前端项目 |
您所在的位置:网站首页 › csdn社区怎么发博客 › 前端项目 |
前端项目
|
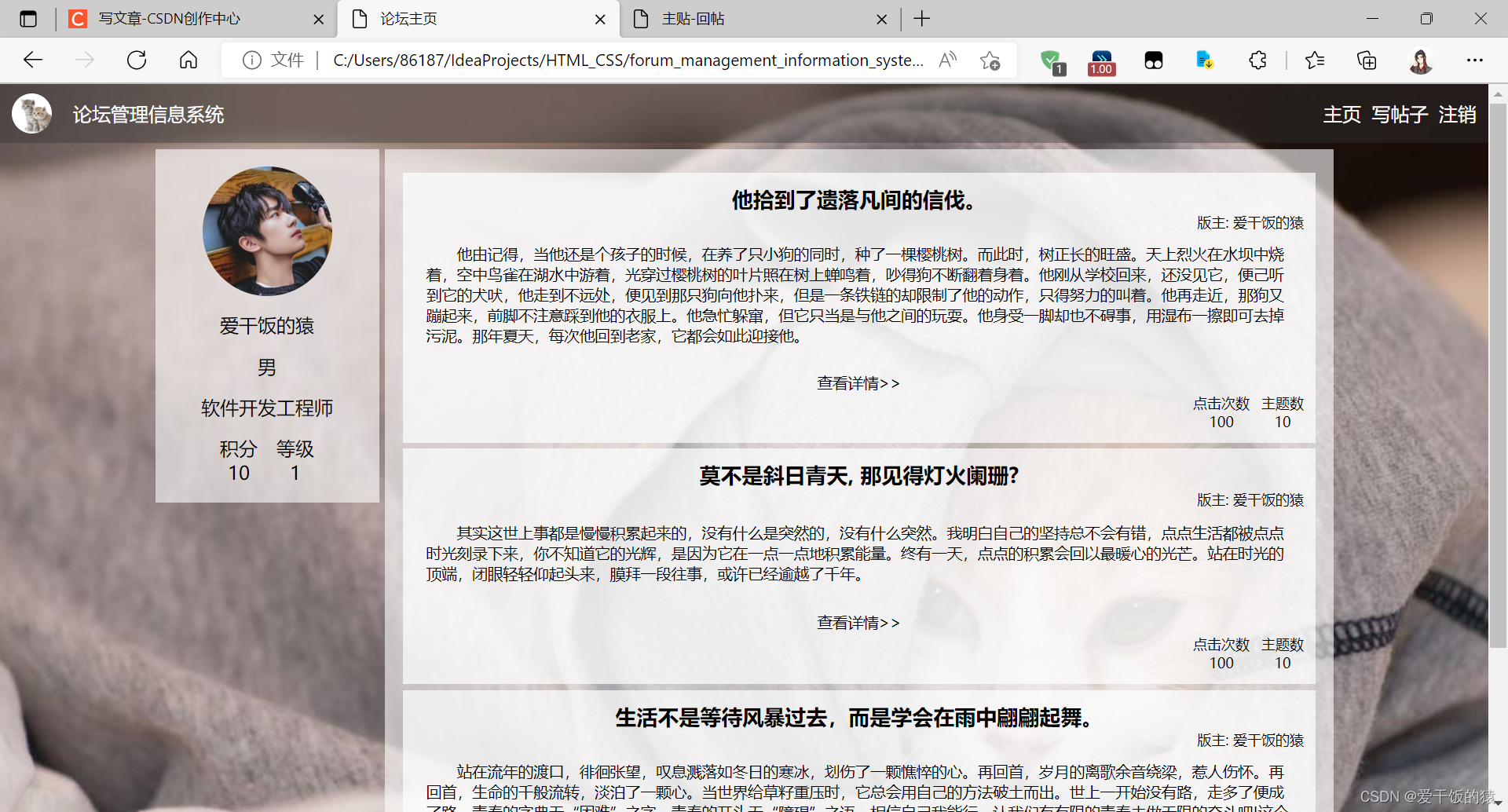
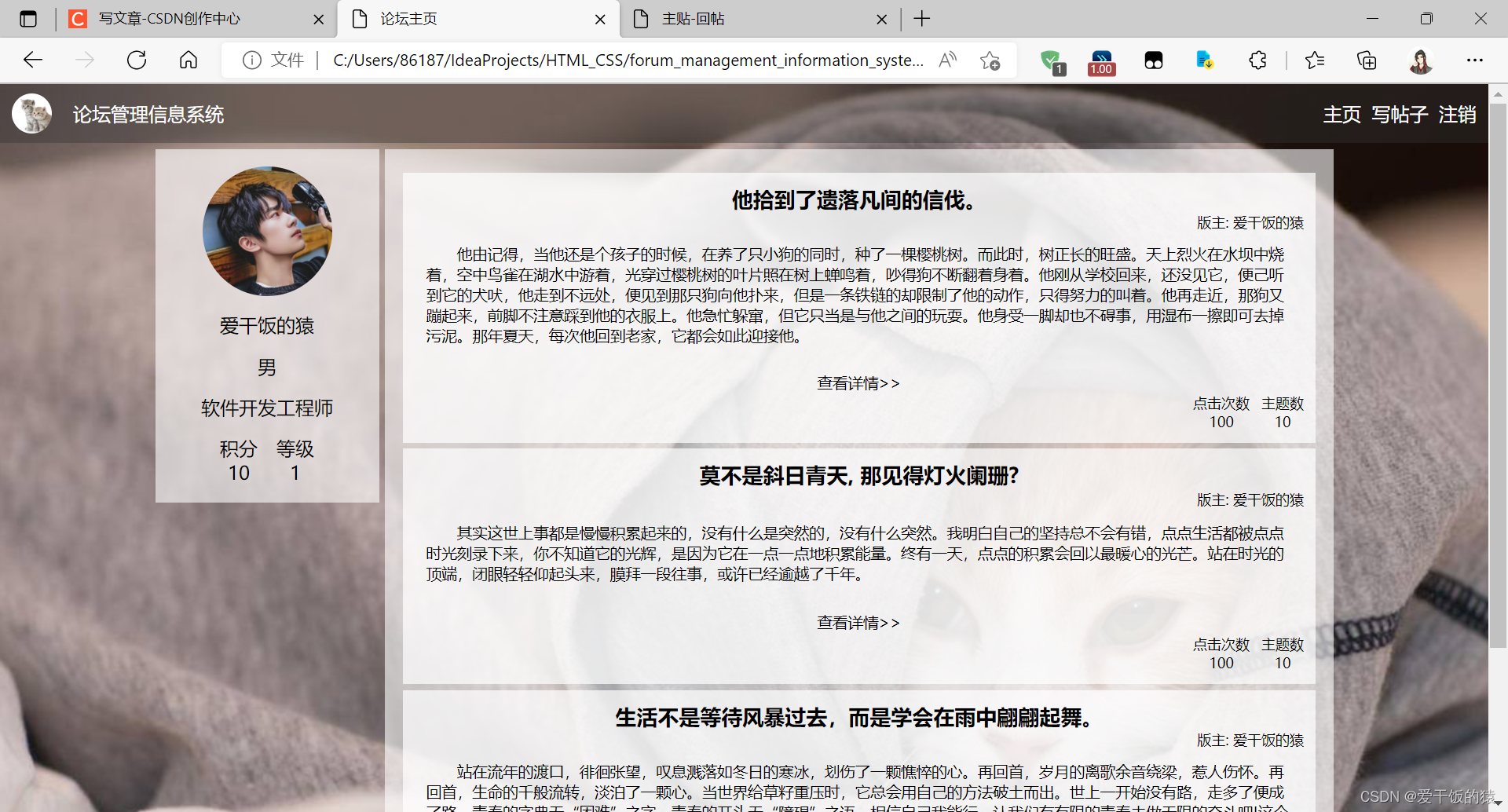
🤞目录🤞 💖预览效果 💖0. 文件夹列表说明 💖1. 实现论坛列表页 1.1 论坛列表页 - list.html 1.3 主页和正文页面 公用的个人信息 - common.css 1.4 论坛列表页 - list.css 💖2. 实现论坛正文页 2.1 论坛正文页 - detail.html 2.2 论坛正文页 - detail.css 💖3. 实现论坛登陆页 3.1 论坛登陆页 - login.html 3.2 论坛登陆页 - login.css 💖4. 实现论坛注册页 4.1 论坛注册页 - logon.html 4.2 论坛注册页 - logon.css 💖5. 实现帖子编辑页 5.1 帖子编辑页 - editor.html 5.2 帖子编辑页 - editor.css 【大家好,我是爱干饭的猿,如果喜欢这篇文章,点个赞👍,关注一下吧,后续会持续分享页面改进和与后端连接的相关操作】 🚀预览效果 实现一个简单的论坛信息管理系统 . 当前先完成页面设计的部分 . 通过前端知识来构建出网页 . 主要分成五个页面 : 论坛列表页 论坛正文页 论坛登陆页 论坛注册页帖子编辑页1. 论坛列表页
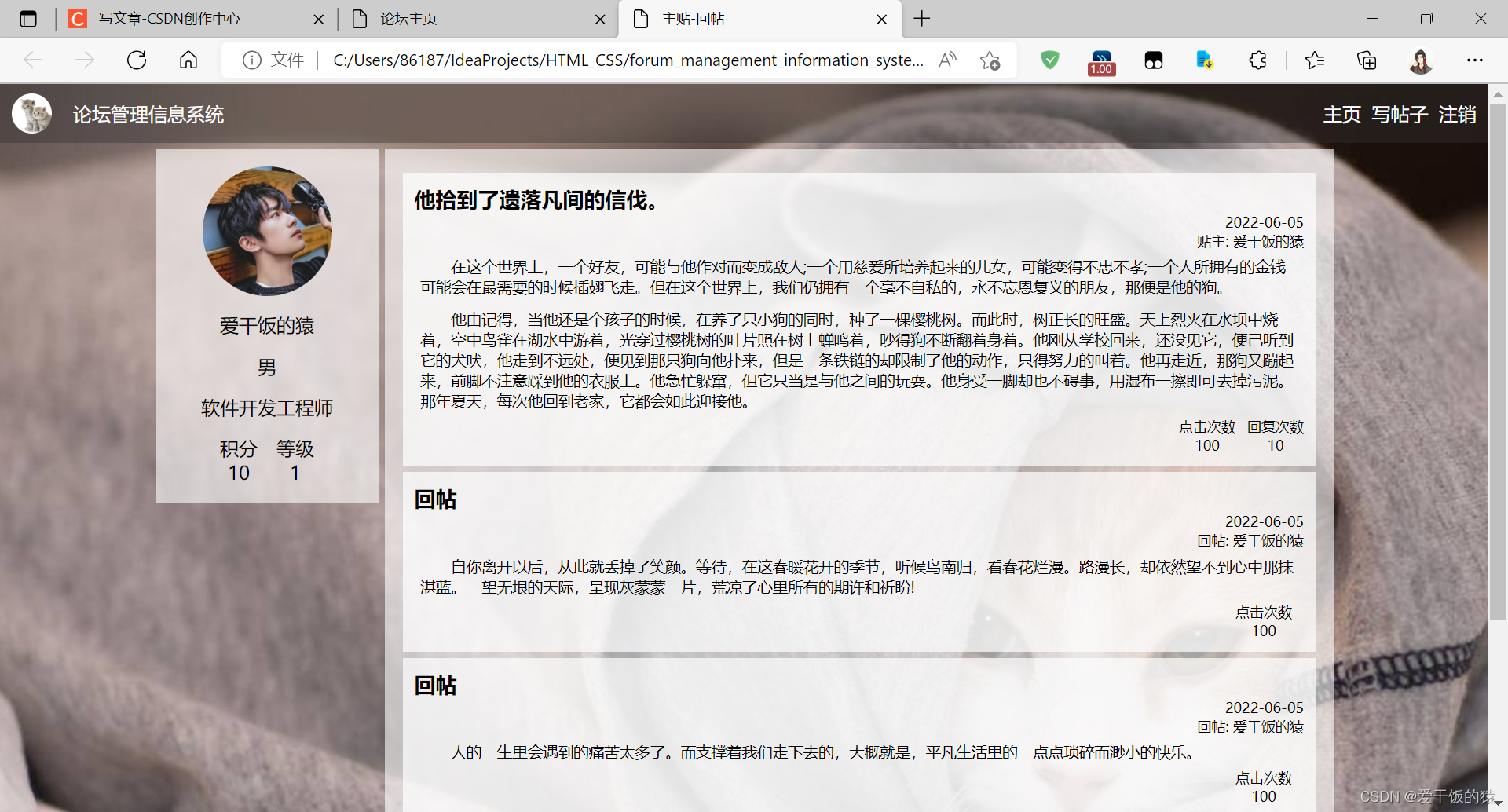
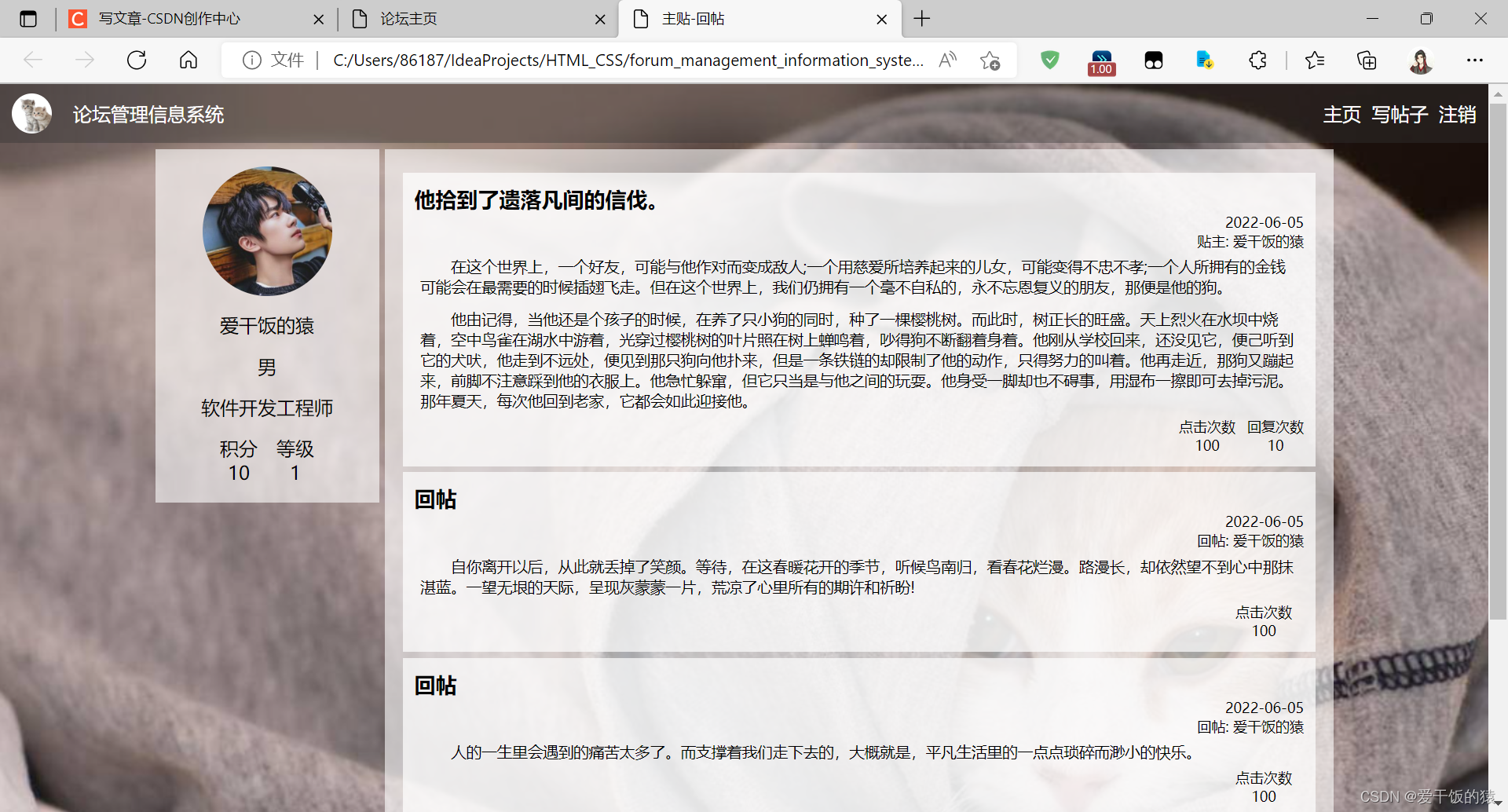
2. 论坛正文页
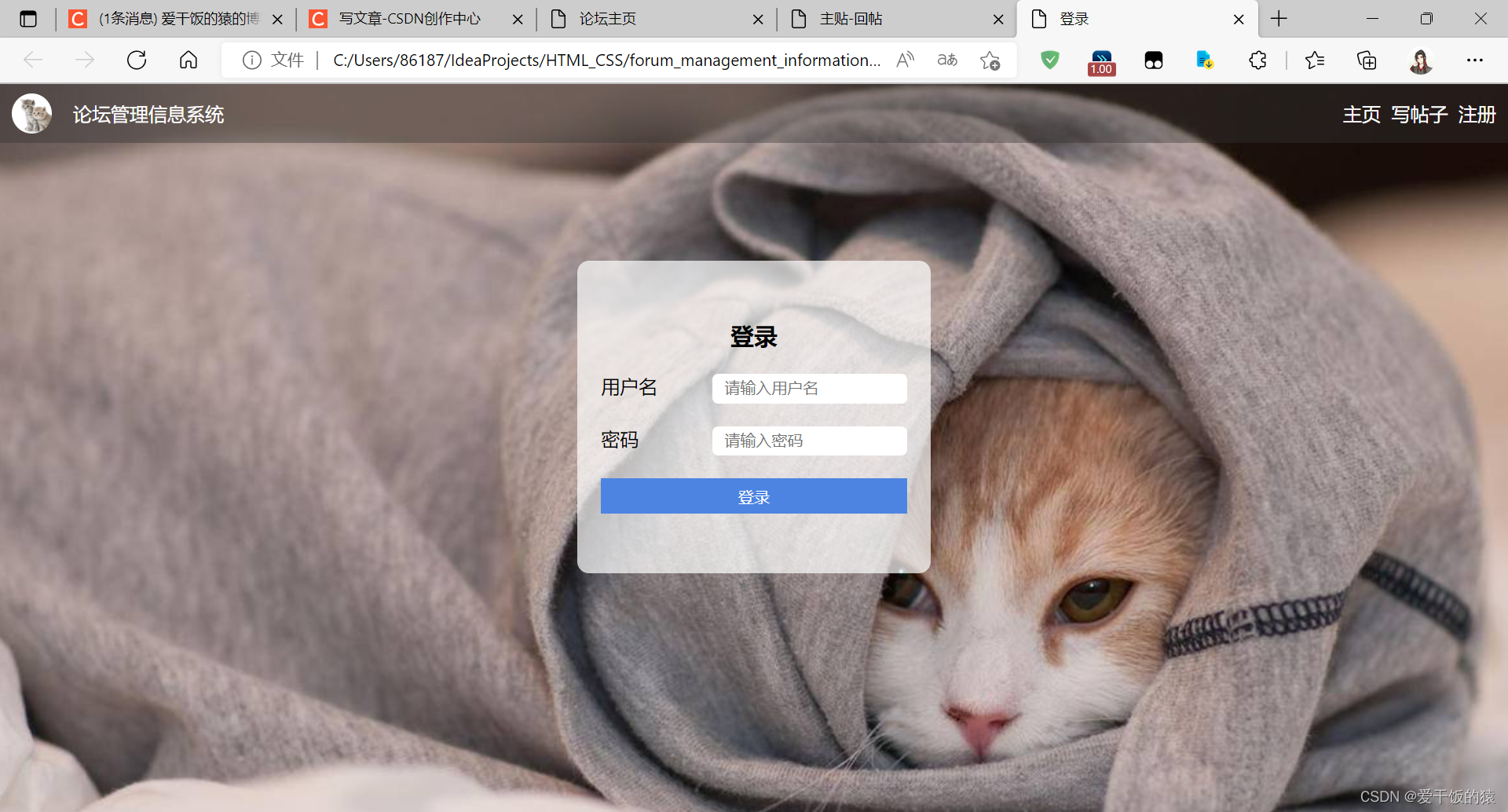
3. 论坛登陆页
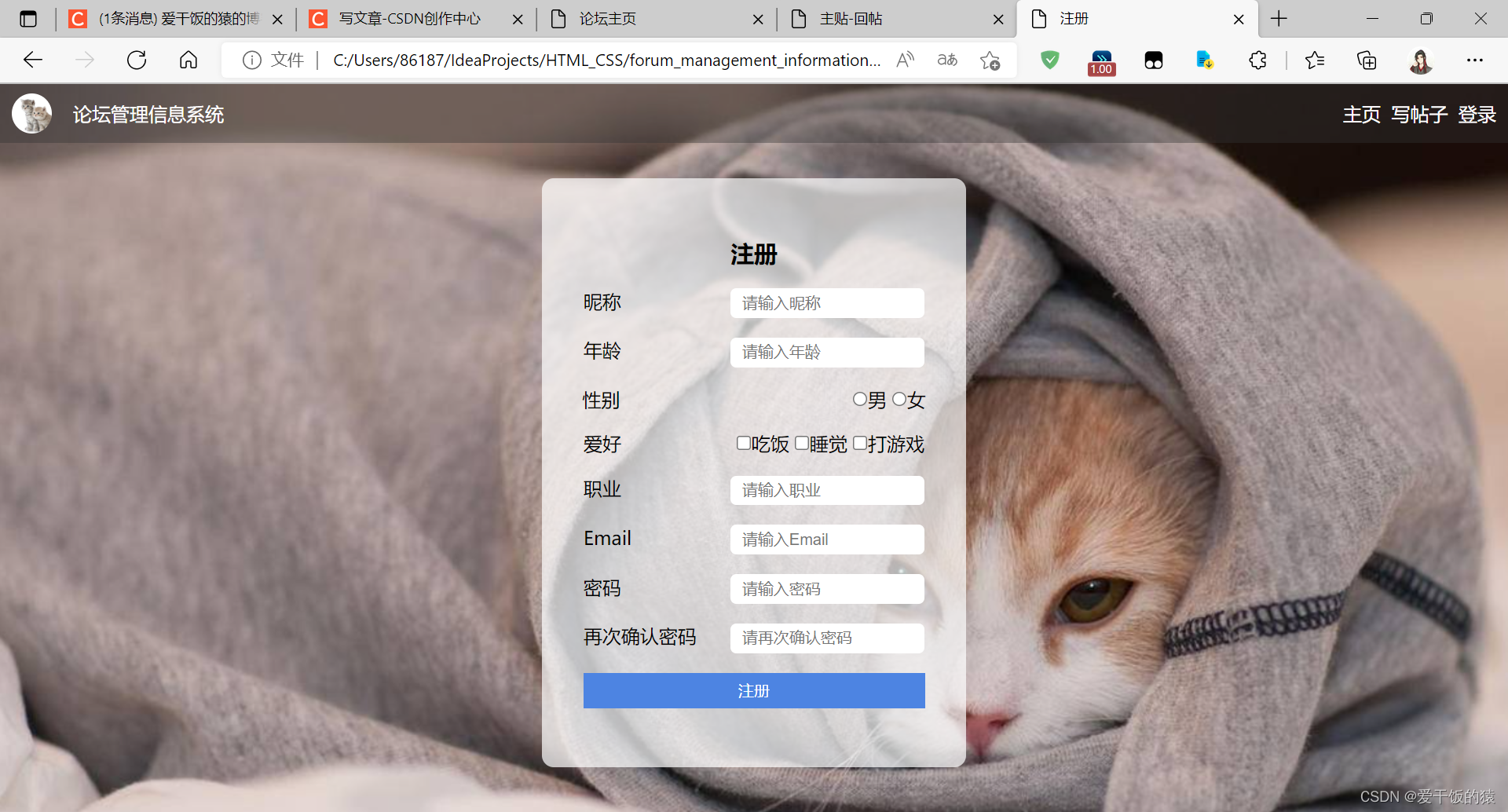
4. 论坛注册页
5. 帖子编辑页
🛸1. 先看一下相应代码文件夹列表位置
🛸2. 其中css文件夹中有
detail.css - 论坛正文页 editor.css - 帖子编辑页 list.css - 论坛列表页 login.css - 论坛登陆页 logon.css - 论坛注册页 naviddation bar.css - 导航栏公用的css common.css - 主页和正文页面 公用的个人信息 🛸3. 其中img文件中存放的是页面所需要的图片
