|
CSS选择器
       记住id选择器不使用复合选择器。 记住id选择器不使用复合选择器。
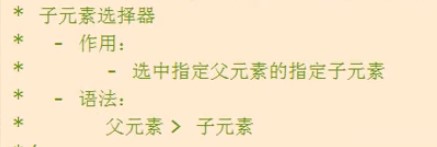
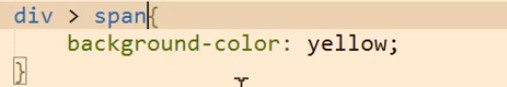
CSS子元素和后代选择器:
  例子: 例子:  例子: 例子:   例子: 例子:  注意:这里的子元素选择器不支持ie6.开发时要问清需求。 注意:这里的子元素选择器不支持ie6.开发时要问清需求。
CSS伪类选择器
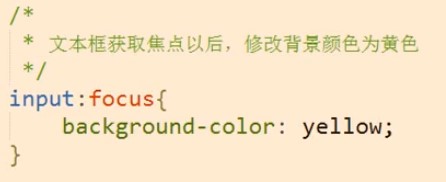
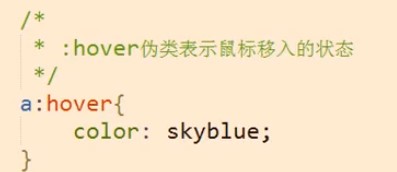
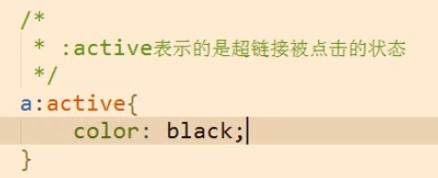
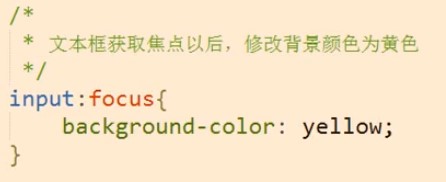
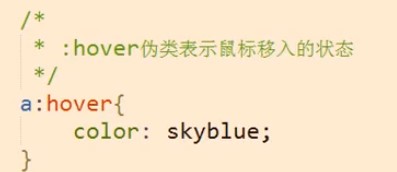
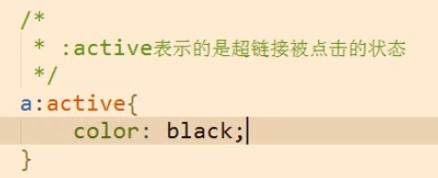
  例:a:link{color : green;} 例:a:link{color : green;}  a:visited{color : red;} a:visited{color : red;}  文本框聚焦的意思就是鼠标点一下文本框 文本框聚焦的意思就是鼠标点一下文本框   注意,hover和active可以对其他标签使用,例如p标签 注意,hover和active可以对其他标签使用,例如p标签
CSS伪元素
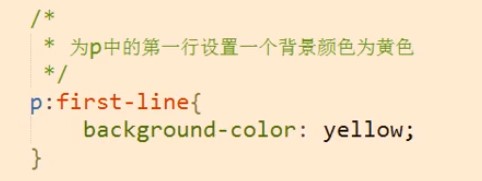
   例子: 例子:  这里要注意,before和after所写的content在页面中是无法复制的。(特殊用法) 这里要注意,before和after所写的content在页面中是无法复制的。(特殊用法)
CSS属性选择器
title属性,这个属性可以给任何标签指定,当鼠标移到该元素上时,元素中的title属性值将作为提示文字显示。  例子:p[title]{backgroundcolor : yellow} p[title = “hello”]{backgroundcolor : yellow} 例子:p[title]{backgroundcolor : yellow} p[title = “hello”]{backgroundcolor : yellow}
CSS子元素的伪类选择器
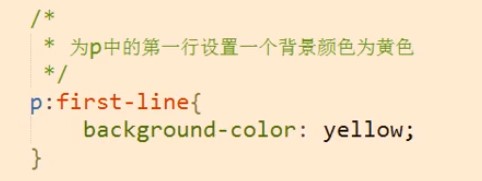
 例子: p:first-of-type{} 为所有p元素中的第一个设置样式 p:nth-of-type(even){} 为所有位于偶数位置的p标签设置样式 例子: p:first-of-type{} 为所有p元素中的第一个设置样式 p:nth-of-type(even){} 为所有位于偶数位置的p标签设置样式  例子: p:first-child{} 为所有元素中的第一个且第一个是p元素 设置样式(如果不符合条件则不设置) 例子: p:first-child{} 为所有元素中的第一个且第一个是p元素 设置样式(如果不符合条件则不设置)  例子: p:nth-child(3){} 为第三个p元素设置样式 p:nth-child(even){} 为所有p元素处于偶数位置的设置样式 例子: p:nth-child(3){} 为第三个p元素设置样式 p:nth-child(even){} 为所有p元素处于偶数位置的设置样式
注意:这里不建议使用-child的样式,因为是从全部标签中选择,容易造成混淆,推荐-of-type。
CSS兄弟元素选择器:
 例子: span + p {bg-c : yellow} 注意 是紧挨着span的后一个兄弟p,不然无效。 例子: span + p {bg-c : yellow} 注意 是紧挨着span的后一个兄弟p,不然无效。  span ~ p {bg-c: yellow} 选中span后的所有兄弟p元素。 span ~ p {bg-c: yellow} 选中span后的所有兄弟p元素。
CSS否定伪类:
 例子: p:not(.class){bg-c:yellow} 例子: p:not(.class){bg-c:yellow}
