vscode + clangd 开发 c\c++ |
您所在的位置:网站首页 › clangD是什么 › vscode + clangd 开发 c\c++ |
vscode + clangd 开发 c\c++
|
目录标题
背景LSPClangdquick fixIWYUclang-tidy
环境配置插件配置语言服务器下载自定义配置生成compile_command.jsonmakefile生成compile_command.json
强烈推荐clangd!微软官方的插件一言难尽,原来没有对比就凑活用得了,有对比以后,简直没办法忍受。
背景
vscode c++开大家一般用 vscode 自家出品的c++插件,如下
先不说导航找实现找引用这种语义分析的基本功能有时候都没办法正确找到实现,速度也一般般,错误和警告也只是有提示,没有quick fix功能,这个功能是能极大提高编程手感的东西,非常好用,可惜用不得。 LSPLSP(Language Server Protocol)开源的语言服务器协定。由红帽、微软和 Codenvy 联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。 个人暂时没有去细致了解其中细节,lsp只是一种编辑器和语言服务器(language server)之间的一套协议罢了,编辑器通过lsp将代码传给语言服务器做语义分析,语言服务器在根据lsp传给编辑器做渲染解析或者异常提示之类的。 lsp做了一个中间人适配器的角色,以避免不同后端语言+不同编辑器,不同组合都得重复开发的问题 当然以上只要大概知道lsp是啥就行了。 然后发现c++ 的语言服务器实现lsp,比较常见的就是以下三个。 ms-vscode.cpptoolsclangdccls
