CSS样式(内联、内部、外部) |
您所在的位置:网站首页 › css外部链接样式 › CSS样式(内联、内部、外部) |
CSS样式(内联、内部、外部)
|
文章目录
1.内联样式2.内部样式3.外部样式
1.内联样式
内联样式,又称行内样式。在标签内部通过 s t y l e style style属性来设置元素的样式。 第一个网页 我是h1标题 我是h2标题 我是一个段落
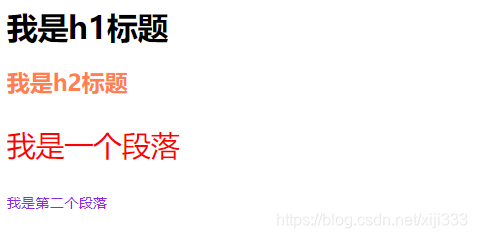
缺点是当同一个网页内需要多次用到同一个样式时,需要写很多次,而且如果之后需要更改的话,全部都要更改,非常不方便。所以尽量不要使用内联样式。 2.内部样式把样式写到 h e a d head head中的 s t y l e style style标签中。这里还涉及到选择器的相关知识。下面这个例子只使用了元素选择器。 第一个网页 p{ color: blueviolet; font-size: 15px; } h2{ color:coral; } 我是h1标题 我是h2标题 我是一个段落 我是第二个段落
可以看到这种方式的复用性更高了,想要修改某一类元素的表现时只要修改一个地方就够了。而且我们会发现,内联样式的优先级是高于内部样式的。 但是这种方式也是有缺点的,因为在实际开发时不可能把所有的内容都写到一个网页里面,我们可能会有数百上千个网页,所以内部样式的复用性还不够高。 3.外部样式编写一个外部的 c s s css css文件,在 h t m l html html内通过 l i n k link link标签引入它。 p{ color: darkorange; font-size: 75px; } /*style.css文件 与下面的html位于同一目录下*/ 第一个网页 p{ color: blueviolet; font-size: 15px; } h2{ color:coral; } 我是h1标题 我是h2标题 我是一个段落 我是第二个段落
注意上面的代码中我没有去掉 s t y l e style style标签,大家可以试着交换一下它和 l i n k link link标签的位置,看看页面会不会不一样~ 从上面这个例子可以看出,外部样式是非常好的,因为它可以在多个网页内复用。而且,由于浏览器的缓存机制,外部样式可以加快网页的加载速度,提高用户体验。 |
【本文地址】
今日新闻 |
推荐新闻 |