canvas绘制图片,图片变模糊 |
您所在的位置:网站首页 › canvas图片下落 › canvas绘制图片,图片变模糊 |
canvas绘制图片,图片变模糊
|
canvas绘制图片,图片变模糊
问题:
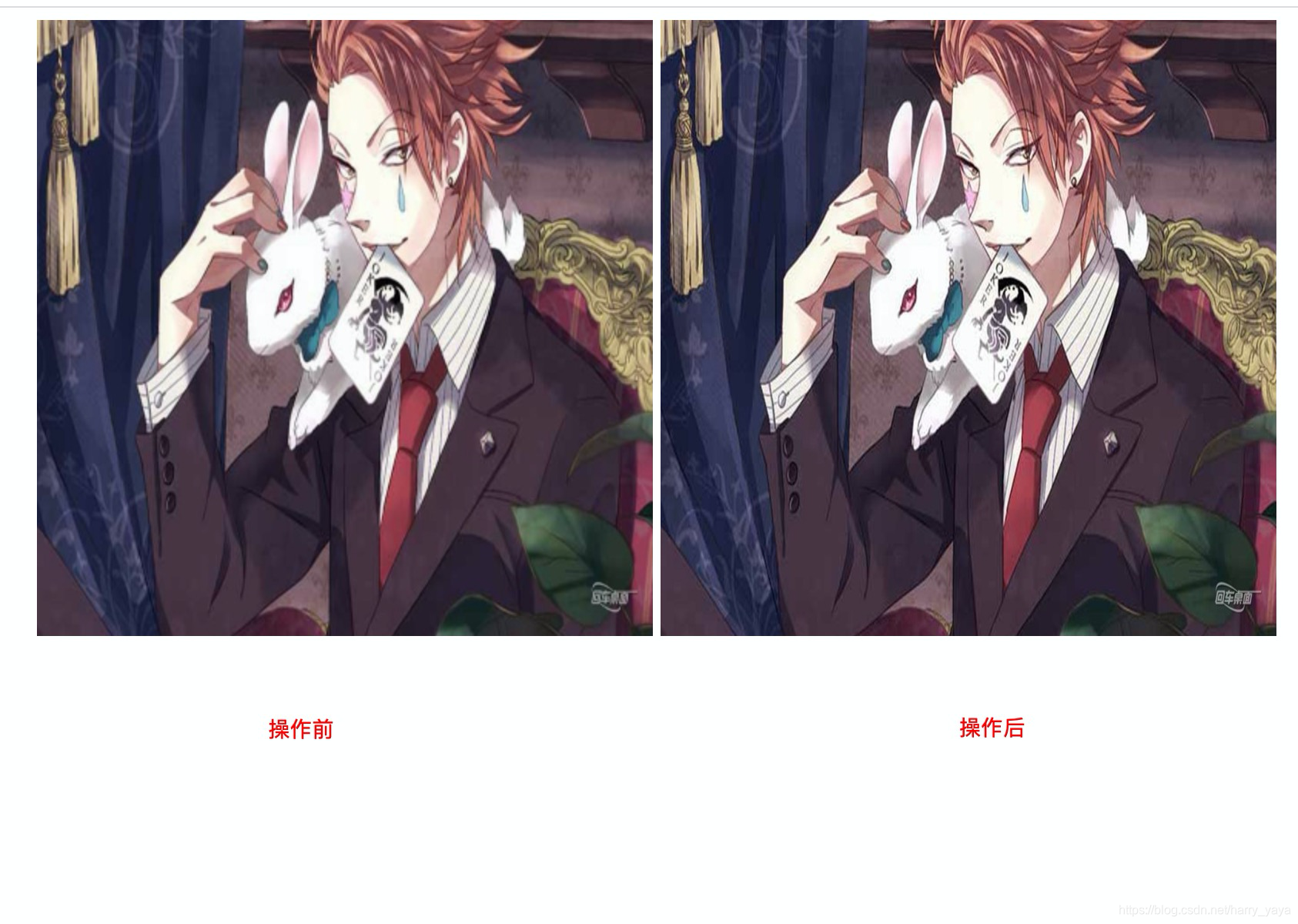
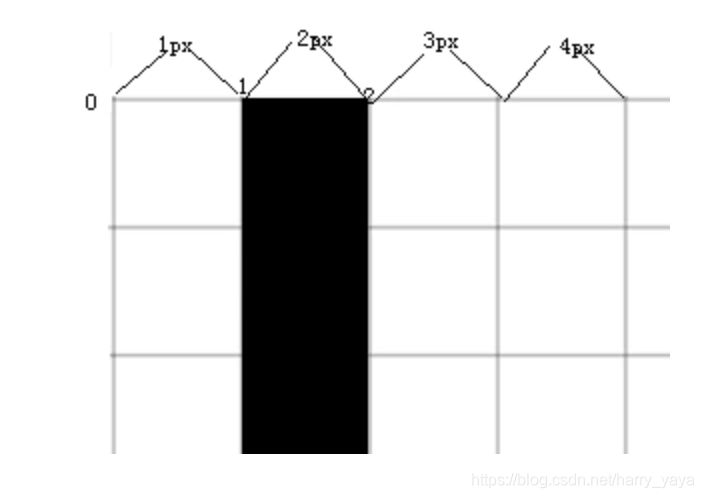
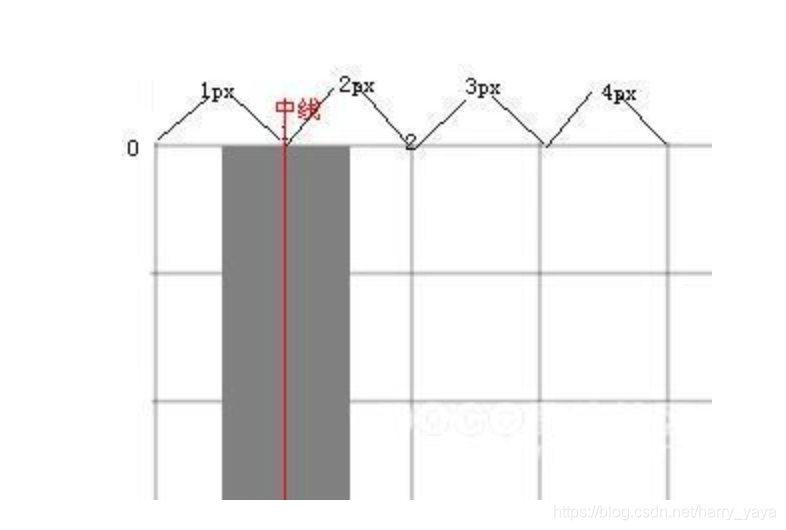
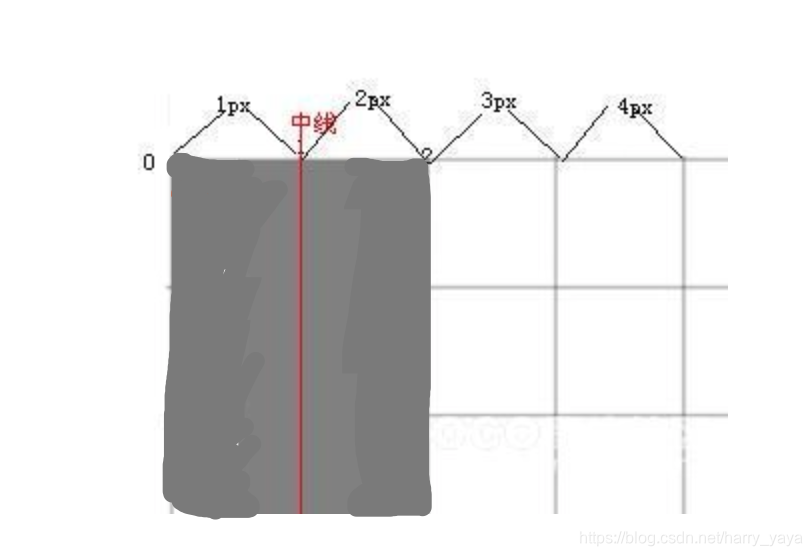
设定一个一定尺寸的canvas,我这里设置的画布大小是400px*400px。当一张图片完全画到画布上的时候,大概率都会出现图片模糊的情况。 我拿下面一张图片画到canvas上作为例子,看上去应该比较明显的有模糊的感觉。 其实在大学的时候我有做过canvas相关的开发内容,也遇到这种问题,当时太菜不懂。单方面的去修改图片精度,换成更高清的图片,事实证明确实有一丢丢用,但是效果不是很明显。况且我当时那个图片由于是手绘的,大小有5M,也不会切片加载图片,直接整个加载非常耗时。旧事不提。。 那么如何去处理这样的问题呢? 生活中应该大家都遇到过这样的情况,同样的1080p的视频,在大屏显示器上看和手机上看效果是不一样的,大屏往往会让人感觉一种模糊感。而在手机小屏幕上,就会感觉异常的清晰。 两个点 通过上面的一个例子,我们可以将图片放大,然后再绘制进原先大小的canvas中,这样图片的精度受损会比较小了解canvas的绘制原理(*打星号) canvas其实就是一张画布,所以如果可以的话,你可以将它放大,可以发现它也是有一个个的像素组成的。 如上图,可以看到一个个的网格。假设我们需要在上面绘制一条1px的线条,就会得到上面的效果。 但是canvas是的绘制方式是从中线开始绘制,并向两侧延伸的。 如上图,可以看到一个个的网格。假设我们需要在上面绘制一条1px的线条,就会得到上面的效果。 但是canvas是的绘制方式是从中线开始绘制,并向两侧延伸的。  