css中行高是什么意思 |
您所在的位置:网站首页 › css中行高怎么设置 › css中行高是什么意思 |
css中行高是什么意思
|
css中行高是什么意思
发布时间:2021-06-15 14:35:25
来源:亿速云
阅读:207
作者:小新
栏目:web开发
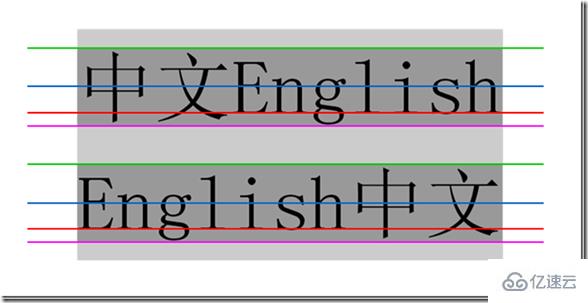
小编给大家分享一下css中行高是什么意思,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 在CSS中,行高是指包括内容区与以内容区为基础对称拓展的空白区域,也可以认为是相邻文本行基线间的垂直距离。行高可以利用line-height属性来设置,该属性不允许使用负值。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 行高是包括内容区与以内容区为基础对称拓展的空白区域。一般情况下,也可以认为是相邻文本行基线间的垂直距离。要想理解这句话首先得了解几个基本知识: 顶线、中线、基线、底线 Test span { padding:0px; line-height:1.5; } 中文English English中文
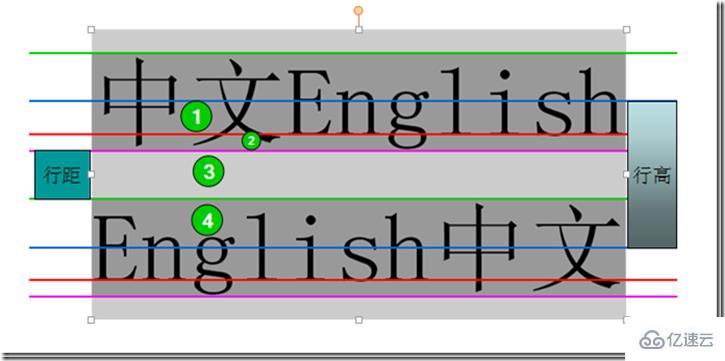
从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。 尤其记得基线不是最下面的线,最下面的是底线。 行高、行距与半行距行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。 行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。 半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2
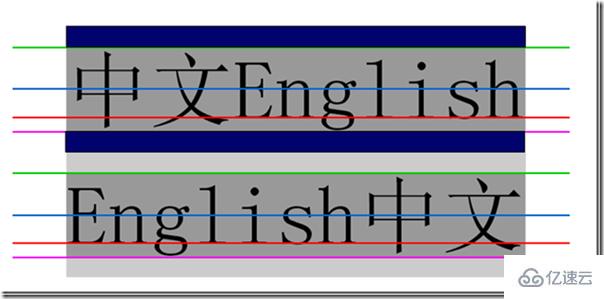
内容区:底线和顶线包裹的区域,即下图深灰色背景区域。
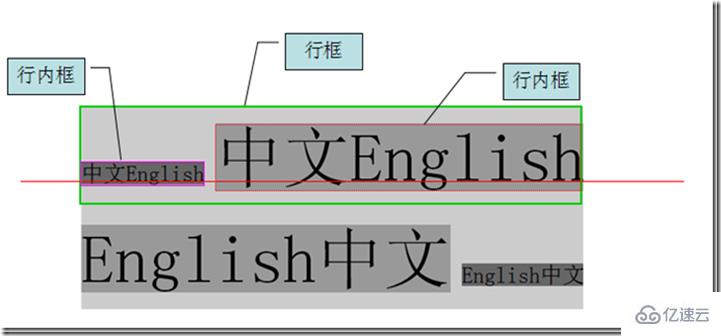
行内框,每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域) 行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。 中文English 中文English English中文 English中文
基本概念搞明白了我们就可以说说本文的主角line-height属性了。 定义:line-height 属性设置行间的距离(行高),不能使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。 可能的值 值说明normal默认,设置合理的行间距。number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数length设置固定的行间距。%基于当前字体尺寸的百分比行间距。inherit规定应该从父元素继承 line-height 属性的值。貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用 div文字垂直居中div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。 This is a test. This is a test.
我们可以利用line-block这样做 This is a test. This is a test.
单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中 This is a test.
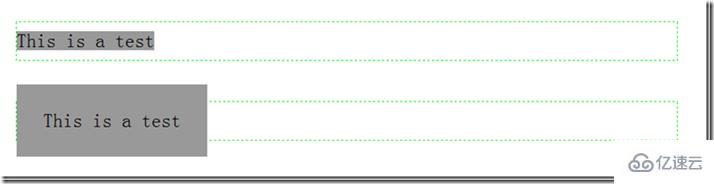
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。 This is a test This is a test
第二个span虽然因为padding原因内容区变大,当行高并未改变 行高的继承行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。 1232 123按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的
非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。 而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。 1232 123
所以在使用line-height时,除非你刻意否则尽量使用倍数设值 以上是“css中行高是什么意思”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道! 推荐阅读: css中@keyframes是什么意思 css中border的意思是什么免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 css 上一篇新闻:iis报错如何解决 下一篇新闻:javascript怎么定时自动关闭页面 猜你喜欢 sass和bootstrap有什么区别 HTML5怎样实现图片无限加载瀑布流效果 Shell逐行处理文本求和的示例分析 这么在Spring Cloud中使用Sleuth JavaScript运算符的示例分析 Java中原型模式的示例分析 JavaScript中回调、Promise和Async/Await的示例分析 2021最新TIOBE编程语言排行榜 Spring中如何进行日常Bug排查 Javascript中运算符的示例分析 |
【本文地址】