CSS |
您所在的位置:网站首页 › css名称 › CSS |
CSS
|
文章目录
多类名选择器案例
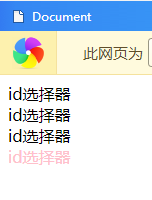
id选择器id选择器和类选择器区别案例
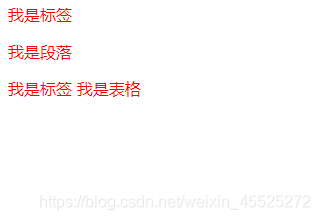
通配符选择器案例
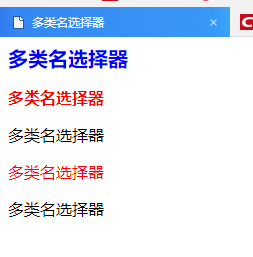
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。 注意: 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。各个类名中间用空格隔开。多类名选择器在后期布局比较复杂的情况下,还是较多使用的。 亚瑟 刘备 安其拉 貂蝉 案例
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下: #id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。 用法基本和类选择器相同。 就像一张身份证,姓名是类名选择器,身份证号是ID选择器 W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜 id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。 id选择器和类选择器最大的不同在于 使用次数上。 案例
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下: * { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。 * { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/ } 案例
|
【本文地址】
今日新闻 |
推荐新闻 |