手把手教你使用bootstrap完成轮播图 |
您所在的位置:网站首页 › css制作轮播图 › 手把手教你使用bootstrap完成轮播图 |
手把手教你使用bootstrap完成轮播图
|
效果图:
1.下载bootstrap:Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 2. 创建文件夹,基本骨架如下:
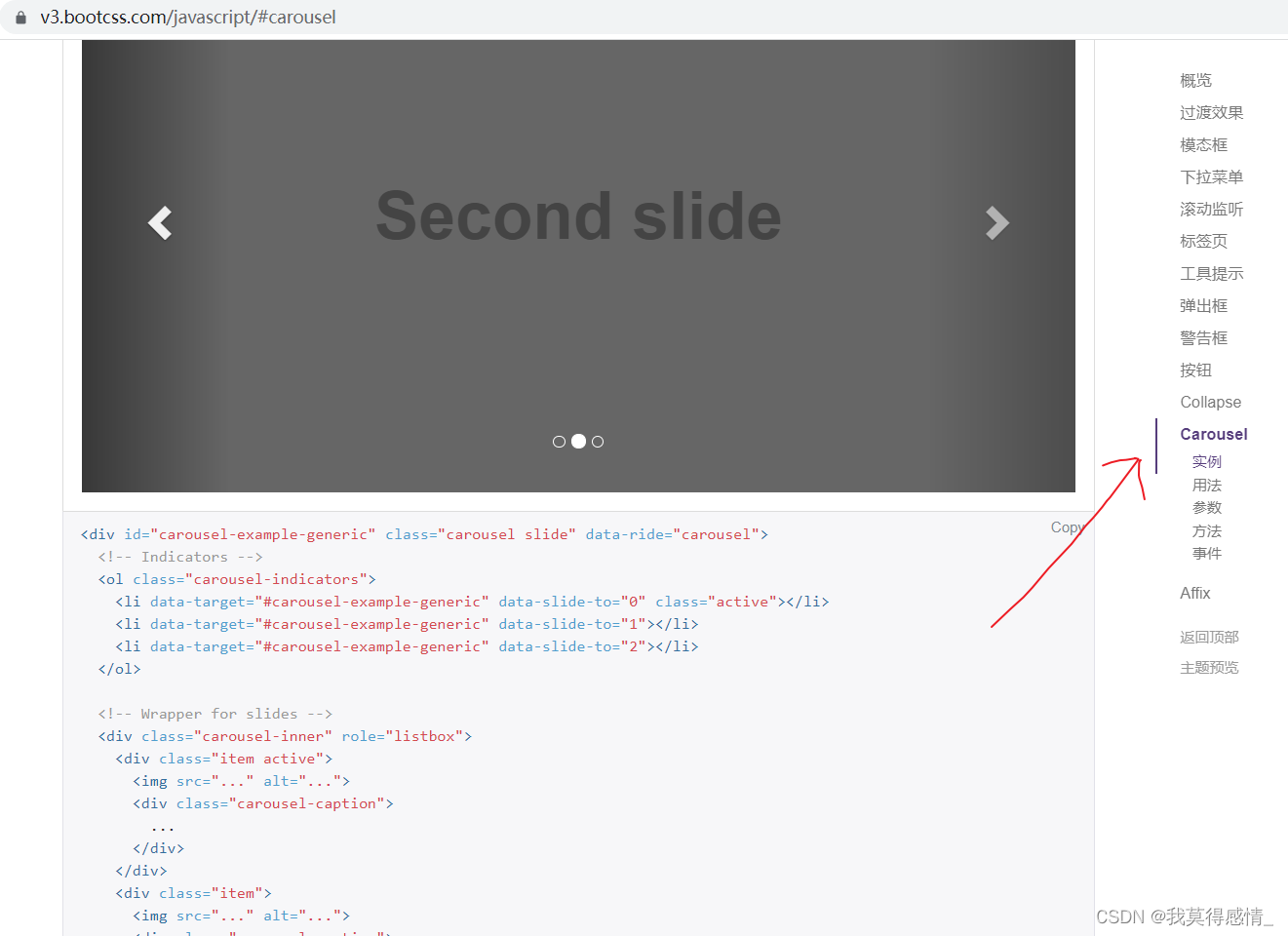
3.在index.html的标签中引入相关样式文件 Document //注意jquery引用顺序要在bootstrap前面 二、准备好轮播图,剩下的交给bootstrap1.在bootstrap上找到我们的轮播图js组件,直接复制代码到我们的要实现轮播图的div中,并且更换好自己准备的图片。
最后,如果图片的大小跟框架不匹配,我们可以单独设置其属性,并且把权重设为最高 .focus { width: 800px; height: 300px; background-color: pink; margin: 100px auto; } .carousel, .carousel img { width: 100%; height: 300px!important; } |
【本文地址】
今日新闻 |
推荐新闻 |