css让图片横着排列的方法 |
您所在的位置:网站首页 › css图片竖着排列 › css让图片横着排列的方法 |
css让图片横着排列的方法
|
css让图片横着排列的方法
发布时间:2021-01-11 11:52:50
来源:亿速云
阅读:1269
作者:小新
栏目:web开发
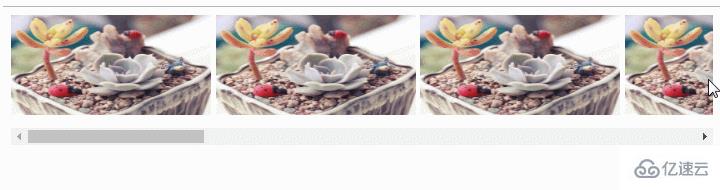
这篇文章给大家分享的是有关css让图片横着排列的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 css让图片横着排列的方法:首先创建一个div来包裹所有的图片;然后隐藏外层div在纵向的滚动条,将横向滚动条设置为自动;最后设置外层div的white-space属性值为nowrap即可。 css让图片横着排列 下面直接通过代码示例来介绍一下: .wrap{ height: 130px; overflow-x: auto; overflow-y: hidden; white-space: nowrap; } .b{ width: 200px; height: 100px; }效果图:
注意,img标签不能左浮动,外层容器必须加不换行。 感谢各位的阅读!关于“css让图片横着排列的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧! 向AI问一下细节 推荐阅读: 在css上让图片居中、图片适应的方法是什么 css让背景图片居中的方法免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css 上一篇新闻:html5 css制作网站需不需要js 下一篇新闻:vscode调试c程序失败怎么办 猜你喜欢 使用弹性云主机搭建网站有哪些好处 如何获取datagridview选中行的值 html滚动条样式怎么设置 香港多线vps租用可以干什么 香港多线vps租用价格是多少 云主机系统设置的方法是什么 云虚拟主机类型怎么选 测试云主机并发怎么做 虚拟云主机安装linux的步骤是什么 外贸网站vps主机租用怎么选择配置 |
【本文地址】
今日新闻 |
推荐新闻 |