关于VUE打包后index.html文件中的静态资源路径配置 |
您所在的位置:网站首页 › css和js怎么放到html里 › 关于VUE打包后index.html文件中的静态资源路径配置 |
关于VUE打包后index.html文件中的静态资源路径配置
|
问题1:
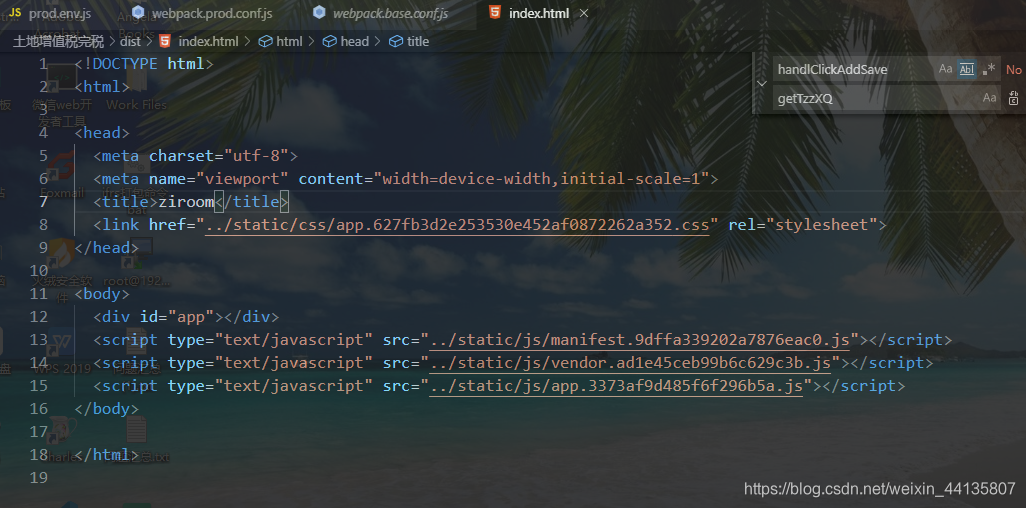
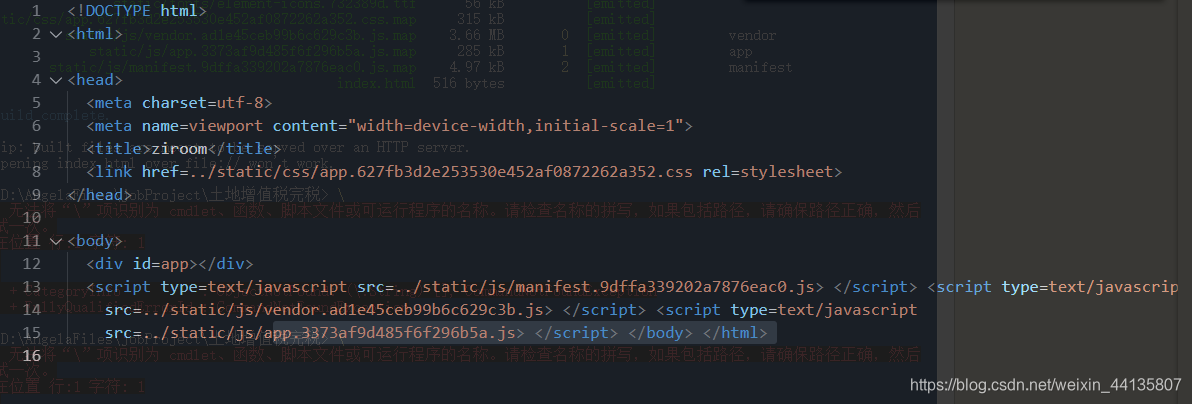
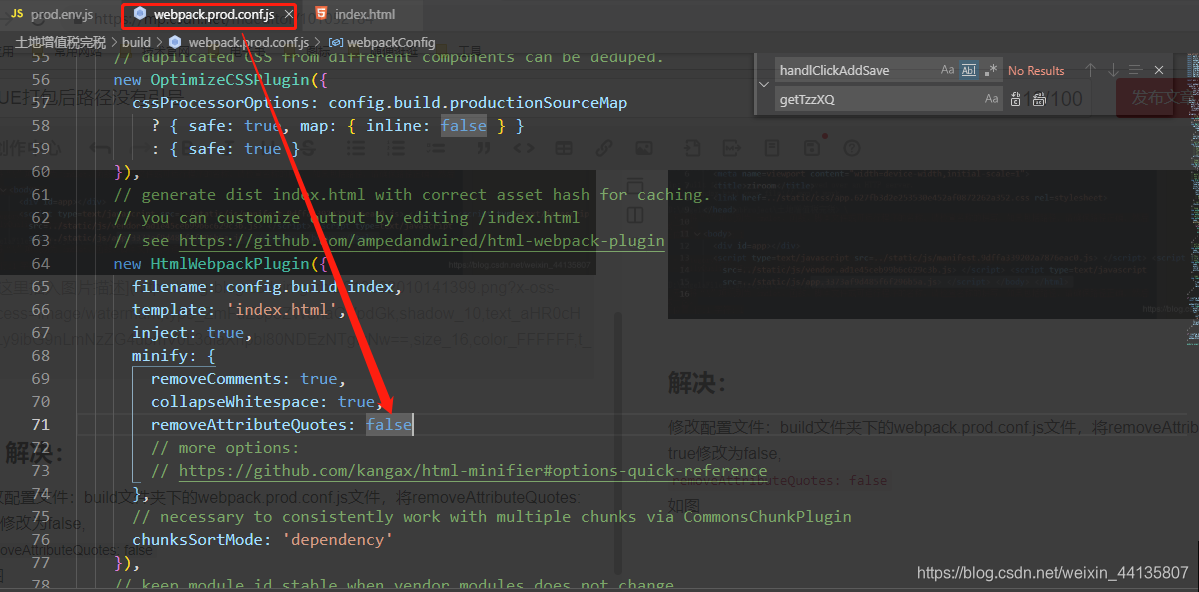
vue 使用 npm 命令:npm run build 打包后生成dist文件夹,其中的index.html文件引用的静态资源:css文件和js文件没有引号,如图: 修改配置文件:build文件夹下的webpack.prod.conf.js文件,将removeAttributeQuotes: true修改为false, removeAttributeQuotes: false 如图
想要配置打包生成的静态资源路径是./还是…/在哪里配置呢? 如上图,现在是…/,如果想要./该怎么办呢? 解决修改配置文件:build文件夹下的webpack.prod.conf.js文件, 修改publicPath的值即可。改成想要的样子就可以了。(现在是…/) output: { publicPath:'../', path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunkhash].js'), chunkFilename: utils.assetsPath('js/[id].[chunkhash].js') }, 配置和效果:(../)
若您需要引用、转载,请注明来源及原文链接哦~ (▽)。 |
【本文地址】
今日新闻 |
推荐新闻 |

 之后重新打包(npm run build)就行了。
之后重新打包(npm run build)就行了。