Cesium实践(1) |
您所在的位置:网站首页 › cesium画面质量 › Cesium实践(1) |
Cesium实践(1)
|
文章目录
前言Cesium是什么Cesium核心类ViewerSceneEntityDataSourceCollection
创建第一个Cesium应用工程搭建Cesium版 hello world
总结
前言
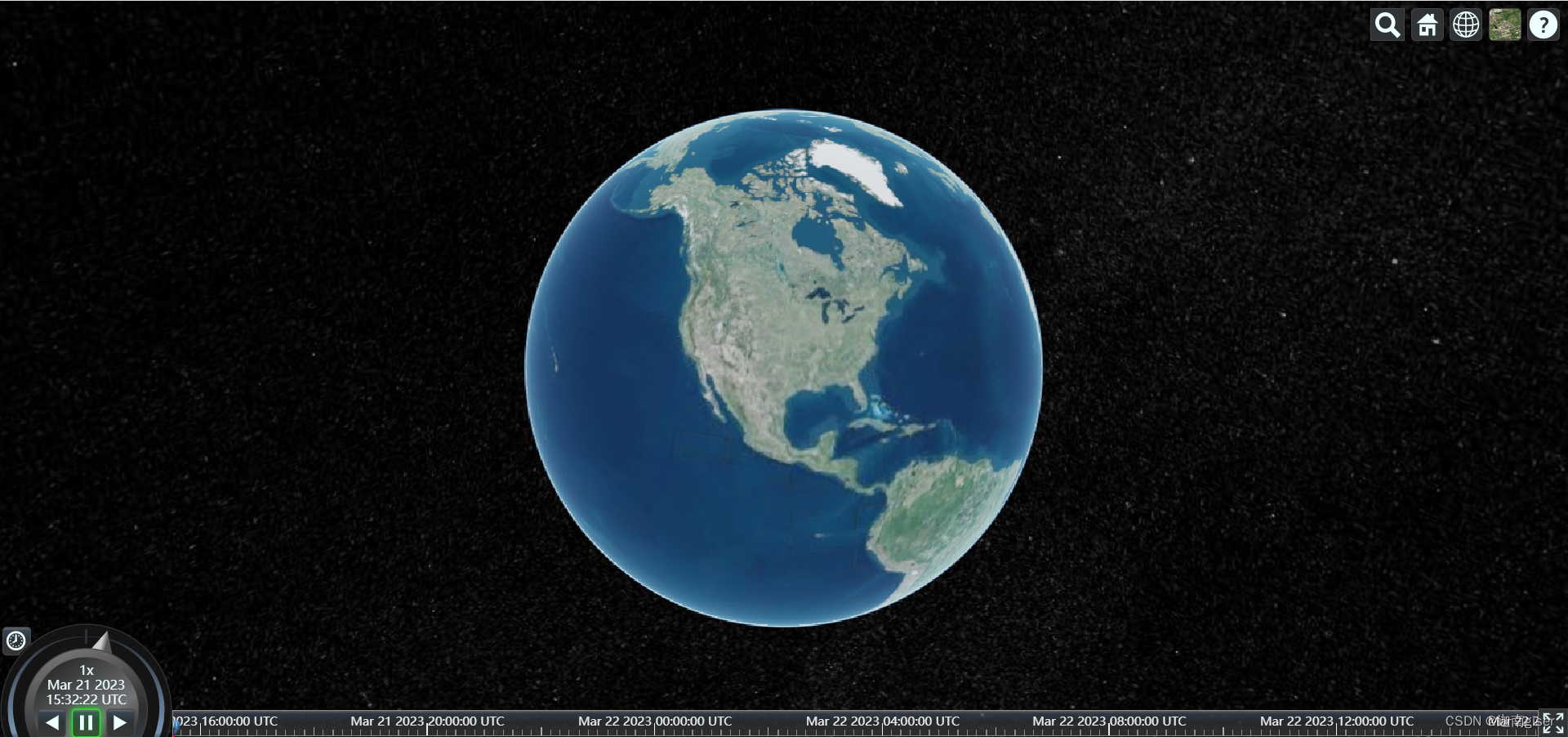
工作大半年来主要的技术栈是mapbox-gl 和 threejs,但是作为一名GIS专业毕业生,一直对Cesium充满兴趣。Cesium不仅保持了 threejs 的三维绘制能力,而且内置大量渲染地理数据的API于算法,相较于 mapbox “制作世界上最漂亮的地图”的定位,Cesium无疑是重gis项目或业务的首选框架 。据说Cesium与Vue结合更加简便,本文介绍Cesium中的核心类,并使用 Vite + Vue 搭建Cesium应用。 Cesium是什么官网地址: cesium官网 github:cesium-github 它是一款面向三维地球和地图的,世界级的 JavaScript 开源产品。它提供了基于 JavaScript 语言的开发包,方便用户快速搭建一款零插件的虚拟地球 Web 应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。Cesium 支持3D,2D,2.5D 形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和 mobile。Cesium的知识体系包括GIS理论、Web前端开发 和 webgl(图形学) 支持3d tiles格式流式加载各种不同的3d数据:倾斜摄影模型、三维建筑物、CAD、BIM、点云数据,支持样式配置和用户交互操作。全球高精度地形数据可视化,支持地形夸张、等高线和坡度分析。支持多种资源的图像图层,包括WMS,TMS,WMTS以及时序图像。图像支持透明度叠加、亮度、对比度、GAMMA、色调、饱和度都可以动态调整。支持标准的矢量格式KML、GeoJSON、TopoJSON、以及矢量的贴地效果。三维模型支持gltf2.0标准的PRB材质、动画、蒙皮和变形、贴地以及高亮效果。使用CZML支持动态时序数据的展示。支持各种几何体:点、线、面、标注、公告牌、立方体、球体、椭圆体、圆柱体、走廊、管径、墙体。可视化效果包括:基于太阳位置的阴影、自身阴影、柔和阴影。支持大气、雾、太阳、阳光、月亮、星星、水面。粒子特效:烟、火、火花。地形、模型、3d tiles模型的面裁剪。对象点选和地形点选。支持鼠标和触摸操作的缩放、渲染、惯性平移、飞行、任意视角、地形碰撞检测。支持3d地球、2d地图、2.5d哥伦布模式。三维视图可以使用透视和正视两种投影方式。 const drawRef = useRef(); useEffect(() => { if (!map) return; }); Cesium核心类 ViewerViewer 用来创建场景展示的可视化窗口,Viewer创建语句为: new Cesium.Viewer(cesium.Container,options);其中,cesiumContainer是地图主窗口div的ID,options指Cesium.Viewer可选设置参数,包含图层、地形、时间系统等参数,种类多样: new Cesium.Viewer('cesiumContainer', { animation: false, // 是否创建动画小控件,默认true baseLayerPicker: false,// 是否开启图层选择器,默认true fullscreenButton: false, // 