可以自行导入 🛸4. 其中editor文件夹中存放的是 Markdown 编辑器 editor.md 是一个开源的页面 markdown 编辑器组件
在实现帖子编辑页时需要用到 下载网址:markdown 编辑器 🚀1. 实现论坛列表页 🛸1.1 论坛列表页 - list.html 论坛主页论坛管理信息系统 主页 写帖子 注销
爱干饭的猿 男 软件开发工程师 积分 10 等级 1 他拾到了遗落凡间的信伐。 版主: 爱干饭的猿他由记得,当他还是个孩子的时候,在养了只小狗的同时,种了一棵樱桃树。而此时,树正长的旺盛。天上烈火在水坝中烧着,空中鸟雀在湖水中游着,光穿过樱桃树的叶片照在树上蝉鸣着,吵得狗不断翻着身着。他刚从学校回来,还没见它,便己听到它的犬吠,他走到不远处,便见到那只狗向他扑来,但是一条铁链的却限制了他的动作,只得努力的叫着。他再走近,那狗又蹦起来,前脚不注意踩到他的衣服上。他急忙躲窜,但它只当是与他之间的玩耍。他身受一脚却也不碍事,用湿布一擦即可去掉污泥。那年夏天,每次他回到老家,它都会如此迎接他。 查看详情>> 点击次数 100 主题数 10 莫不是斜日青天, 那见得灯火阑珊? 版主: 爱干饭的猿其实这世上事都是慢慢积累起来的,没有什么是突然的,没有什么突然。我明白自己的坚持总不会有错,点点生活都被点点时光刻录下来,你不知道它的光辉,是因为它在一点一点地积累能量。终有一天,点点的积累会回以最暖心的光芒。站在时光的顶端,闭眼轻轻仰起头来,膜拜一段往事,或许已经逾越了千年。 查看详情>> 点击次数 100 主题数 10 生活不是等待风暴过去,而是学会在雨中翩翩起舞。 版主: 爱干饭的猿站在流年的渡口,徘徊张望,叹息溅落如冬日的寒冰,划伤了一颗憔悴的心。再回首,岁月的离歌余音绕梁,惹人伤怀。再回首,生命的千般流转,淡泊了一颗心。当世界给草籽重压时,它总会用自己的方法破土而出。世上一开始没有路,走多了便成了路。青春的字典无“困难”之字,青春的开头无“障碍”之语。相信自己我能行。认我们有有限的青春去做无限的奋斗吧!这个充满生机的世界呢?不要放弃,坚持到底,战胜使你头疼的恶魔,你就战胜了你自己,你就会获得成功。没有一种不通过蔑视忍受和奋斗就可以征服的命运。这清韵流转蕴涵的深意,穿过幽幽深深的曲径,缓缓的抵达心灵的深处,此刻一曲莫道不消魂,暗自凝噎。 生活不是等待风暴过去,而是学会在雨中翩翩起舞。 