界面控件DevExtreme工具栏 |
您所在的位置:网站首页 › catia工具栏介绍 › 界面控件DevExtreme工具栏 |
界面控件DevExtreme工具栏
|
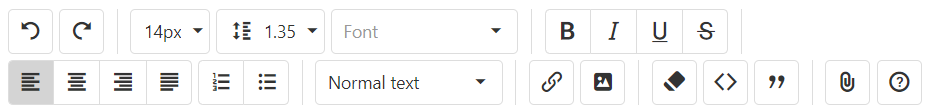
本文涵盖了最近对DevExtreme JavaScript工具栏组件(v22.2)所做的更改,并简要描述了相关的实现细节。 DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。 DevExtreme v22.2正式版下载 DevExpress技术交流群8:523159565 欢迎一起进群讨论 工具栏自适应方式在项目中使用我们的工具栏时,用户可以向工具栏本身添加任意数量的工具栏项,不适合工具栏的项目将被隐藏。要避免这种行为并跨多行显示控件,只需启用组件的multiline属性。 
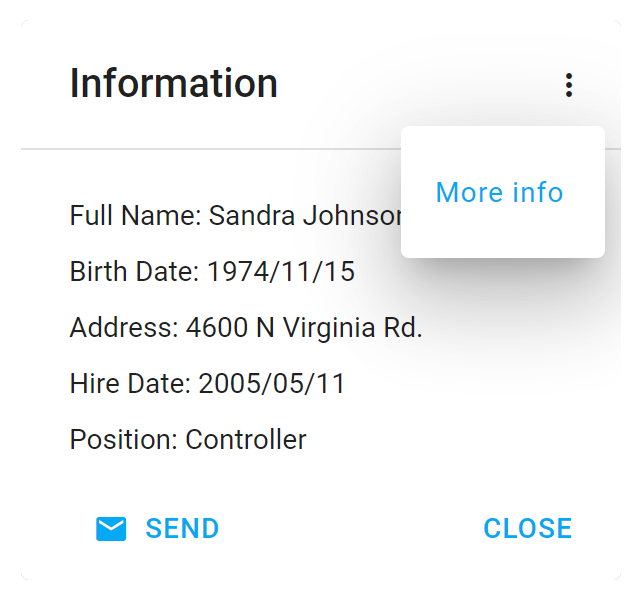
Angular 弹出窗口和弹出窗口工具栏自定义 DevExtreme v22.2允许用户自定义集成到Popup/Popover的顶部和底部工具栏(与独立工具栏组件相同的方式),若要指定项目是显示在顶部还是底部工具栏上,请将顶部或底部值分配给工具栏属性。用户可以使用以下属性自定义工具栏项: locateInMenu menuItemTemplate / menuItemRender / menuItemComponent cssClass showText在溢出菜单中隐藏工具栏项 溢出菜单可以包含隐藏的工具栏项(以帮助节省屏幕空间),如果希望在溢出菜单中永久显示工具栏项,请将该项的locateInMenu 属性设置为always。如果想只在弹出窗口的宽度减小时隐藏项目,也可以将相同的属性设置为auto。如果未指定locateInMenu属性,则工具栏项不会隐藏在溢出菜单中。 下图永久显示溢出菜单中的顶部工具栏项。 
Angular
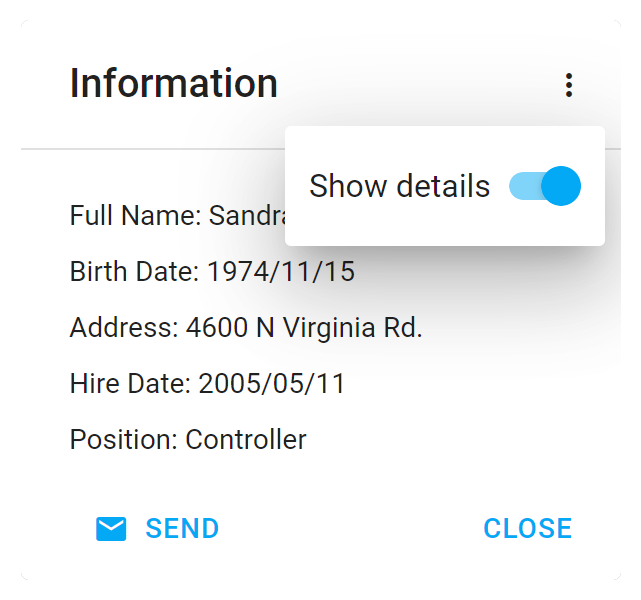
自定义溢出菜单项 用户可以根据需要自定义溢出菜单项的外观,menuItemTemplate属性允许指定用于呈现菜单项的模板。 如果您希望将自定义CSS类应用于此项目,请将其分配给cssClass属性。 下图显示了一个自定义菜单项(使用Switch组件和文本标签),通过CSS类进行样式化: 
Angular app.component.html Show details app.component.ts import { Component } from '@angular/core'; import { DxPopupModule, DxSwitchModule, ... } from 'devextreme-angular'; // ... export class AppComponent {} app.component.css ::ng-deep.customMenuItemStyle { padding: 8px; } 在React应用中,应该使用menuItemComponent和menuItemRender属性作为menuItemTemplate 属性的别名。 import React from 'react'; import { Popup, ..., ToolbarItem, Switch } from 'devextreme-react/popup'; const menuItemCustomTemplate=React.useCallback(() => { return ` Show details `; }, []); function App() { return ( ); } export default App; 更多DevExpress线上公开课、中文教程资讯请上中文网获取  标签:
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] 文章转载自:慧都网 上一篇:如何实现3D Web轻量化可交互的孪生数据大屏?3D模型格式转换是关键! 下一篇:干货分享 | SOLIDWORKS 2023装配体自动优化已解析模式如何使用? |
【本文地址】
今日新闻 |
推荐新闻 |