是否显示全屏按钮,默认true geocoder: false, // 是否显示右上角位置查询按钮,默认true homeButton: false, // 是否显示视角返回初始位置按钮,默认true infoBox : false,//是否显示信息框,默认true sceneModePicker : false, //是否显示3D/2D选择器,默认true selectionIndicator : false, //是否显示选取指示器,默认true timeline: false, // 是否显示底部时间轴,默认true navigationHelpButton: false, //是否显示右上导航帮助按钮,默认true scene3DOnly : true,// 是否所有几何图形以3D模式绘制,节约GPU资源,默认false clock : new Cesium.Clock(), //用于控制当前时间的时钟对象 // 设置底图图层,仅baseLayerPicker设为false有意义 imageryProvider: new Cesium.OpenStreetMapImageryProvider({ url:'xxx' }), // 设置地形图层,仅baseLayerPicker设为false有意义 terrainProvider : new Cesium.EllipsoidTerrainProvider(), // 星空渲染对象 scene.skyBox = new Cesium.SkyBox({ sources : { positiveX : 'skybox_px.png', negativeX : 'skybox_nx.png', positiveY : 'skybox_py.png', negativeY : 'skybox_ny.png', positiveZ : 'skybox_pz.png', negativeZ : 'skybox_nz.png' } }) fullscreenElement : document.body, //全屏时渲染的HTML元素, useDefaultRenderLoop : true, //如果需要控制渲染循环,则设为true targetFrameRate : undefined, //使用默认render loop时的帧率 showRenderLoopErrors : false, //如果设为true,将在显示错误信息 automaticallyTrackDataSourceClocks : true, //自动追踪最近添加的数据源的时钟设置 contextOptions : undefined, //传递给Scene对象的上下文参数(scene.options) sceneMode : Cesium.SceneMode.SCENE3D, //初始场景模式 mapProjection : new Cesium.WebMercatorProjection(), //地图投影体系 dataSources : new Cesium.DataSourceCollection() //需要进行可视化的数据源的集合 }); SceneScene是构建场景的类。是Csium中非常重要的类。Cesium开发大多基于Scene类,其主要包含四部分内容: 1. 第一部分是基础地理环境设置,如地球参数(globe)、光照(light)、雾(fog)、大气(skyAtmosphere) 2. 第二部分是基础图层设置,包含地图图层、地形图层等,需要注意在Viewer类中设置图层等价于在Scene中设置图层,console.log(viewer.imageryLayers==viewer. scene.imageryLayers)显示 true ,意味着 Viewer 和 Scene 中 imageryLayers 属性相同。 