CSS 水平对齐 |
您所在的位置:网站首页 › css中水平居中对齐 › CSS 水平对齐 |
CSS 水平对齐
|
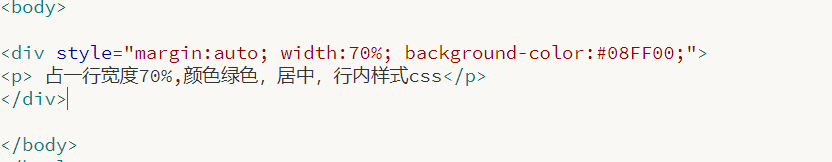
开发工具与关键技术: DW 撰写时间:2021/7/06 、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、 在 CSS 中,可以使用多种属性来水平对齐元素。 1.对齐块元素 块元素指的是占据全部可用宽度的元素,并且在其前后都会换行。 块元素的例子:、、 如何水平对齐块级元素。 使用 margin 属性来水平对齐 可通过将左和右外边距设置为 "auto",来对齐块元素。 把左和右外边距设置为 auto,规定的是均等地分配可用的外边距。结果就是居中的元素: 实例:
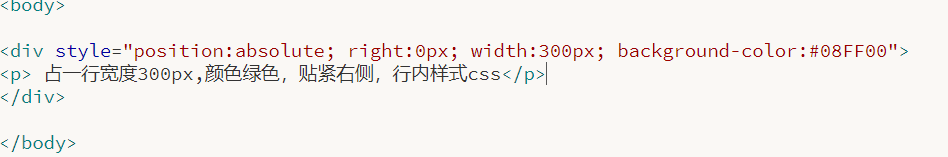
提示:如果宽度是 100%,则对齐没有效果。 2.使用 position 属性进行左和右对齐 对齐元素的方法之一是使用绝对定位: 实例:
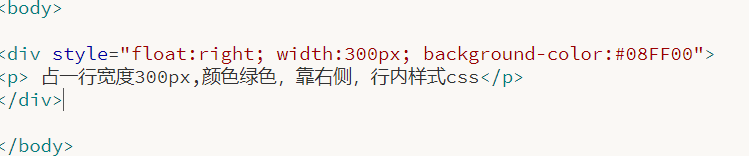
3.使用 float 属性来进行左和右对齐 对齐元素的另一种方法是使用 float 属性: 实例:
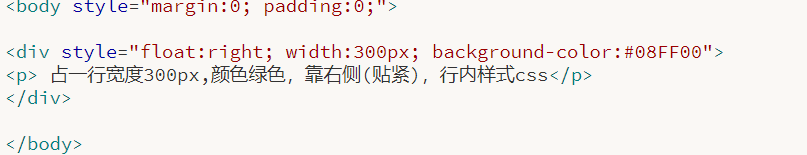
当像这样对齐元素时,对 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。 当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明: 实例:
|
【本文地址】
今日新闻 |
推荐新闻 |