qt界面样式之设置QRadioButton的样式及功能 |
您所在的位置:网站首页 › css如何设置按钮形状 › qt界面样式之设置QRadioButton的样式及功能 |
qt界面样式之设置QRadioButton的样式及功能
|
一、打开界面的时候,界面中的QradioButton是被默认选中的 (1)有时候,界面中被打开的时候,需要默认被选中的情况,找到界面中的如下选项: 在以下的选项中,第一个默认是被选中的,而第二个默认是不被中的
(2)但是我们需要进行的是打开界面的时候,被默认选中,所以这个时候,就需要将第二个选中 选中之后,如图:
(3)去掉默认选中的时候,首先选择去掉的是第一个checkable,然后第二个也会被自动去掉,但是注意后面 需要再将第一个重新勾上 二、设置界面中的QRadioButton的样式中的背景的颜色 1、有时候,我们需要点个灯来亮,或者变暗的时候设置不同的背景颜色 2、我们需要在以下的位置
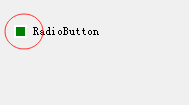
3、加入代码: QRadioButton::indicator:checked { border-radius: 7px; background-color: green; border: 2px solid white; }4、注意坑:这个代码加入之后,一般界面会变成这个样子:边界会变成方框,不是我们想要的圆形
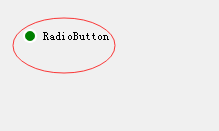
5、这个时候,需要改变一下,界面的样式,是整个qt界面的样式,在main函数中使用 Fusion样式,首先需要加上头文件: #include 代码如下: #include "mainwindow.h" #include #include int main(int argc, char *argv[]) { QApplication a(argc, argv); // 设置全局样式 QApplication::setStyle(QStyleFactory::create("Fusion")); MainWindow w; w.show(); return a.exec(); }就会变成下面样式:
确定过眼神,是我想要的样式,ok |
【本文地址】
今日新闻 |
推荐新闻 |