css 并排放置两个div |
您所在的位置:网站首页 › css图文并排经典案例怎么做 › css 并排放置两个div |
css 并排放置两个div
|
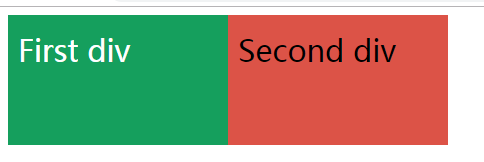
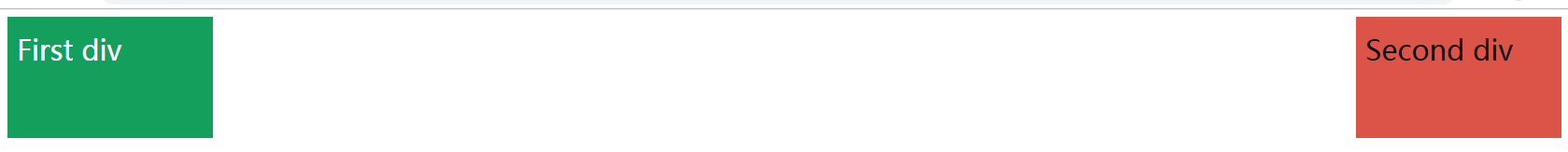
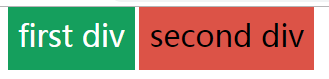
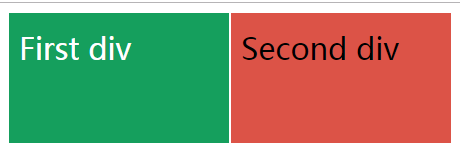
写代码时遇到了并排放置两个div的需求,于是总结了一下,有以下几种方法可以实现: (1)设置浮动: a)两个div都设置为左浮动: b)也可以把一个设置为左浮动,一个设置为右浮动: 注意: 设置 div为float之后,如果没有清除浮动,则下一个被设置 float 的 div 会根据上一个 float 的 div 的布局进行排版,而下一个没设置 float 属性的 div 则是根据它的前一个元素进行排版。 (2)设置为行内元素: (3)table实现: 参考链接: https://www.cnblogs.com/unixart/p/10808393.html http://www.divcss5.com/wenji/w472.shtml |
【本文地址】
今日新闻 |
推荐新闻 |