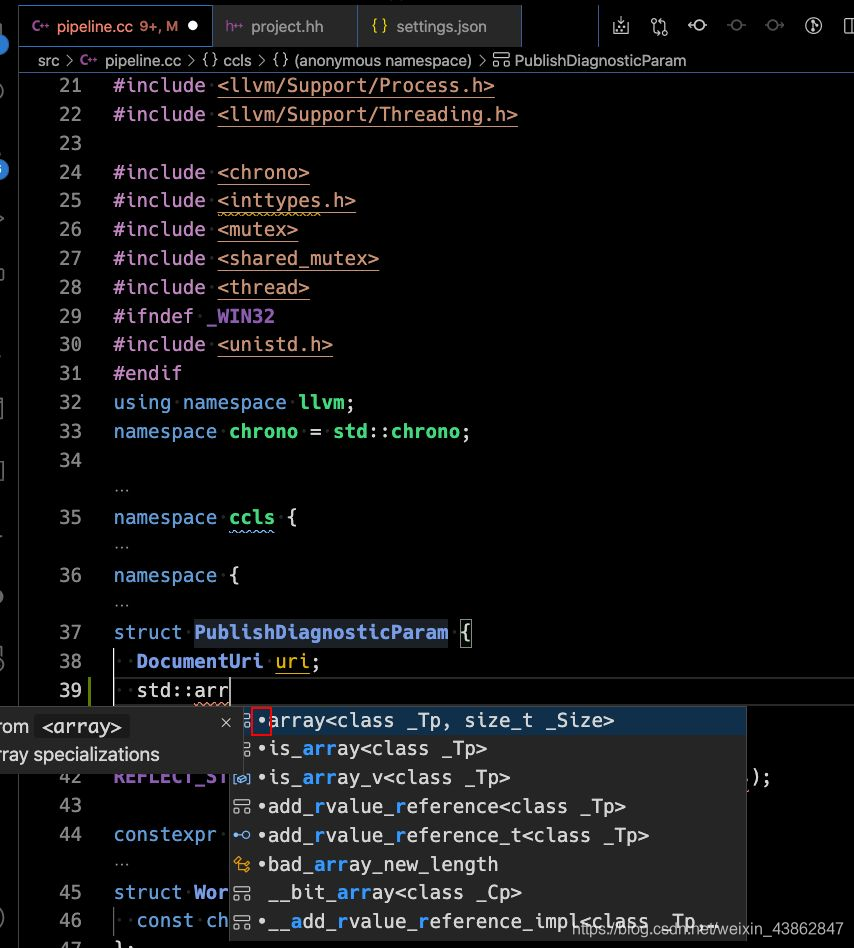
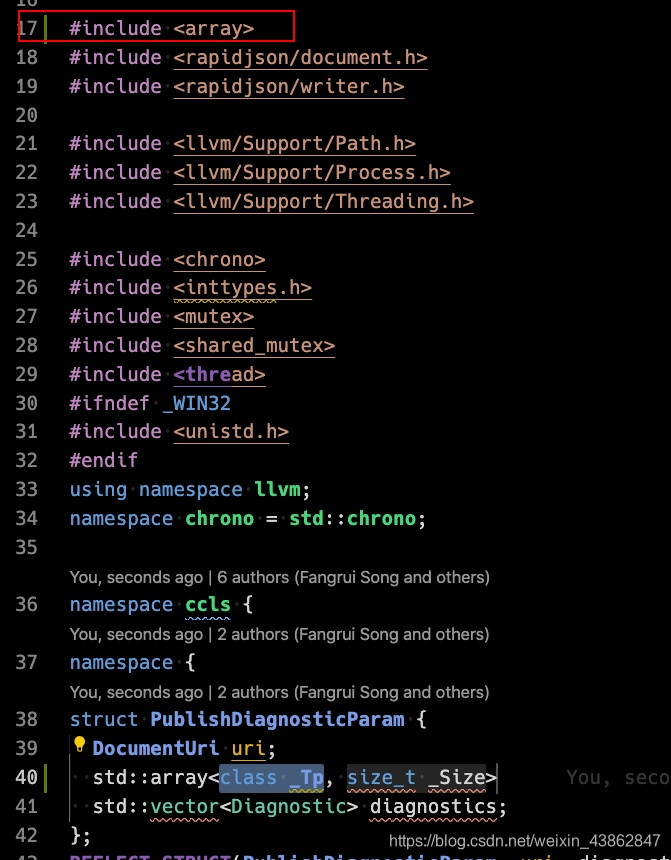
实现了的LSP的语言服务器列表 Clangdclangd官网介绍 看了半天,挑了clangd,代码补全之类的基本的功能就不提了,吸引我的主要是clangd几个特性特别强大,牛逼就完事了。 另外find reference之类的命令明显比cpp tools快的多。 不过主要针对CMAKE管理的项目,因为要生成一个compile_command.json的文件,其他的makefile之类的项目生成这个文件比较麻烦。 quick fix对于一些常用错误,他可以提供快速修改功能,比如漏了命名空间啥的,或者对于一些三方组件没记得太清楚是属性(a.data())还是数据成员(a.data)这种错误,可以提供快速修复方案。 include-what-you-use,又是一个非常给力的一个功能。 比如写个mutex,我们必须自己手动转到文件顶部手动include,有时候有些还得查查需要的头文件名叫啥,代码写起来就是不丝滑爽快。 有了IWYU,就可以自动添加头文件,这种写代码你就可以专注于业务,减少找头文件切换行include的操作,非常好用。 集成了clang-tidy,基于AST的静态检查工具,提供繁多的检查项,一些常见bug,大小驼峰之类的命名规范,性能提升建议,内容很多,可以自行了解,大部分vscode支持。 clang-tidy list
不清楚是clangd集成的clang-tidy阉割了还是vscode的问题,不过锦上添花的东西无伤大雅。 特性了解完了,就开整吧。 插件配置
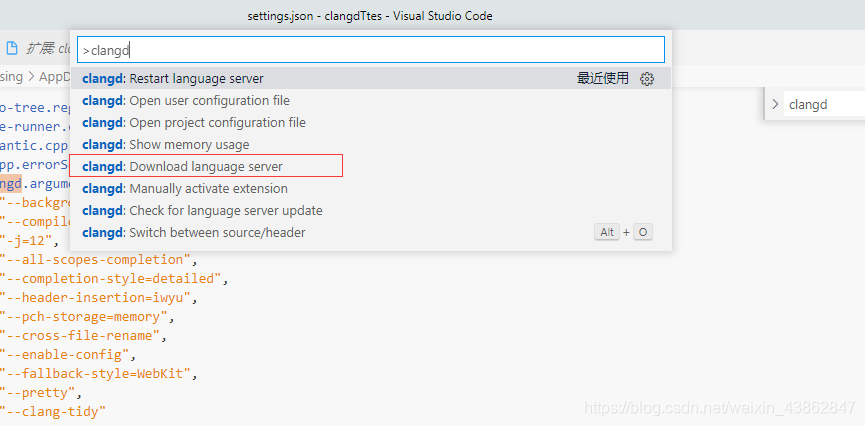
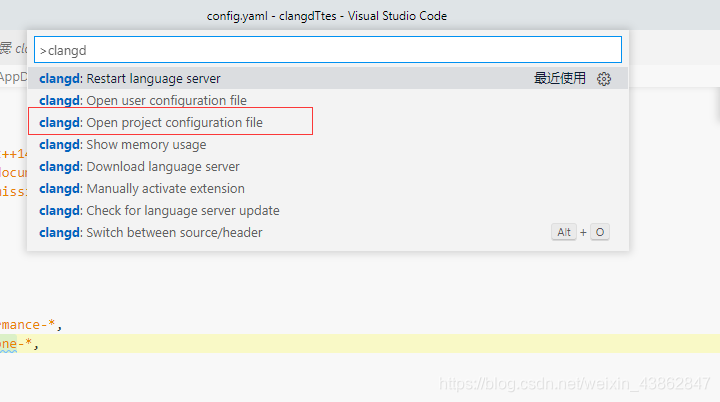
