实例演示优动漫制作动画的全过程(调整时间轴) |
您所在的位置:网站首页 › csp个人版可以做动画吗 › 实例演示优动漫制作动画的全过程(调整时间轴) |
实例演示优动漫制作动画的全过程(调整时间轴)
|
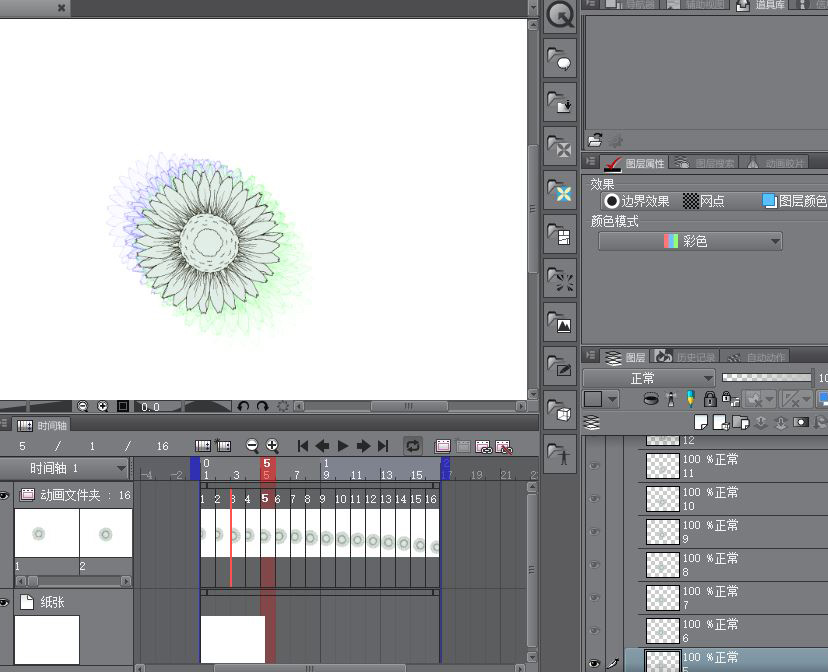
在《实例演示优动漫制作动画的全过程(新建与绘制)》一文中,我们详细了解了优动漫动态插画的创建与帧插画的绘制。 接下来,本文会重点讲解时间轴的调整功能,以及怎么将制作好的动画导出为GIF动画。  图1:时间轴面板 图1:时间轴面板
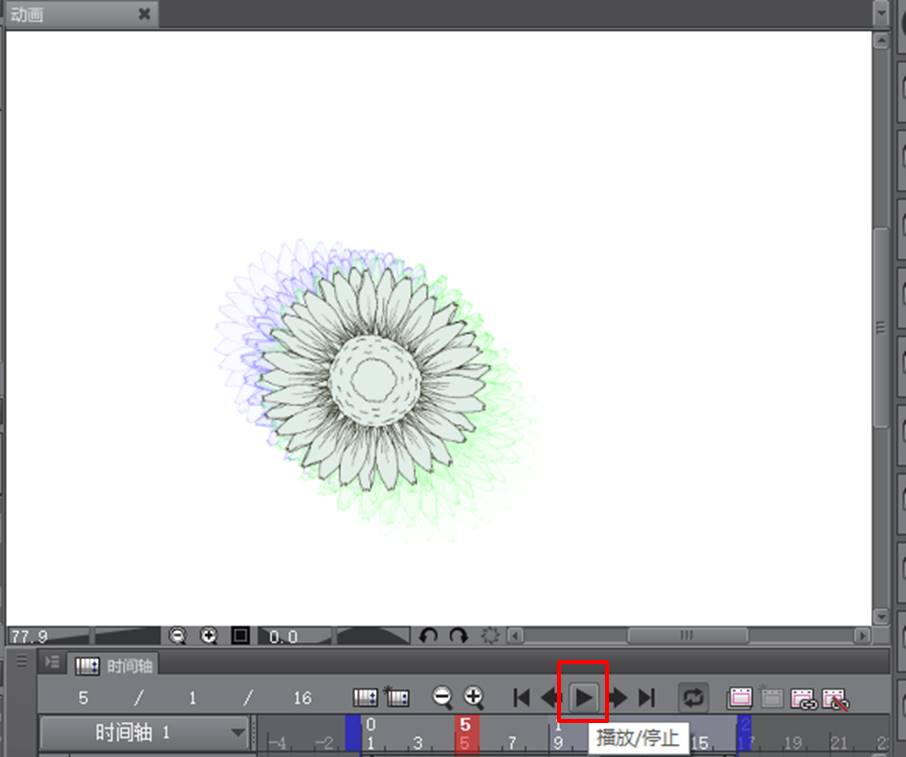
一、播放预览 当我们完成了所有图层的图案绘制后,如图2所示,就可以使用时间轴中的播放控制工具栏,预览一下动画的效果。 单击播放按钮,以动态方式预览效果;单击上一帧、下一帧,则以逐帧的方式预览。  图2:播放控制 图2:播放控制
二、调整时间轴 除了预览动画外,我们还可以通过调整时间轴的方法,调整动画效果。 1、添加新胶片 如需为动画添加新胶片的话,可通过为帧数指定新图层的方法添加。具体的操作是,如图3所示,先创建一个新图层。  图3:新建图层 图3:新建图层
然后,如图4所示,将帧数范围调整到17帧。  图4:设置帧范围 图4:设置帧范围
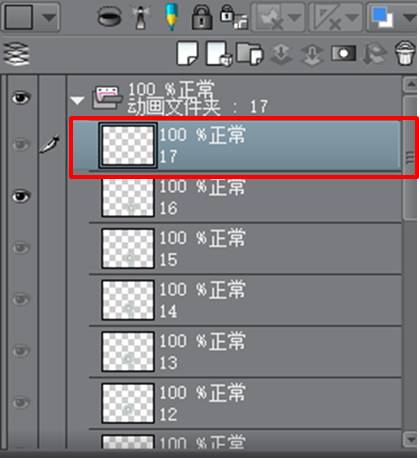
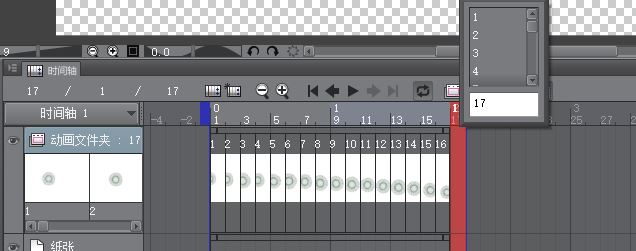
