如何写好一篇CSDN博客 |
您所在的位置:网站首页 › csdn如何写博客 › 如何写好一篇CSDN博客 |
如何写好一篇CSDN博客
|
文章目录
零、引言一、 【编辑器环境】二、 【Markdown编辑区详细说明】2.1 题目位置2.2 导航目录2.3 文本样式2.4 字体背景色2.5 字体美化2.6 插入代码、图片、动图2.7 插入图片2.8 插入GIF动图2.9 优化排版2.10 创建一个表格2.11 设定内容居中、居左、居右2.12 SmartyPants2.11 如何创建一个注脚2.11 KaTeX数学公式2.13 新的甘特图功能,丰富你的文章2.14 FLowchart流程图
三、导出与导入3.1 导出3.2 导入
零、引言
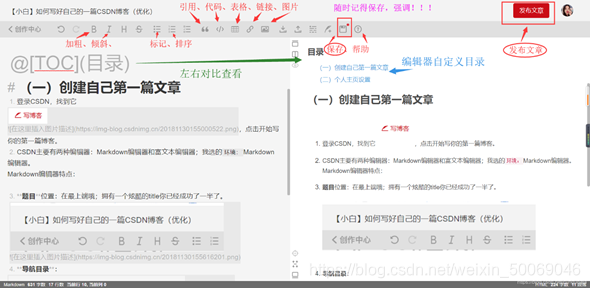
作为一只合格的程序猿,我们创建自己的一篇博客,不仅要明确自己的创作主题内容,同时也应该保证内容具有一定的可读性,美观得体。 因此,在保证内容支撑的同时,也需要掌握一定的写作技术和写作规范,保证自己的博客受(看)到(得)青(过)睐(去)。 申明:此篇博客用于自己学习,重点参考了此篇文章《【小白】如何写好自己的一篇CSDN博客》原文链接:https://blog.csdn.net/cungudafa/article/details/84658703 一、 【编辑器环境】使用Markdown编辑器,原因如下: 左右对比查看,方便修改;最上面一栏和我们常用的office/WPS用法相同;编辑器支持常用快捷键:ctrl+c(复制)、ctrl+v(粘贴)、ctrl+z(撤销最后一次编辑)等;具体用法可打开保存旁边的问号按钮——帮助文档;支持强力拖拽来粘贴图片,将Word上的图片直接拖拽到Mark文档上;当然最上面一栏引入图片也可以从电脑文件夹中上传一张图片;也可使用快捷键保存图片。常点击 “Crtl+S”保存,避免断电、断网、意外关闭网页造成心血化为泡沫;最后点击发布文章,好的标签、分类也是一片好文章所必要的。 二、 【Markdown编辑区详细说明】
2.1 题目位置
二、 【Markdown编辑区详细说明】
2.1 题目位置
其位于页面最上端,图片如下所示↓↓↓ 导航目录是为博主提供的目录导航快捷方式,方便读者阅读时直接跳转到相应目录,如图所示:  注:序号如“一、”“(1)”“1.1”等标题序号需要自己手动打出,不能够通过“#”等快捷键自动获取。
2.3 文本样式 注:序号如“一、”“(1)”“1.1”等标题序号需要自己手动打出,不能够通过“#”等快捷键自动获取。
2.3 文本样式
文本样式可以使用菜单栏的快捷方式,也可以通过命令符号实现更加绚丽的文本效果,突出重点,效果显著。常见命令如下所示↓↓↓ *强调文本* _强调文本_ **加粗文本** __加粗文本__ ==标记文本== ~~删除文本~~ > 引用文本 H~2~O is是液体。 链接: [link](https://www.csdn.net/). 1. 项目1 2. 项目2 3. 项目3 - [ ] 计划任务 - [x] 完成任务210 运算结果是 1024. 效果如下所示: 强调文本 强调文本 加粗文本 加粗文本 标记文本 删除文本 引用文本 H2O is是液体。 210 运算结果是 1024. 链接: link. 项目2项目3 计划任务 完成任务 2.4 字体背景色同样是以快捷键的方式实现,命令如下: 背景色是orange
命令示例: 中间写上想说的话 中间写上想说的话 黑体字示例 微软雅黑示例 华文彩云示例 color=#0099ff size=6 face="黑体" color=#00ffff
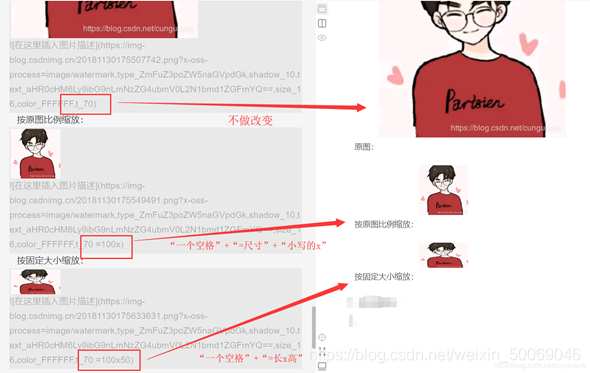
颜色库:https://blog.csdn.net/wsp_1138886114/article/details/80954960 搭配实例: http://www.yinhuafeng.cn/daohang/peise/ - character_0 博主cungudafa的十六进制颜色表: 程序猿必备技能,下面是代码实践部分↓↓↓ 插入图片方法: 用快捷键粘贴图片、文字等 ctrl+c(复制)、ctrl+v(粘贴),可以从Word上粘贴到Markdown编辑器上,不用每次点击另存Word图片再上传; 暴力插入:强力拖拽来粘贴图片,将Word上的图片直接拖拽到Mark文档上;但是Markdown编辑器不支持文字拖拽排序,只能选中文本Ctrl+z和Ctrl+v来调整编辑器上文字、图片、代码片的顺序;(使用无效实测) 菜单栏引入:图片也可以从电脑文件夹中上传一张图片,最原始,通常引入文件夹中的图片、视频等。♥拓展技能:【改变图片大小】 原图:直接复制过来,不做改变 按原图比例缩放:在70后面+“一个空格”+“=尺寸”+“小写的x” 按固定大小缩放:在70后面+“一个空格”+“=长x高” 图片居中:在70后面+“#pic_center”
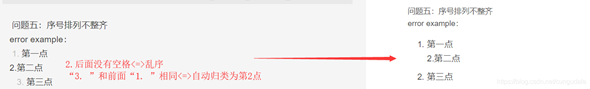
 注意序号排列整齐 注意序号排列整齐 2.10 创建一个表格
2.10 创建一个表格
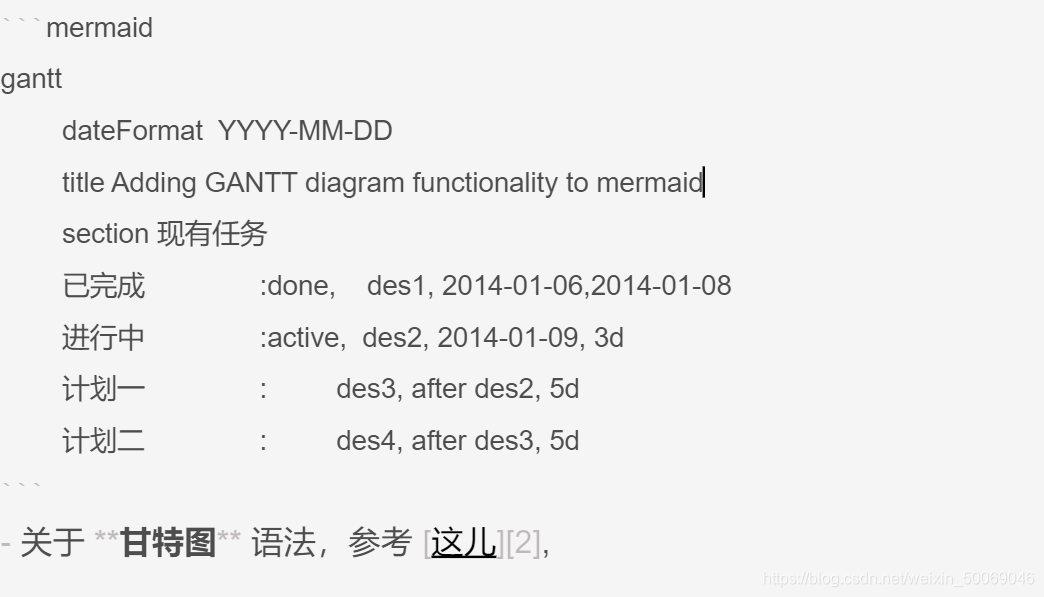
一个简单的表格是这么创建的: 项目 | Value -------- | ----- 电脑 | $1600 手机 | $12 导管 | $1效果如下: 项目Value电脑$1600手机$12导管$1 2.11 设定内容居中、居左、居右使用:---------:居中 使用:----------居左 使用----------:居右 第一列第二列第三列第一列文本居中第二列文本居右第三列文本居左 2.12 SmartyPantsSmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如: TYPEASCIIHTMLSingle backticks'Isn't this fun?'‘Isn’t this fun?’Quotes"Isn't this fun?"“Isn’t this fun?”Dashes-- is en-dash, --- is em-dash– is en-dash, — is em-dash注:仍不明白什么意思,待用到再说哈~ 2.11 如何创建一个注脚 一个具有注脚的文本。[^2] [^2]: 注脚的解释一个具有注脚的文本。1 Markdown将文本转换为 HTML。 2.11 KaTeX数学公式可以使用渲染LaTeX数学表达式 KaTeX: Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$ 是通过欧拉积分Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分 Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt. 你可以找到更多关于的信息 LaTeX 数学表达式here. 2.13 新的甘特图功能,丰富你的文章(我选择直接插入PPT图片hhh~) (我依旧选择直接插入PPT图片orz~) 我们依旧会支持flowchart的流程图: Created with Raphaël 2.3.0 开始 我的操作 确认? 结束 yes no 关于 Flowchart流程图 语法,参考 这儿. 三、导出与导入 3.1 导出如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。 3.2 导入如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入, 继续你的创作。 这是一个注脚 ↩︎ |
【本文地址】
今日新闻 |
推荐新闻 |

 使用方法类似于Word,最多可设置6级标题。建议掌握以下快捷键:
使用方法类似于Word,最多可设置6级标题。建议掌握以下快捷键:



 注:插入代码片时,只有输入相应的语言种类才能高亮哦!
注:插入代码片时,只有输入相应的语言种类才能高亮哦!