查看详情>> 点击次数 100 主题数 10 🛸1.2 导航栏公用的css - naviddation bar.css * { margin: 0; padding: 0; box-sizing: border-box; } body { height: 100%; background-image: url(../img/cat.png); background-size: cover; background-repeat: no-repeat; } .导航栏 { width: 100%; height: 50px; background-color: rgba(51, 51, 51, 0.4); /* 相对定位 */ position: relative; display: flex; justify-content: center; align-items: center; } .占位 { width: 80%; } .left-logo { width: 180px; color: white; /* 绝对定位 */ position: absolute; left: 10px; display: flex; justify-content: space-between;; align-items: center; } .right-function { width: 130px; position: absolute; right: 10px; display: flex; justify-content: space-between; align-items: center; } .logo { width: 34px; height: 34px; border-radius: 50%; overflow: hidden; } .right-function a { color: white; text-decoration: none; } 🛸1.3 主页和正文页面 公用的个人信息 - common.css .主体 { height: 100%; width: 1000px; margin: 5px auto; display: flex; justify-content: space-between; } .个人中心 { width: 190px; height: 300px; padding: 15px; background: rgba(255,255,255,0.6); display: flex; flex-direction: column; align-items: center; justify-content: space-between; } .等级信息 { width: 80px; text-align: center; display: flex; align-items: center; justify-content: space-between; } .头像 { width: 110px; height: 110px; border-radius: 50%; overflow: hidden; } 🛸1.4 论坛列表页 - list.css .板块列表{ height: 100%; min-height: 500px; overflow: hidden; width: calc(100% - 190px - 5px); padding: 15px; background: rgba(255,255,255,0.6); } ol { list-style: none; } .板块信息 { margin: 5px auto; padding: 10px; min-height: 200px; background: rgba(255,255,255,0.7); display: flex; flex-direction: column; justify-content: space-between; } .板块名称 { font-size: 18px; text-align: center; } .版主 { font-size: 10px; text-align: right; } .板块说明 { padding: 10px; text-indent: 2em; font-size: 13px; } .查看详情 { display: block; margin: 10px auto 0 auto; /*border: 2px solid black;*/ align-items: center; text-align: center; color: black; user-select: none; cursor: pointer; } .查看详情 a { color: black; text-decoration: none; font-size: 13px; } .点击 { display: flex; justify-content: right; text-align: center; font-size: 10px; } .数量 { margin: 0px 10px 0 0; }实现效果:
