CSS中的position:relative理解 |
您所在的位置:网站首页 › css中position属性relative › CSS中的position:relative理解 |
CSS中的position:relative理解
|
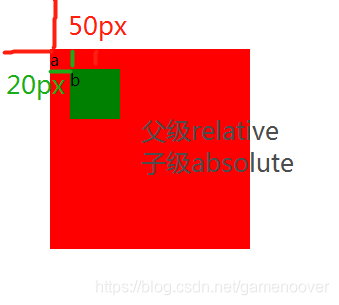
今晚来说说CSS中的position属性,其实在实际开发页面过程中,记录一下这个让我迷茫的relative,我将它分为三种情况进行说明 包含关系:父级absolute,子级relative;包含关系:父级relative,子级absolute;并列关系:兄弟标签都是relative;1.最具常见的用法就是父级标签relative,子级标签position来做到无论浏览器如何改变,都是相对浏览器的定位。 css: #a{ height:200px; width:200px; position: relative; background-color:red; left:50px; top:50px; } #b{ height:50px; width:50px; position: absolute; background-color:green; left:20px; top:20px; } html: a b
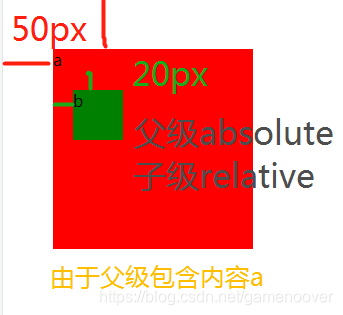
2.正常情况下同1的效果,不过需要注意的是,当标签中包含文字时,relative会发生调整。
|
【本文地址】
今日新闻 |
推荐新闻 |


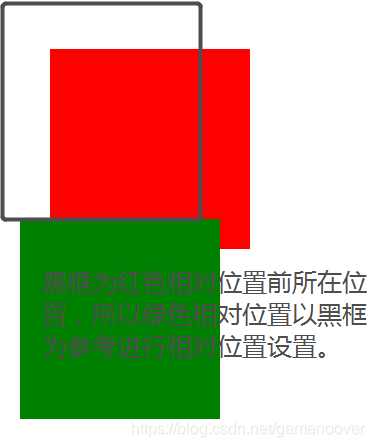
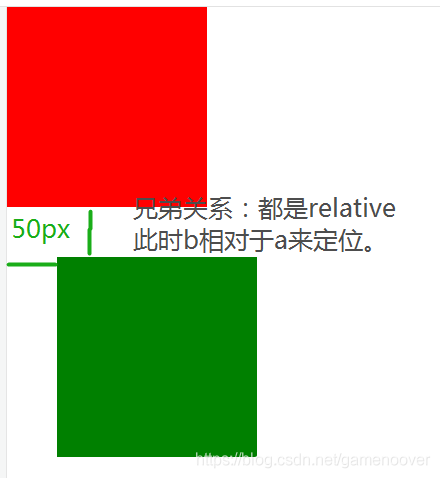
 3.当不存在父级元素包裹时,relative的相对位置是根据最近的一个兄弟作为参考的。
3.当不存在父级元素包裹时,relative的相对位置是根据最近的一个兄弟作为参考的。 但当a标签也设置了left、top等相关属性时,兄弟标签b继续以a变化前作为参考相对位置。
但当a标签也设置了left、top等相关属性时,兄弟标签b继续以a变化前作为参考相对位置。