接着,如图5所示,在时间轴上右击17帧,并在弹出的图层名称中选择“17”,即可将第17个图层与17帧匹配起来。  图5:设置帧对应图层 图5:设置帧对应图层
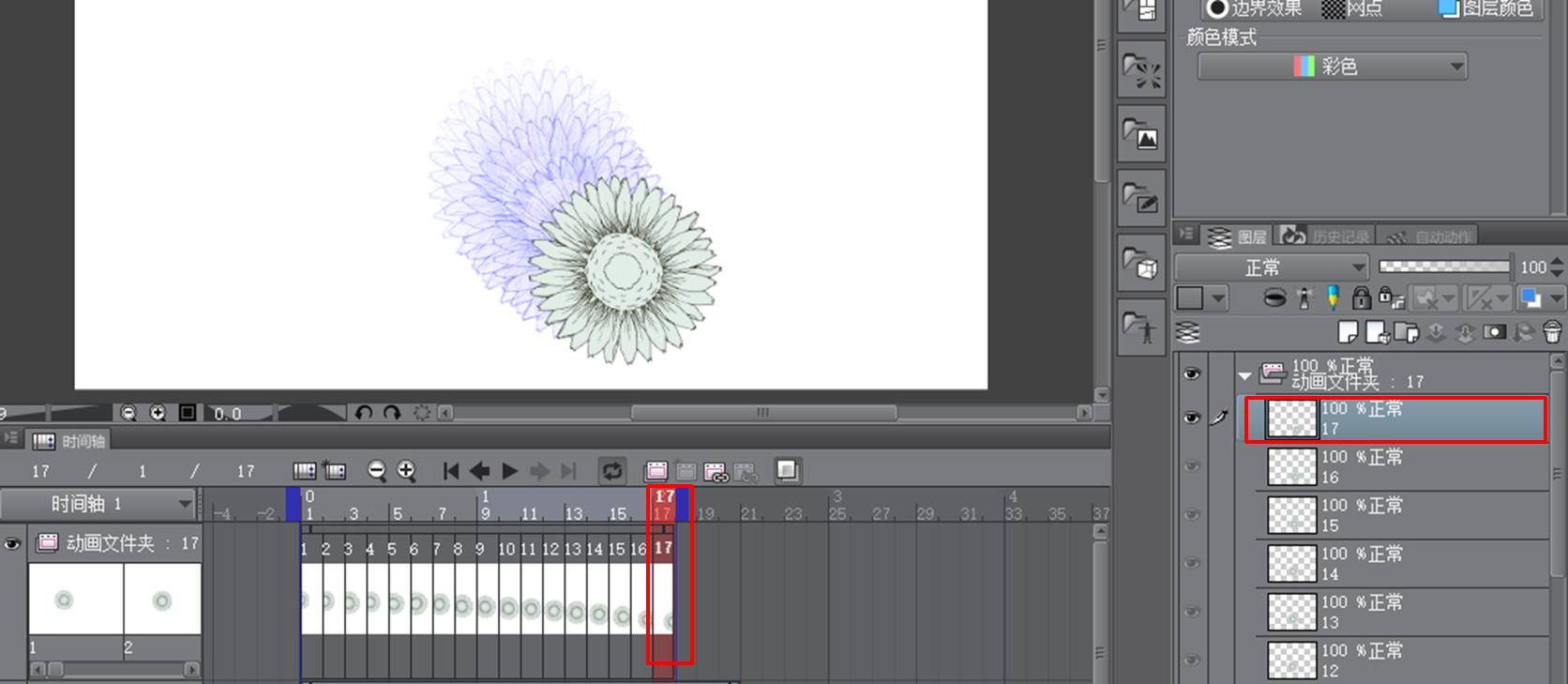
完成图层与帧数的匹配后,选中图层17,在其画布上绘制图案,即可完成新胶片的添加。  图6:完成新胶片添加 图6:完成新胶片添加
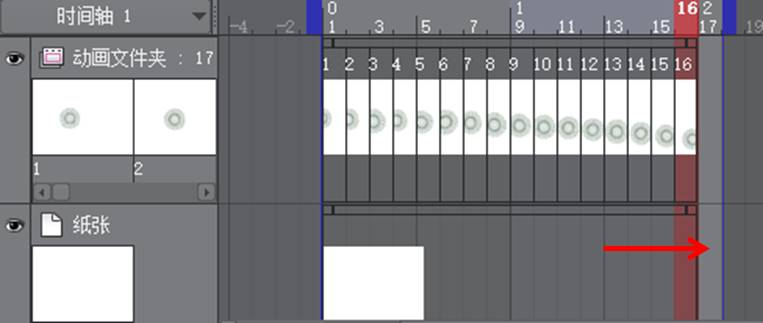
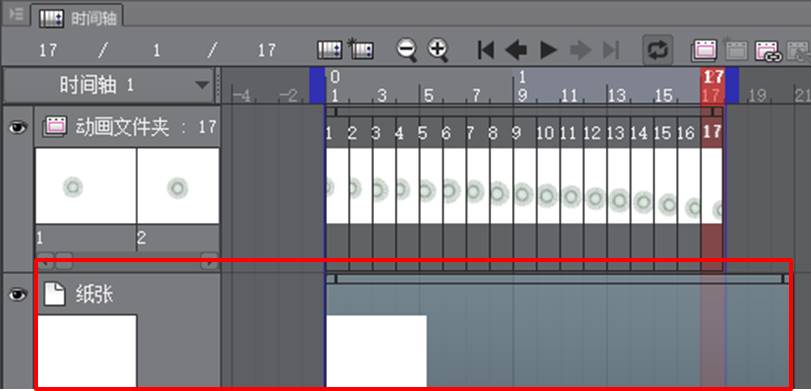
在添加新胶片时,有一个需要注意的地方,如图7所示,当我们调整帧数范围时,也要相对应调整纸张覆盖的帧数范围。  图7:设置纸张范围 图7:设置纸张范围
