CSS |
您所在的位置:网站首页 › css中overflow什么意思 › CSS |
CSS
|
最近在写项目的时候遇到一个问题,需求是标题只显示2行,超出显示... 代码如下 overflow: hidden; text-overflow: ellipsis; white-space: nowrap; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;overflow: hidden; // 超出的文本隐藏 text-overflow: ellipsis; // 溢出用省略号显示 white-space: nowrap; // 溢出不换行 display: -webkit-box; // 将对象作为弹性伸缩盒子模型显示。 -webkit-line-clamp: 2; // 这个属性不是css的规范属性,需要组合上面两个属性,表示显示的行数。 -webkit-box-orient: vertical; // 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式) 但是代码经过编译后就把-webkit-box-orient: vertical干掉了 解决方案一: /* autoprefixer: off*/ -webkit-box-orient: vertical; /* autoprefixer: on*/这样确实解决了编译丢失的情况,但会在编译过程中报warning
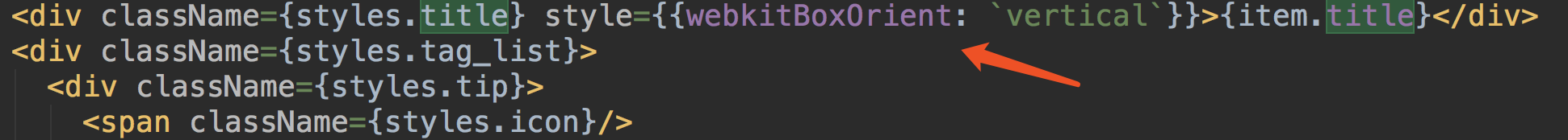
最后到GitHub上找到最佳解决方案,如下 /* autoprefixer: ignore next */ -webkit-box-orient: vertical;问题完美解决,也不报warning了。 解决方案二: 将-webkit-box-orient: vertical样式直接内联在HTML标签内
代码里写的好好的,但是编译后就把-webkit-box-orient: vertical干掉了,肯定是编译过程导致这个属性丢失, optimize-css-assets-webpack-plugin这个插件的问题 在查问题的时候 发现有人这样解决,但未验证(点击查看原文) 注释掉webpack.prod.conf.js中下面的代码 new OptimizeCSSPlugin({ cssProcessorOptions: config.build.productionSourceMap ? { safe: true, map: { inline: false } } : { safe: true } }),
|
【本文地址】
今日新闻 |
推荐新闻 |

 解决方案三:
解决方案三: