vue computed的set方法无效怎么办? |
您所在的位置:网站首页 › computed属性计算为什么不执行 › vue computed的set方法无效怎么办? |
vue computed的set方法无效怎么办?
|
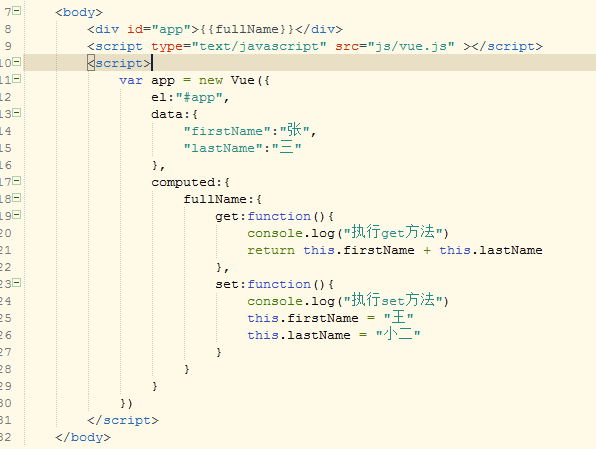
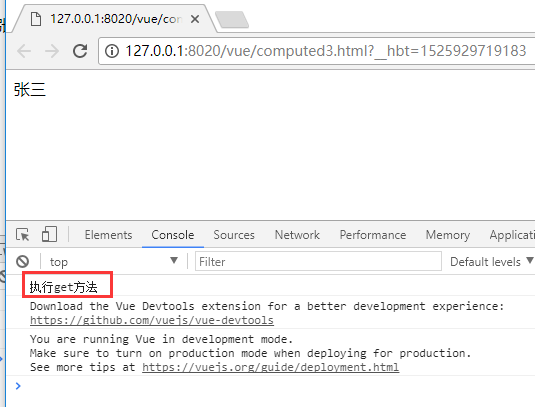
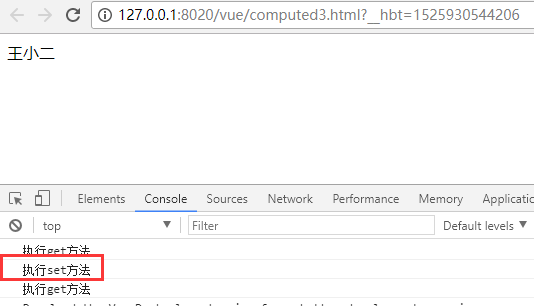
vue可以通过set方法将data里面的原始数据改掉,但是为啥监控发现并没有变化,而且set和get打个对调,get输出的值还是不变。 原因:默认情况下computed的set方法是不会被执行,只有对重新赋值才会触发computed的set方法。 解决方法:只需要对app.fullName进行赋值即可 步骤: 通过get、set方法对fullName进行赋值,同时在对应的get、set方法里使用console.log()方法告诉控制台执行了那个方法。 保存代码使用浏览器打开后发现,控制台上只显示 执行了get方法 运行app.fullName = ""让setter 被调用。 保存代码后刷新浏览器,这个时候会看到内容已经被修改,控制台上打印执行了set方法 |
【本文地址】
今日新闻 |
推荐新闻 |