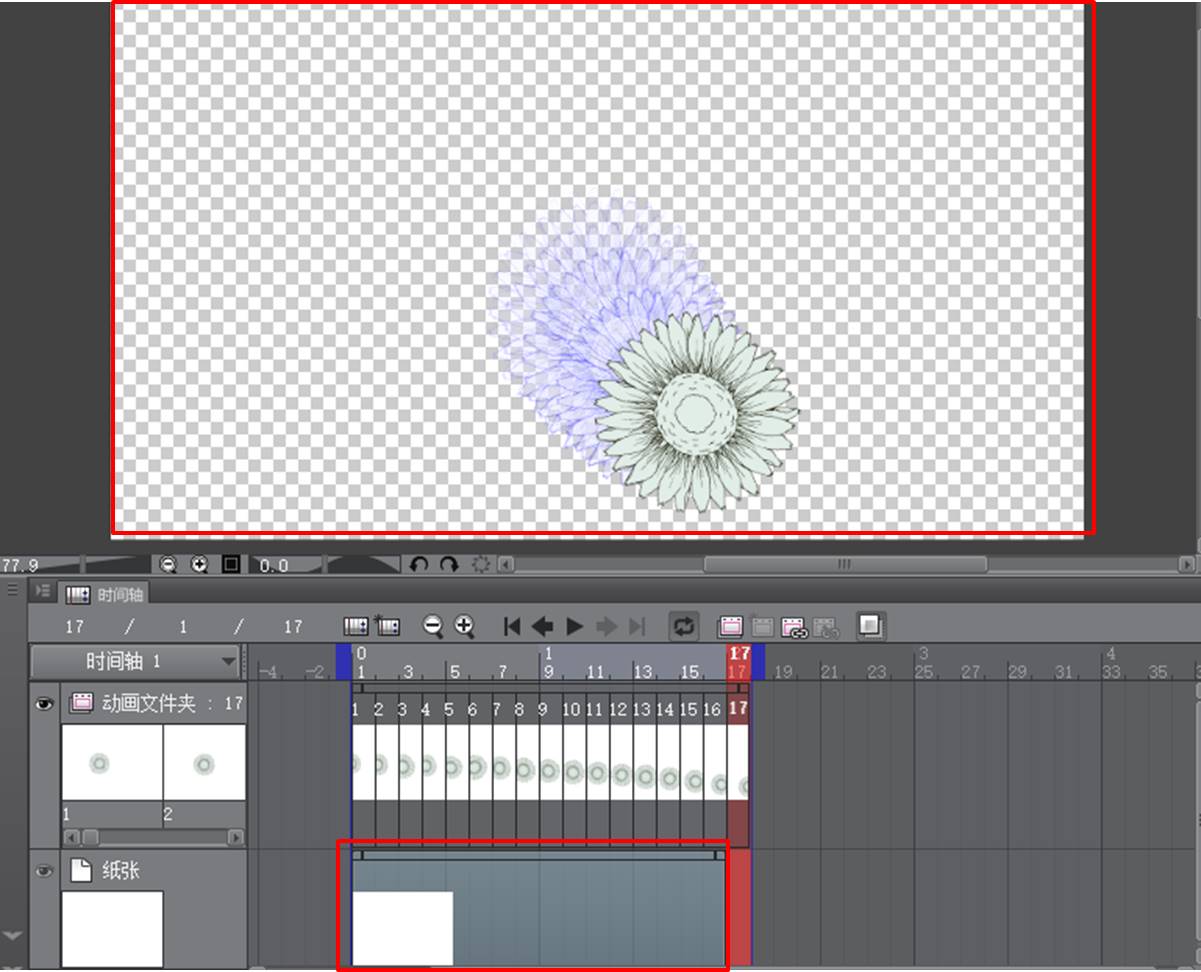
如图8所示,当我们将帧数范围调整到1-17帧时,如果纸张范围未对应调整,那么,帧17对应的图层就会呈现背景透明的状态。  图8:如不设置纸张范围 图8:如不设置纸张范围
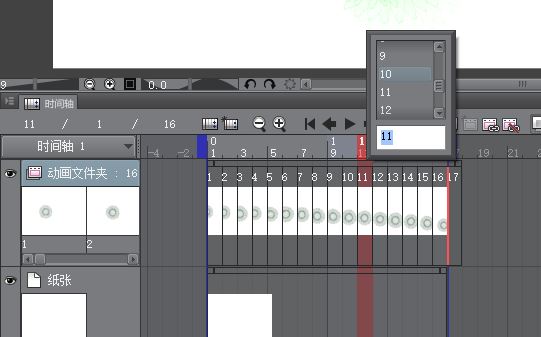
2、调整胶片位置 除了可以添加新胶片外,我们还可以调整胶片的位置。比如,右击11帧后,会弹出图层的名称选项,如果此时选择图层10的话,就会将图层10调整到帧11的位置。  图9:调整胶片位置 图9:调整胶片位置
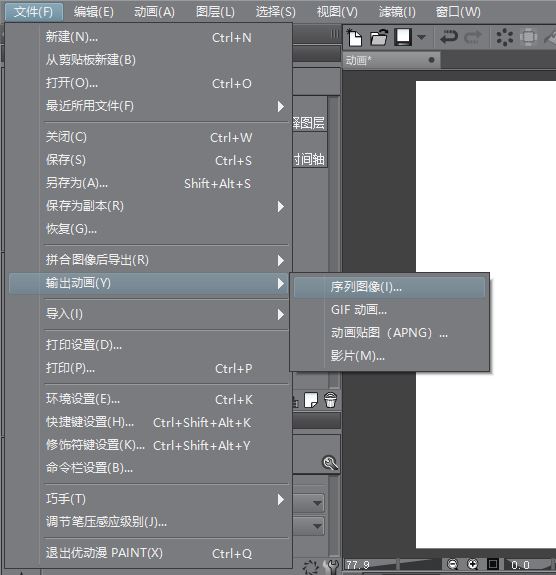
三、导出动画 完成动画的制作后,我们可以使用优动漫的输出动画功能,将动画导出为GIF动画、序列图像等。  图9:输出动画 图9:输出动画