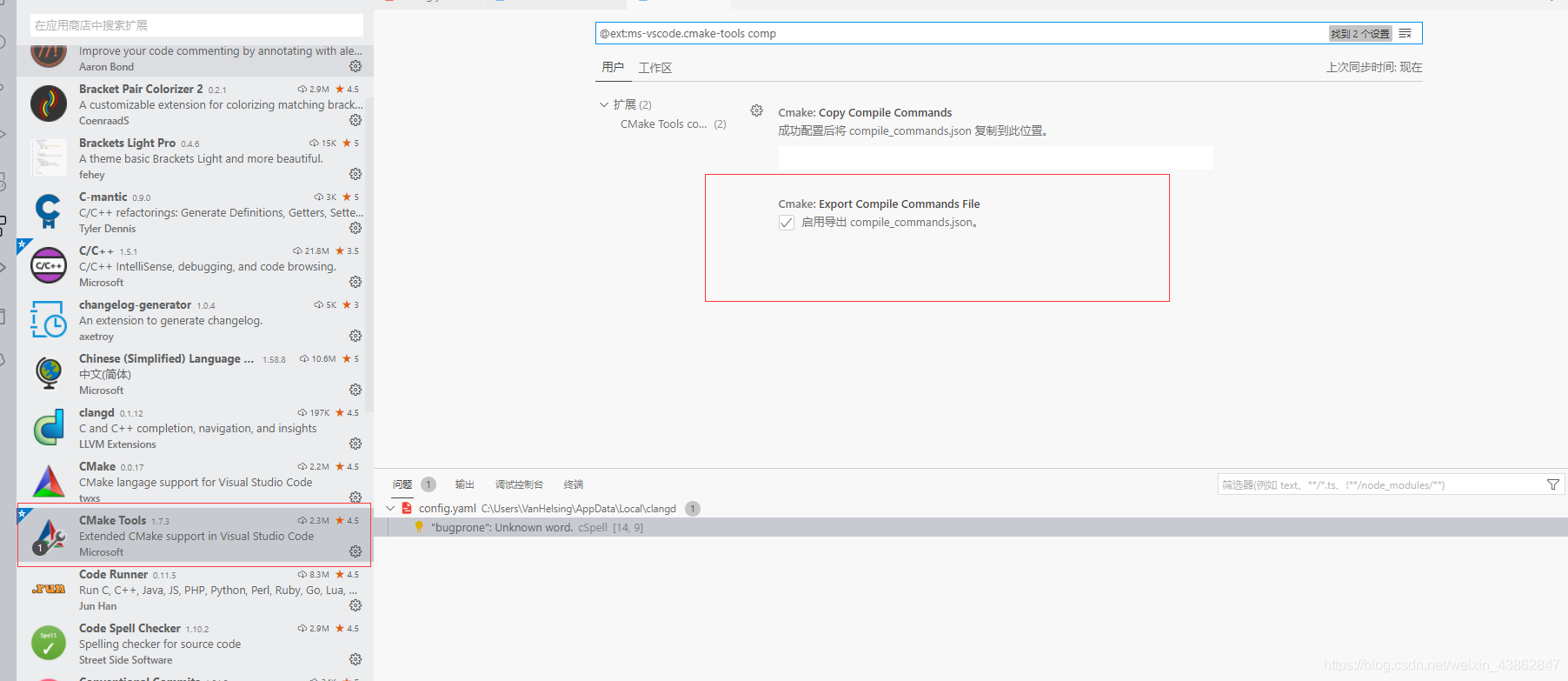
ctrl + shift + p 调用 下载安装完完提示重启vscode,没啥需要手动配的,有时候会下载安装失败,多试几次就好。 当然下载官网LLVM全家桶也是可以的。 自定义配置剩下的是一些个人喜好的配置了。 自用配置,看个人喜好,具体语法可以看官网介绍。 CompileFlags: Add: [ -std=c++14, -Wno-documentation, -Wno-missing-prototypes, ] Diagnostics: ClangTidy: Add: [ performance-*, bugprone-*, modernize-*, clang-analyzer-*, readability-identifier*, ] CheckOptions: readability-identifier-naming.VariableCase: camelCase 生成compile_command.jsonvs的generater 无法生成该文件,换其他的Ninja 之类的gennerater clangd需要根据该文件获取各个文件的include path,以及编译警告错误之类的,必须要有这个文件 如果使用了 cmake tool,可以用以下配置生成。 也可以 cmake -DCMAKE_EXPORT_COMPILE_COMMANDS=1 又或者在cmakelist里面 set(CMAKE_EXPORT_COMPILE_COMMANDS ON) 都是一样的。 生成的内容大致如下 [ { "directory": "/home/user/llvm/build", "command": "/usr/bin/clang++ -Irelative -DSOMEDEF=\"With spaces, quotes and \\-es.