3. 第三部分是场景数据,Cesium底层空间数据绘制方式是依赖Primitive。Primitive API功能强大面且非常灵活, 为程序员绘制高级图形提供很大自由度、开发者可根据图形学原理自定义高级图形。技术难度较大,对于初学者较为困难,相比较面言Entity封装程度高,构造简单,使用便捷,目前不支持自定义。3D Tiles 是Primitive的非常重要部分,可以实现大数据量加载。 4. 第四部分则是场景交互函数,如pick(鼠标事件)、camera(相机事件)。需要注意的是,conole.log(viewer.camera==viewer.scene.camera)显示 true,表示Viewer和Scene中camera属性相同。 EntityEntity 是由 Primitive 封装而来,但是 Entity 并不属于Scene。Entity API是对高层次抽象对象的一致性的设计,这些对象将相关的可视化和信息整合成统一的数据结构,称之为Entity,使得开发者专注于数据的呈现,而不必关心底层的可视化机制。它还提供了用于构建复杂的、时间动态可视化的结构,与静态数据自然地结在一起。 虽然Entity API底层上使用了Primitive API实现,但这是一个实现细节,几乎不必关心。Entity API能够提供灵活的、高性能的可视化,同时提供一致性的、 易于学习的、易于使用的接口。由于Entity易学易用,而且功能丰富。在简单场景开发过程中,Entity的使用频率要高于Primitive。 DataSourceCollectionDataSoureCollection 是 Cesium中加载矢量数据的主要方式之一,最大特点是支持加载矢量数据集与外部文件的调用,主要分为CzmlDataSource、KmlDataSource、GeoJsonDataSource三种,分别对应加载CZML、KML和 GeoJSON 格式数据。GIS开发中加载矢量数据是必不可少的功能,将矢量数据转换为以上任意一种方式,便可在Cesium中实现矢量数据的加载和存取。 创建第一个Cesium应用 工程搭建创建Vue项目 Vite文档:https://cn.vitejs.dev/ npm init @vitejs/app安装Cesium 启动Cesium官网:https://cesium.com/downloads/ 给出两种方法,使用npm或者下载Cesium包,由于我们创建了Vite项目,所以使用npm下载 npm install cesium引入Cesium依赖 import * as Cesium from "cesium"; import "../Widgets/widgets.css"; Cesium版 hello world import * as Cesium from "cesium"; import "../Widgets/widgets.css"; import { onMounted } from "vue"; // cesium静态资源路径,不设置的话无法访问 window.CESIUM_BASE_URL = "/"; onMounted(() => { var viewer = new Cesium.Viewer("cesium", { infoBox: false, }); // 隐藏logo viewer.cesiumWidget.creditContainer.style.display = "none"; }); * { margin: 0; padding: 0; } #cesium { width: 100vw; height: 100vh; }
|
【本文地址】
今日新闻 |
推荐新闻 |