photoshop将psd导出div+css格式HTML(自动) |
您所在的位置:网站首页 › css切片 › photoshop将psd导出div+css格式HTML(自动) |
photoshop将psd导出div+css格式HTML(自动)
|
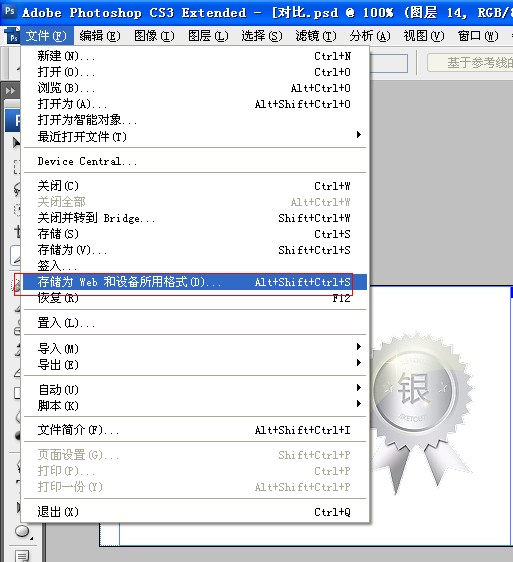
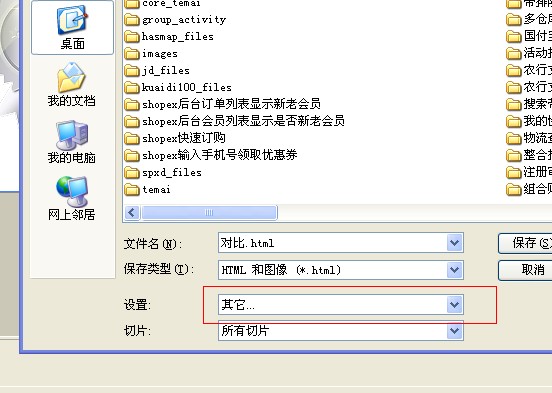
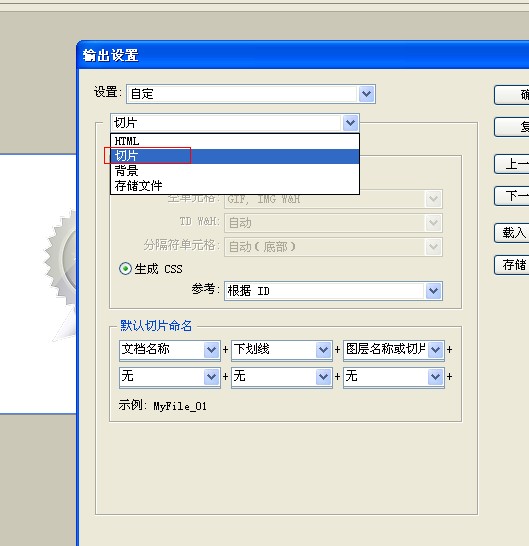
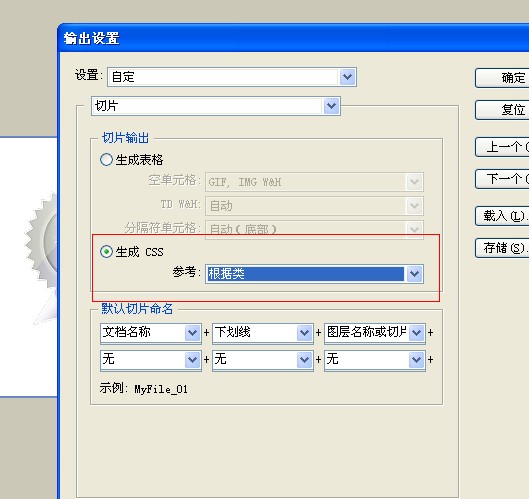
psd切片切好后,导出 web格式,存储时选择html.所有切片,然后,选择其他,选择自定,选择切片,选择生成css
css命名有2种方式,根据ID和根据类,一般选择根据类(ID尽量少有,防止js要用到)
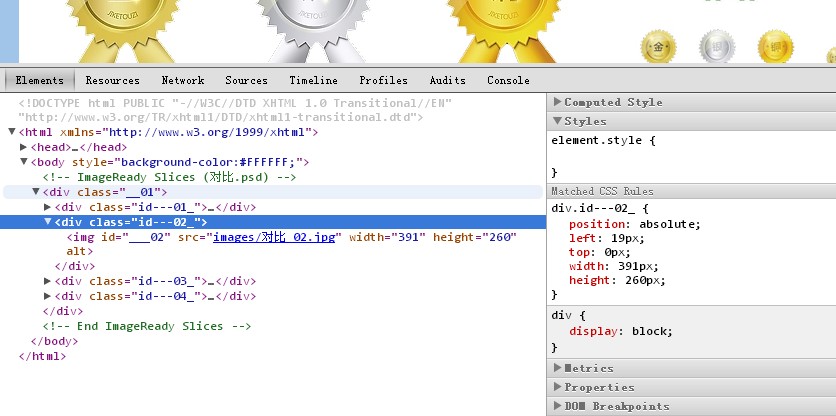
生成的html里是按css绝对定位布局的,然后再根据这个大体的布局,进行更深度的div+css修改(肯定不能用这个绝对定位的啦,呵呵,不过至少大体布局出来了,对我们这些初级用户还是很有帮助的。)。
来源于:http://www.cnblogs.com/showker/p/3160733.html |
【本文地址】