他会以图中的红线作为中线,向两边延伸,从而得到1px的纵向线条。但是像素是不允许0.5px的出现的,所以它索性就直接再延伸一点,将像素给填满。所以你看到的效果是下面这种👇 他会以图中的红线作为中线,向两边延伸,从而得到1px的纵向线条。但是像素是不允许0.5px的出现的,所以它索性就直接再延伸一点,将像素给填满。所以你看到的效果是下面这种👇  所以当一张图片被绘制到canvas中的时候,很多区域都会被绘制两次,所以出现重叠导致你看到的图片是模糊的。 其实马赛克的原理也是,相邻像素点之间的颜色进行运算进行交叉覆盖,起到打码的效果。 所以有几种不同的解决方案:
在绘制的时候,如果是线条,可以通过移动0.5px找准中线来达到目的,例如:
ctx.moveTo(100.5,100.5);
ctx.lineTo(200.5,100.5);
如果是图片,可以通过放大一倍canvas大小,但是通过css保持canvas大小不变,然后再绘制进canvas中,这样在canvas放大一倍的情况下绘制进去图片,然后通过css缩小canvas到原来大小达到目的。可以通过 transform:scale(0.5)的方式对图片进行缩放,再绘制到canvas中
方法2代码实例:
canvas绘制图片模糊
function init() {
console.log(1234);
let canvas = document.getElementById("canvas");
let img = document.getElementById("img");
let context = canvas.getContext("2d");
context.drawImage(img, 0, 0, 400, 400);
let canvas2 = document.getElementById("canvas2");
let context2 = canvas2.getContext("2d");
context2.drawImage(img, 0, 0, 800, 800);