\" -c -o file.o file.cc", "file": "file.cc" }, ... ]这样配置下来,,再禁用vs cpptools 的自动补全(补全会冲突),当然你没有debug的需求的话,可以直接删除cpptools。 这样就可以愉快的使用clangd的特性进行开发了。 makefile生成compile_command.jsonmakefile生成compile_command.json |
【本文地址】
今日新闻 |
推荐新闻 |
 网络大部分的vcscode c++ 环境搭建也都是讲这个插件的配置,用于提供悬浮提示,代码补全,错误提示,定义声明实现之间的项目跳转等等功能。 我之前也是用这个插件开发,非常难用,和一些更现代化的IDEA有不小差距。
网络大部分的vcscode c++ 环境搭建也都是讲这个插件的配置,用于提供悬浮提示,代码补全,错误提示,定义声明实现之间的项目跳转等等功能。 我之前也是用这个插件开发,非常难用,和一些更现代化的IDEA有不小差距。



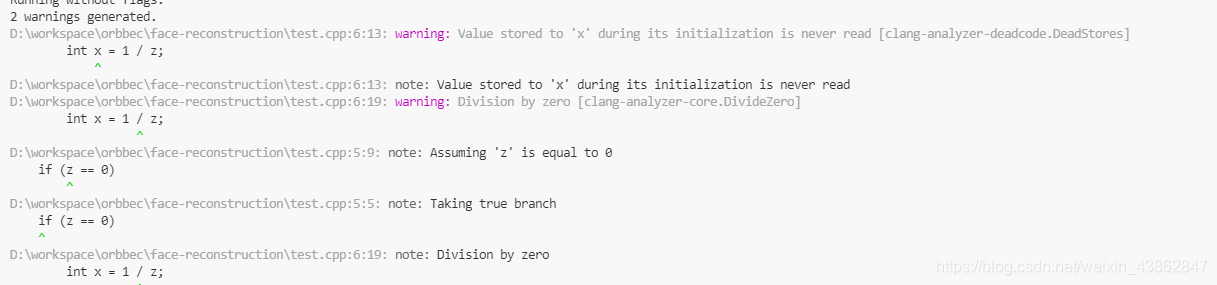
 如上图,检查出一个死循环bug。不过部分checks vscode不支持显示,比如上面的DivideZero没有提示,手动调用LLVM全家桶里面的clang-tidy是支持该check,但是vscode不显示。
如上图,检查出一个死循环bug。不过部分checks vscode不支持显示,比如上面的DivideZero没有提示,手动调用LLVM全家桶里面的clang-tidy是支持该check,但是vscode不显示。
 安装如图插件。 插件设置如下,特性拉满。
安装如图插件。 插件设置如下,特性拉满。