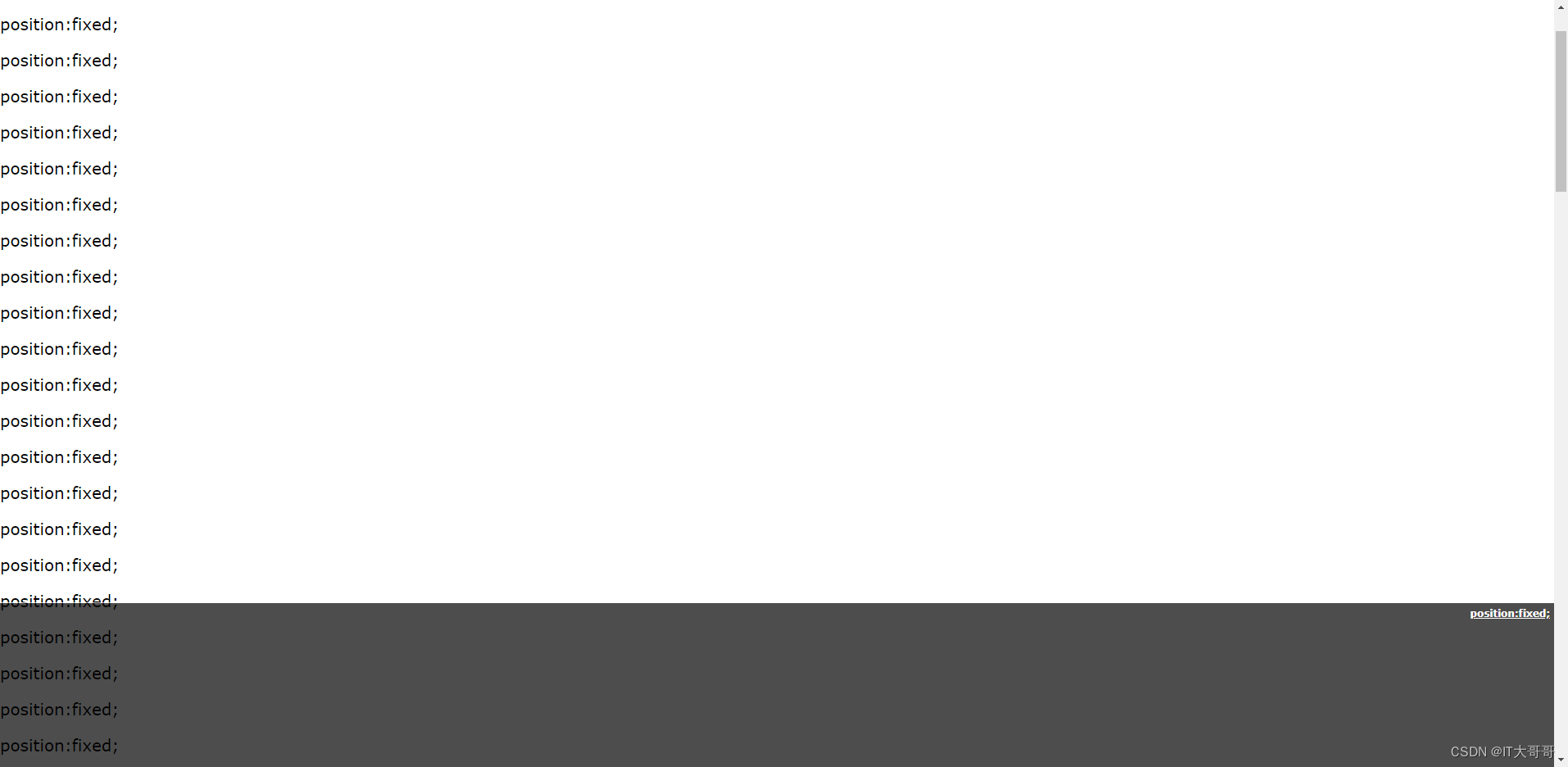
当我们滑动鼠标时,不管怎么翻动页面,footer部分始终位于底部。 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 纯CSS制作始终固定页面底部的DIV|www.abaonet.com| html { } body { font-size:12px; font-family:Verdana, Arial, Helvetica, sans-serif; margin:0; } .top { position:fixed; right:0px; bottom:0px; background:#000; color:#fff; border-top:1px solid #fff; display:block; width:100%; text-align:right; filter:alpha(opacity=70); /* IE */ opacity: .7; /* 支持CSS3的浏览器(FF 1.5也支持)*/ font-weight:bold; } .top span { display:block; position:relative; top:0; left:0; padding:5px; } .top a, .top a:link, .top a:visited, .top a:hover, .top a:active { color:#fff; } position:fixed;m2 position:fixed;m3 position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed; position:fixed;
|
【本文地址】
今日新闻 |
推荐新闻 |