配置hexo博客 |
您所在的位置:网站首页 › cjson详解简书 › 配置hexo博客 |
配置hexo博客
|
title: 通过Hexo搭建个人博客 date: 2019-07-28 22:32:06 categories: Project
本地搭建hexo 准备工作: sudo apt install npm sudo apt install nodejs sudo npm install hexo-cli -g hexo --version # 查看是否安装成功新建博客项目: hexo init [folder]安装两个重要的插件 hexo install hexo-deployer-git --save hexo install hero-server --save清除缓存和生成的静态文件(db.json和public目录下的文件) hexo clean生成静态文件 hexo g部署在本地服务器上 hexo s在浏览器中输入 localhost:4000 新建一个博客 hexo new列出博客文件树 hexo list route 配置博客主题配置next主题的相关链接: 主题使用说明(issnan) 超全的一个CSDN博客next主题配置 简书配置next主题说明 不算子js代码 字数统计使用说明(iissnan) next主题使用说明(new) 服务器配置nginx
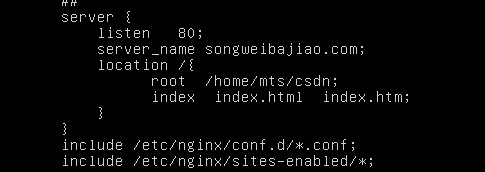
修改ngxinx设置,指定代理文件夹 sudo vim /etc/nginx/sites-available/defaultroot /var/www/html;更改为 root /home/mts/var/blogs; 重启nginx服务 sudo service nginx restart新建公共仓库用于接受push过来的网页文件 git init --bare blogs.git新建文件夹用于nginx代理 mkdir var mkdir var/blogs修改站点文件_config.yml,增加下面代码 deploy:type: gitrepo: [email protected]:/home/mts/blogs.gitbranch: master将本地博客部署到服务器上 hexo clean hexo g hexo d扩展: 不同域名解析到同一服务器不同站点相同域名不同端口映射到同一服务器不同站点 参考链接 nginx配置链接 配置Git钩子在之前建立的blogs.git文件夹下 vim hooks/post-receive输入一下代码 #!/bin/bash rm -rf ~/var/blogs git clone ~/blogs.git ~/var/blogs退出后给文件夹添加权限 sudo chmod 777 post-receive 相关链接next主题增加代码块复制功能(iissnan) 加密某一篇博客 sudo npm install hexo-blog-encrypt --save 将自己博客加到各大搜索引擎中 样本示例官方示例 https://liam.page/2019/07/30/figures-in-scitech-papers/#more https://liam.page/ hexo优秀主题Yilia Pure NexT Indigo hexo的next主题个性化配置教程 图标都在这 |
【本文地址】
今日新闻 |
推荐新闻 |
 在ubuntu上安装nginx
在ubuntu上安装nginx