🚀2. 实现论坛正文页 🛸2.1 论坛正文页 - detail.html 主贴-回帖 论坛管理信息系统 主页 写帖子 注销
爱干饭的猿 男 软件开发工程师 积分 10 等级 1 他拾到了遗落凡间的信伐。2022-06-05 贴主: 爱干饭的猿在这个世界上,一个好友,可能与他作对而变成敌人;一个用慈爱所培养起来的儿女,可能变得不忠不孝;一个人所拥有的金钱可能会在最需要的时候插翅飞走。但在这个世界上,我们仍拥有一个毫不自私的,永不忘恩复义的朋友,那便是他的狗。 他由记得,当他还是个孩子的时候,在养了只小狗的同时,种了一棵樱桃树。而此时,树正长的旺盛。天上烈火在水坝中烧着,空中鸟雀在湖水中游着,光穿过樱桃树的叶片照在树上蝉鸣着,吵得狗不断翻着身着。他刚从学校回来,还没见它,便己听到它的犬吠,他走到不远处,便见到那只狗向他扑来,但是一条铁链的却限制了他的动作,只得努力的叫着。他再走近,那狗又蹦起来,前脚不注意踩到他的衣服上。他急忙躲窜,但它只当是与他之间的玩耍。他身受一脚却也不碍事,用湿布一擦即可去掉污泥。那年夏天,每次他回到老家,它都会如此迎接他。 点击次数 100 回复次数 10 回帖2022-06-05 回帖: 爱干饭的猿自你离开以后,从此就丢掉了笑颜。等待,在这春暖花开的季节,听候鸟南归,看春花烂漫。路漫长,却依然望不到心中那抹湛蓝。一望无垠的天际,呈现灰蒙蒙一片,荒凉了心里所有的期许和祈盼! 点击次数 100 回帖2022-06-05 回帖: 爱干饭的猿人的一生里会遇到的痛苦太多了。而支撑着我们走下去的,大概就是,平凡生活里的一点点琐碎而渺小的快乐。 点击次数 100 回帖2022-06-05 回帖: 爱干饭的猿遗憾千万种,各人皆不同 。伤口不管有多重,总有痊愈的一天。但遗憾不一样,它会跟随你直到生命终结。 点击次数 100 回帖 发布回帖 🛸2.2 论坛正文页 - detail.css .板块列表{ height: 100%; overflow: hidden; width: calc(100% - 190px - 5px); padding: 15px; background: rgba(255,255,255,0.6); } ol { list-style: none; } .