如何使用hover同时让多个元素发生变化 |
您所在的位置:网站首页 › css伪类hover展示 › 如何使用hover同时让多个元素发生变化 |
如何使用hover同时让多个元素发生变化
|
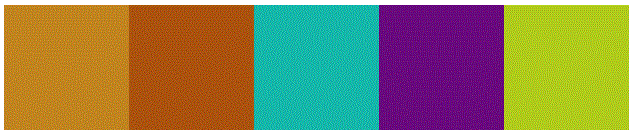
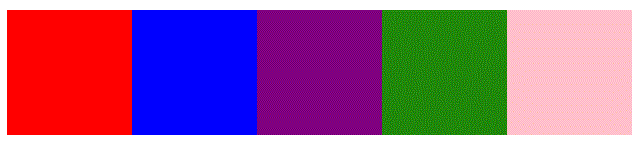
开发工具与关键技术:DW hover元素 作者:Mr_肖先生 撰写时间:2019年1月25日 我们在html里嵌套几个div盒子,然后给盒子一些不同颜色的样式,样式这些我相信你们都会 如何使用hover同时让多个元素发生变化 charset "utf-8"; /* CSS Document */ body{ margin: 100px auto 0 100px; display: flex; } .box1{ width: 100px; height: 100px; background: red; } .box2{ width: 100px; height: 100px; background: blue; } .box3{ width: 100px; height: 100px; background: purple; } .box4{ width: 100px; height: 100px; background: #20880B; } .box5{ width: 100px; height: 100px; background: pink; }本节的重点是hover(伪类) 接下来我们看看hover(伪类)该如何使用呢 .box1:hover{ background: #C1841F; } .box1:hover~.box2{ background: #AB520E; } .box1:hover~.box3{ background: #15B7AA; } .box1:hover~.box4{ background: #690A7E; } .box1:hover~.box5{ background: #B0CB1B; } /*-----~匹配选择器,匹配到跟box1下面同级的元素----*/我们给第一个盒子加上hover,然后在第一个hover的基础上用~拼接下一个同级元素,这样当鼠标移入第一个盒子时我们就能实现以下效果 变化前 |
【本文地址】
今日新闻 |
推荐新闻 |
 变化后
变化后