CSS浮动 |
您所在的位置:网站首页 › css向左浮动 › CSS浮动 |
CSS浮动
|
传统网页布局的三种方式
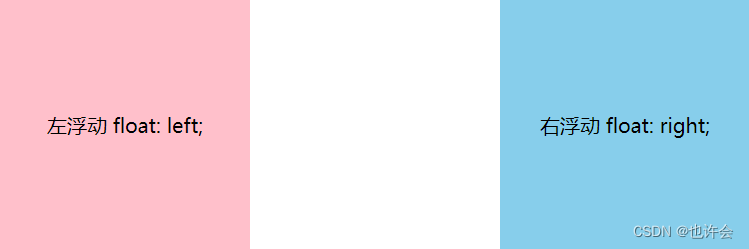
网页布局的本质:用 CSS 来摆放盒子,把盒子摆放到相应位置。 CSS 提供了三种传统布局方式(简单说就是盒子如何进行排列)。 1.标准流(文档流) 2.浮动 3.定位 一 标准流(文档流) 标准流:又称 文档流 ,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素 常见标准流排版规则: 1. 块级元素:从上往下, 垂直布局 ,独占一行 2. 行内元素 或 行内块元素:从左往右, 水平布局 ,空间不够自动折行 二 浮动(float) 1.浮动的作用浮动的早期作用是图文环绕
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。 浮动的元素虽然会脱离正常的文档流,但它还是会影响到正常文档流中的文字排版。
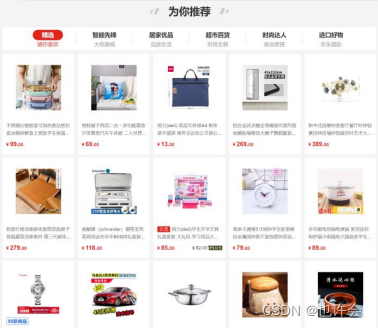
清除浮动的方法 1.直接给父盒子设置高度 特点: 优点:简单粗暴,方便 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
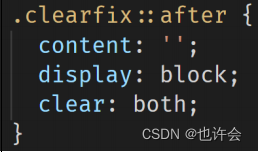
2.额外标签法 操作: 1. 在父元素内容的最后添加一个块级元素 2. 给添加的块级元素设置 clear:both 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂3.单伪元素清除法 操作:用伪元素替代了额外标签 基本写法1.
补充写法2.
.clearfix { /* IE6、7 专有 */ *zoom: 1; } 优点:项目中使用,直接给标签加类即可清除浮动
4.双伪元素清除法
优点:项目中使用,直接给标签加类即可清除浮动 5.给父元素设置 overflow : hidden 优点:方便 |
【本文地址】
今日新闻 |
推荐新闻 |