板块信息 { margin: 5px auto; padding: 10px; background: rgba(255,255,255,0.7); display: flex; flex-direction: column; justify-content: space-between; } .板块名称 { font-size: 18px; text-align: left; } .主贴时间 { font-size: 10px; text-align: right; } .版主 { font-size: 10px; text-align: right; } .板块说明 { padding: 5px; text-indent: 2em; font-size: 13px; } .点击 { display: flex; justify-content: right; text-align: center; font-size: 10px; } .数量 { margin: 0px 10px 0 0; } #title { height: 40px; width: 620px; text-indent: 10px; border-radius: 10px; outline: none; border: none; background-color:rgba(255, 255, 255, 0.8); } #submit { height: 40px; width: 80px; color: white; background: orange; outline: none; border: none; border-radius: 10px; }实现效果: 🚀3. 实现论坛登陆页 🛸3.1 论坛登陆页 - login.html 登录 论坛管理信息系统 主页 写帖子 注册 登录 用户名 密码 🛸3.2 论坛登陆页 - login.css .主体区 { padding: 100px; display: flex; align-items: center; flex-direction: column; } .登录框 { width: 300px; height: 265px; padding-top: 50px; padding-bottom: 50px; border-radius: 10px; background-color: rgba(255,255,255,0.7); } form { height: 100%; display: flex; align-items: center; flex-direction: column; justify-content: space-between; } h2 { font-size: 20px; } span { display: inline-block; width: 90px; text-align: left; } .提交 { width: 260px; height: 30px; background: rgba(77,132,226); color: white; border: none; } .text { width: 165px; height: 25px; padding-left: 10px; border-radius: 5px; border: none; }实现效果:
论坛管理信息系统 主页 写帖子 登录 注册 昵称 年龄 性别 男 女 爱好 吃饭 睡觉 打游戏 职业 Email 密码 再次确认密码 🛸4.2 论坛注册页 - logon.css .主体区 { padding: 30px; display: flex; align-items: center; flex-direction: column; } .注册框 { width: 360px; height: 500px; padding-top: 50px; padding-bottom: 50px; border-radius: 10px; background-color: rgba(255,255,255,0.7); } form { height: 100%; display: flex; align-items: center; flex-direction: column; justify-content: space-between; } h2 { font-size: 20px; } span { display: inline-block; width: 120px; text-align: left; } .sex { width: 225px; } .hobby { width: 125px; } .提交 { width: 290px; height: 30px; background: rgba(77,132,226); color: white; border: none; } .text { width: 165px; height: 25px; padding-left: 10px; border-radius: 5px; border: none; }实现效果:
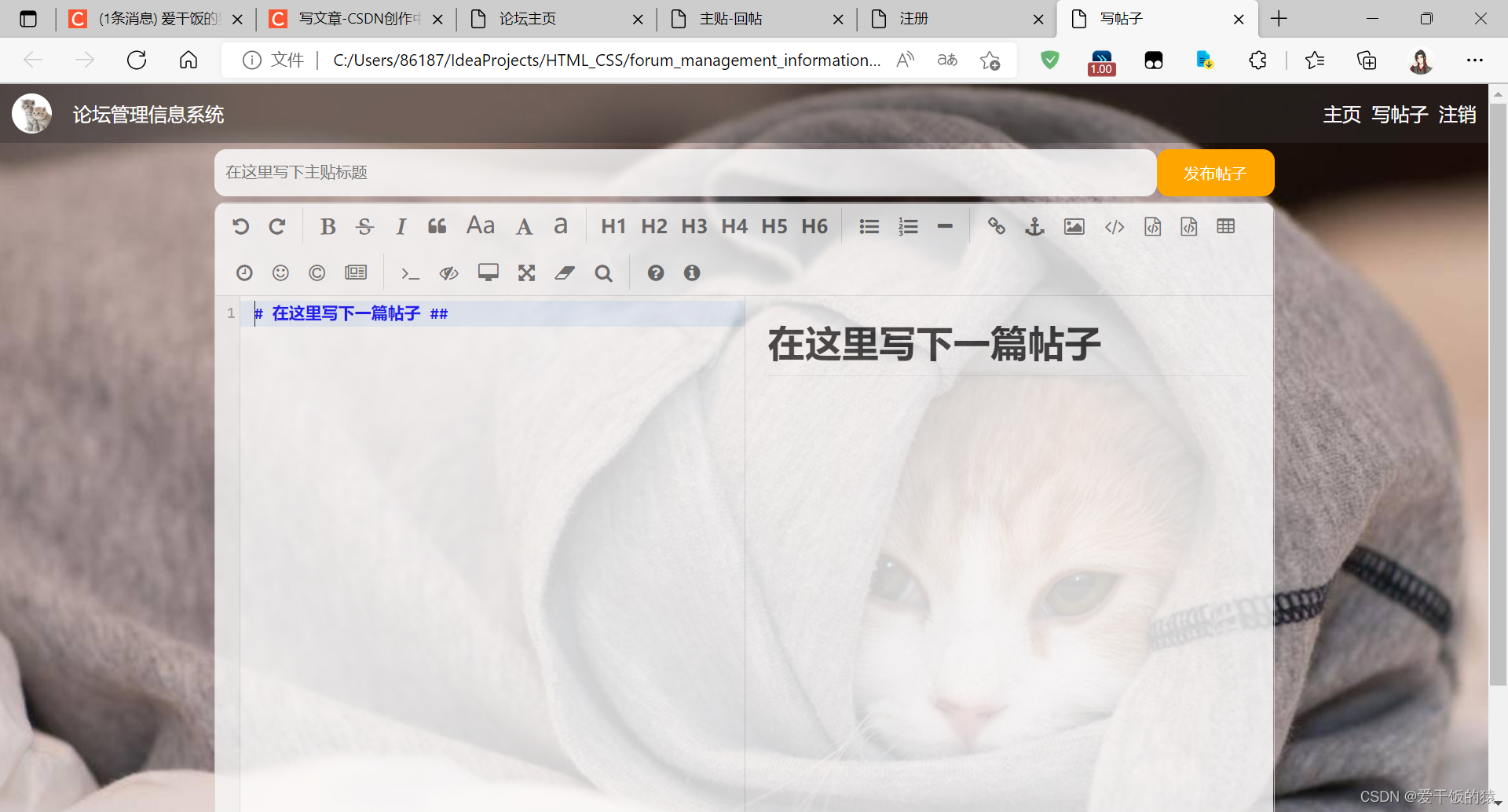
论坛管理信息系统 主页 写帖子 注销 发布帖子 var content = '# 在这里写下一篇帖子 ##'; var config = { // 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%", // 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度 height: "100vh", // 编辑器中的初始内容 markdown: content, // 指定 editor.md 依赖的插件路径 path: "editor.md/lib/" }; editormd("editor", config); 🛸5.2 帖子编辑页 - editor.css .blog-edit-container { width: 900px; height: calc(100% - 50px); margin: 0 auto; } .title { width: 100%; height: 50px; display: flex; justify-content: space-between; align-items: center; } #title { height: 40px; width: 800px; text-indent: 10px; border-radius: 10px; outline: none; border: none; background-color:rgba(255, 255, 255, 0.8); } #submit { height: 40px; width: 100px; color: white; background: orange; outline: none; border: none; border-radius: 10px; } #editor { border-radius: 10px; opacity: 80%; }实现效果:
论坛信息管理系统的页面到这里就全部完成了,喜欢的可以点赞收藏加关注呀,后续会持续分享页面改进和与后端连接的相关操作,谢谢了!!!🎈 🎈 🎈 |
【本文地址】