html统计a标签设计间距,css超链接间距 |
您所在的位置:网站首页 › css中导航栏之间的距离怎么调 › html统计a标签设计间距,css超链接间距 |
html统计a标签设计间距,css超链接间距
|
div css布局技巧之两邻超链接锚文本之间间距设置简称css超链接间距
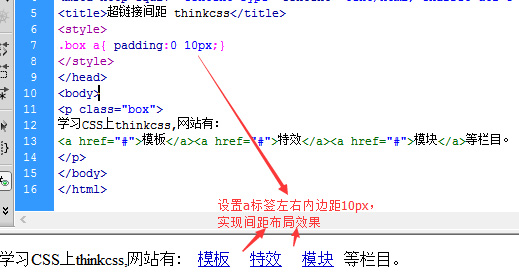
超链接间距-超链接间隔距离 超链接间距主要对a设置间距实现,也就是a标签对象与a标签对象之间间距。当然我们了解CSS5介绍有字间距 通常情况如果a之间背景没有区别,使用padding设置间距比较好些。 其margin与padding使用方法均相同,唯一区别在于margin设置对象外间距,padding设置对象边距到内容之间距离。 一、padding布局超链接间距 1、padding设置超链接间距实例代码 超链接间距 CSS5.box a{ padding:0 10px;} 学习CSS上CSS5,网站有: 模板特效模块等栏目。 2、效果截图
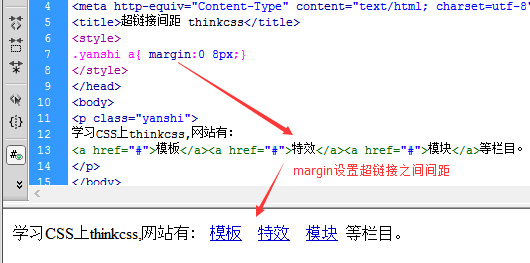
css padding超链接与超链接间距设置 以上padding:0 10px相等于设置padding-left为10px,padding-right为10px,当然实际布局时候可以单独设置padding-left或padding-right,方法多种多样达到布局效果兼容各大浏览器即可选用。 二、margin布局锚文本超链接间距 1、margin设置A超链接间距实例代码 超链接间距 CSS5.yanshi a{ margin:0 8px;} 学习CSS上CSS5,网站有: 模板特效模块等栏目。 2、超链接之间间距布局出效果截图
margin超链接锚文本之间间隔 margin兼容不是很好,如果超链接与超链接之间没有边框区别、没有背景区别,推荐使用padding来实现相邻锚文本超链接A标签之间间隔间距。 作者:css5原创 |
【本文地址】
今日新闻 |
推荐新闻 |