以GIF动画的导出为例,如图10所示,我们可对动画的尺寸、输出的帧数范围等进行设置。  图10:GIF动画输出设置 图10:GIF动画输出设置
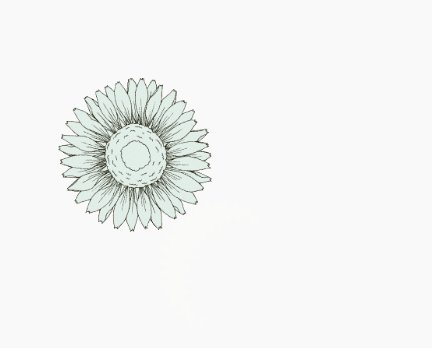
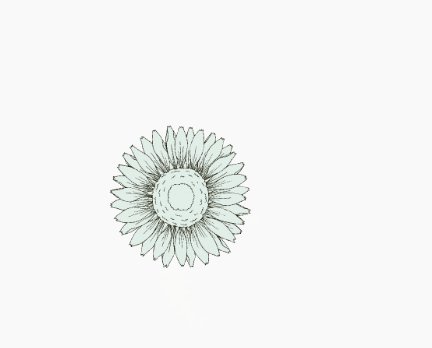
最后,让我们来看看刚才制作的动画效果。  图11:动画效果 图11:动画效果
四、小结 综上所述,通过创建优动漫的动态插画功能,可自动将图层与帧数一一对应,后期如需调整图层与帧数的对应关系,如新建胶片、调整胶片位置等,可通过右击时间轴帧数的方式,为所选帧数指定图层名称来实现。
作者:泽洋 |
【本文地址】