HTTP访问控制(CORS) |
您所在的位置:网站首页 › chrome跨域请求错误提示 › HTTP访问控制(CORS) |
HTTP访问控制(CORS)
|
文章目录
1:CORS介绍
2:什么情况下需要 CORS
3:跨域资源共享机制功能概述
3.1 若干访问控制场景案例演示
3.1.1 预检请求
4:实际问题中解决预检请求案例演示
1:CORS介绍
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应。 同源安全策略 默认阻止“跨域”获取资源。但是 CORS 给了web服务器这样的权限,即服务器可以选择,允许跨域请求访问到它们的资源。 CORS 头 Access-Control-Allow-Origin 指示请求的资源能共享给哪些域。 Access-Control-Allow-Credentials 指示当请求的凭证标记为 true 时,是否响应该请求。 Access-Control-Allow-Headers 用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。 Access-Control-Allow-Methods 指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。 Access-Control-Expose-Headers 指示哪些 HTTP 头的名称能在响应中列出。 Access-Control-Max-Age 指示预请求的结果能被缓存多久。 Access-Control-Request-Headers 用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。 Access-Control-Request-Method 用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。 Origin 指示获取资源的请求是从什么域发起的。 跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
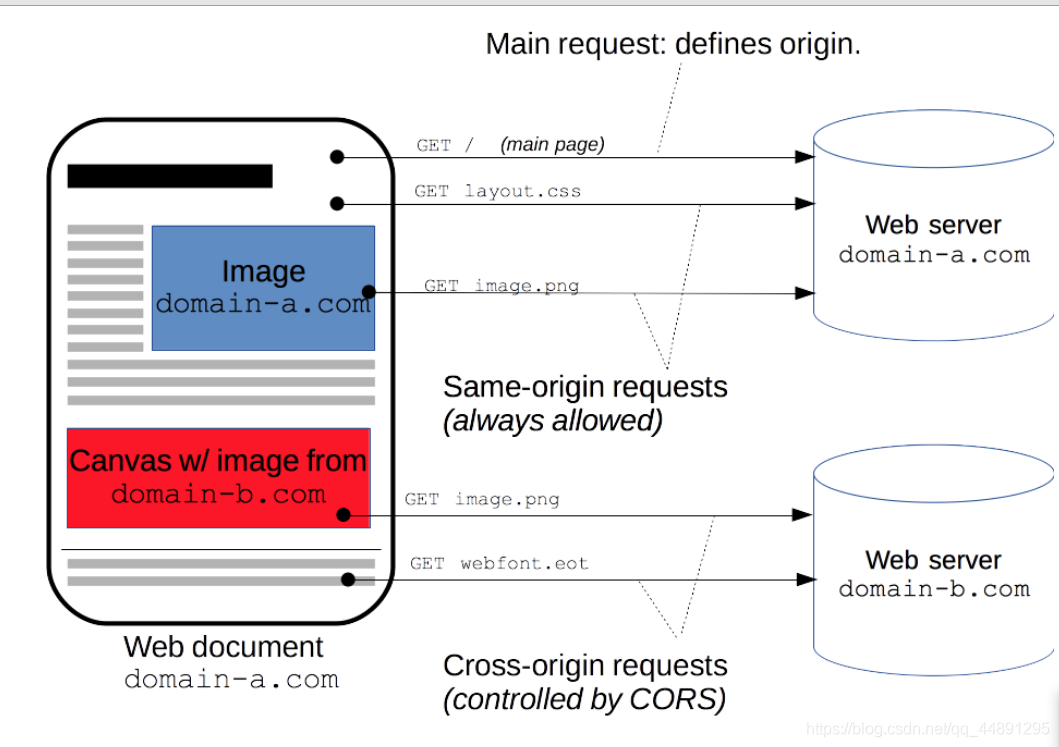
比如,站点 http://domain-a.com 的某 HTML 页面通过 的 src 请求 http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的CSS样式表,图像和脚本等资源。 出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest和Fetch API遵循同源策略。 这意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源,除非响应报文包含了正确CORS响应头。并不一定是浏览器限制了发起跨站请求,也可能是跨站请求可以正常发起,但是返回结果被浏览器拦截了。)
跨域资源共享( CORS )机制允许 Web 应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。现代浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch )使用 CORS,以降低跨域 HTTP 请求所带来的风险。 2:什么情况下需要 CORS跨域资源共享标准( cross-origin sharing standard )允许在下列场景中使用跨域 HTTP 请求: 前文提到的由 XMLHttpRequest 或 Fetch 发起的跨域 HTTP 请求。 Web 字体 (CSS 中通过 @font-face 使用跨域字体资源), 因此,网站就可以发布 TrueType 字体资源,并只允许已授权网站进行跨站调用。 WebGL 贴图 使用 drawImage 将 Images/video 画面绘制到 canvas 3:跨域资源共享机制功能概述 跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。CORS请求失败会产生错误,但是为了安全,在JavaScript代码层面是无法获知到底具 |
【本文地址】
今日新闻 |
推荐新闻 |