CSS样式的继承:
 继承性可以参考w3c上元素的继承性 继承性可以参考w3c上元素的继承性
css选择器的优先级:
 总结来说就是范围越小的优先级越高 越靠近元素的优先级越高 总结来说就是范围越小的优先级越高 越靠近元素的优先级越高  譬如11个类选择器加起来优先级上限为99 不会超过id选择器 譬如11个类选择器加起来优先级上限为99 不会超过id选择器  !important是最高级别的,但不推荐使用 !important是最高级别的,但不推荐使用
css伪类的顺序:
 按照这个顺序写,不然会出错。 简单记忆就是 love hate(lvha) 按照这个顺序写,不然会出错。 简单记忆就是 love hate(lvha)
| 






 例子:
例子:  例子:
例子: 
 例子:
例子:  注意:这里的子元素选择器不支持ie6.开发时要问清需求。
注意:这里的子元素选择器不支持ie6.开发时要问清需求。
 例:a:link{color : green;}
例:a:link{color : green;}  a:visited{color : red;}
a:visited{color : red;}  文本框聚焦的意思就是鼠标点一下文本框
文本框聚焦的意思就是鼠标点一下文本框 
 注意,hover和active可以对其他标签使用,例如p标签
注意,hover和active可以对其他标签使用,例如p标签

 例子:
例子:  这里要注意,before和after所写的content在页面中是无法复制的。(特殊用法)
这里要注意,before和after所写的content在页面中是无法复制的。(特殊用法) 例子:p[title]{backgroundcolor : yellow} p[title = “hello”]{backgroundcolor : yellow}
例子:p[title]{backgroundcolor : yellow} p[title = “hello”]{backgroundcolor : yellow} 例子: p:first-of-type{} 为所有p元素中的第一个设置样式 p:nth-of-type(even){} 为所有位于偶数位置的p标签设置样式
例子: p:first-of-type{} 为所有p元素中的第一个设置样式 p:nth-of-type(even){} 为所有位于偶数位置的p标签设置样式  例子: p:first-child{} 为所有元素中的第一个且第一个是p元素 设置样式(如果不符合条件则不设置)
例子: p:first-child{} 为所有元素中的第一个且第一个是p元素 设置样式(如果不符合条件则不设置)  例子: p:nth-child(3){} 为第三个p元素设置样式 p:nth-child(even){} 为所有p元素处于偶数位置的设置样式
例子: p:nth-child(3){} 为第三个p元素设置样式 p:nth-child(even){} 为所有p元素处于偶数位置的设置样式 例子: span + p {bg-c : yellow} 注意 是紧挨着span的后一个兄弟p,不然无效。
例子: span + p {bg-c : yellow} 注意 是紧挨着span的后一个兄弟p,不然无效。  span ~ p {bg-c: yellow} 选中span后的所有兄弟p元素。
span ~ p {bg-c: yellow} 选中span后的所有兄弟p元素。 例子: p:not(.class){bg-c:yellow}
例子: p:not(.class){bg-c:yellow} 继承性可以参考w3c上元素的继承性
继承性可以参考w3c上元素的继承性 总结来说就是范围越小的优先级越高 越靠近元素的优先级越高
总结来说就是范围越小的优先级越高 越靠近元素的优先级越高  譬如11个类选择器加起来优先级上限为99 不会超过id选择器
譬如11个类选择器加起来优先级上限为99 不会超过id选择器  !important是最高级别的,但不推荐使用
!important是最高级别的,但不推荐使用 按照这个顺序写,不然会出错。 简单记忆就是 love hate(lvha)
按照这个顺序写,不然会出错。 简单记忆就是 love hate(lvha)