}
window.onload = init; 所以当一张图片被绘制到canvas中的时候,很多区域都会被绘制两次,所以出现重叠导致你看到的图片是模糊的。 其实马赛克的原理也是,相邻像素点之间的颜色进行运算进行交叉覆盖,起到打码的效果。 所以有几种不同的解决方案:
在绘制的时候,如果是线条,可以通过移动0.5px找准中线来达到目的,例如:
ctx.moveTo(100.5,100.5);
ctx.lineTo(200.5,100.5);
如果是图片,可以通过放大一倍canvas大小,但是通过css保持canvas大小不变,然后再绘制进canvas中,这样在canvas放大一倍的情况下绘制进去图片,然后通过css缩小canvas到原来大小达到目的。可以通过 transform:scale(0.5)的方式对图片进行缩放,再绘制到canvas中
方法2代码实例:
canvas绘制图片模糊
function init() {
console.log(1234);
let canvas = document.getElementById("canvas");
let img = document.getElementById("img");
let context = canvas.getContext("2d");
context.drawImage(img, 0, 0, 400, 400);
let canvas2 = document.getElementById("canvas2");
let context2 = canvas2.getContext("2d");
context2.drawImage(img, 0, 0, 800, 800);
}
window.onload = init;
为了方便,就都写在一个html中了,图片也是找的网图。左边是未处理,也就是代码中的canvas效果,右边是通过方法2处理后的,也就是canvas2效果,请自行鉴别嗷。 |
【本文地址】
今日新闻 |
推荐新闻 |