css怎么设置文字间距 |
您所在的位置:网站首页 › css字体上下间距怎么调 › css怎么设置文字间距 |
css怎么设置文字间距
|
css中可以使用letter-spacing属性来设置文字间距,只需要给文字元素添加“letter-spacing:length值;”样式即可。letter-spacing属性用于增加或减少字符间的空白;允许使用负值,但会让字母间挤得更紧。
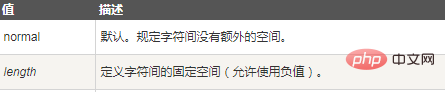
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css设置文字间距 在CSS中,调整字与字之间的间距的属性是letter-spacing,你通过更改标签的letter-spacing属性值来设置标签内字与字之间的间距。 letter-spacing 属性增加或减少字符间的空白(字符间距)。 该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。【推荐教程:CSS视频教程】 注释:允许使用负值,这会让字母之间挤得更紧。 属性值:
示例: h1 { letter-spacing: 3px; } h2 { letter-spacing: -3px; } div{ letter-spacing: 3px; } p{ letter-spacing: -3px; } This is heading 1 This is heading 2 这是一段测试文本!这是一段测试文本! 登录后复制效果图:
更多编程相关知识,请访问:编程视频!! 以上就是css怎么设置文字间距的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |