【面试必问题】:const的用法,特点,原理和优点 |
您所在的位置:网站首页 › const可以修改对象的属性 › 【面试必问题】:const的用法,特点,原理和优点 |
【面试必问题】:const的用法,特点,原理和优点
|
const 的用法、特点,原理和优点:
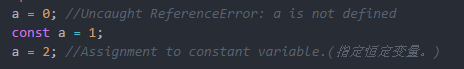
1、const一般只用于声明常量,声明的同时还会直接初始化。 2、声明的常量不能修改,否则也会报错 // Assignment to constant variable.(指定恒定变量。) 3、必须遵守“先声明,后使用”的原则,否则报错。//Uncaught ReferenceError: a is not defined
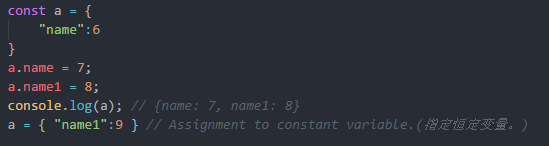
4、声明对象的时候,对象的属性名和属性值都可以添加、修改,却不能重新指向另一个对象,不能重写对象。
去到这里的时候,肯定有很多同学会说,为什么? 原理:常量不能修改的原理:Object.freeze() MDN文档 方法可以冻结一个对象,冻结指的是不能向这个对象添加新的属性,不能修改其已有属性的值,不能删除已有属性,以及不能修改该对象已有属性的可枚举性、可配置性、可写性。该方法返回被冻结的对象。 const object1 = { property1: 42 }; const object2 = Object.freeze(object1); object2.property1 = 33; // Throws an error in strict mode console.log(object2.property1); // expected output: 42对象能修改的原理:Object.keys() MDN文档 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。 通俗一点说,浏览器在常量运行的时候,定义的常量会分配一个地址(相当于ip),而js对const规定的属性,它的地址指向是不能被修改的,所以当a变量是一个对象的时候,对象的东西修改的时候,并没有影响到a常量指向的地址,因此不会报错;但是把a对象重新指向另一个对象,或者是重写对象的时候,它的地址就指向另一个对象的地址了,所以会报错。 优点:1、let、const命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。 2、ES6 规定let、const语句不出现变量提升,主要是为了减少运行时错误。 简单的来说,就是coust、let的用法让定义更加规范,对作用域的进行能用更加有效、更加准确的使用。 |
【本文地址】
今日新闻 |
推荐新闻 |