CSS |
您所在的位置:网站首页 › cad文字怎么上下居中对齐 › CSS |
CSS
|
横向对齐
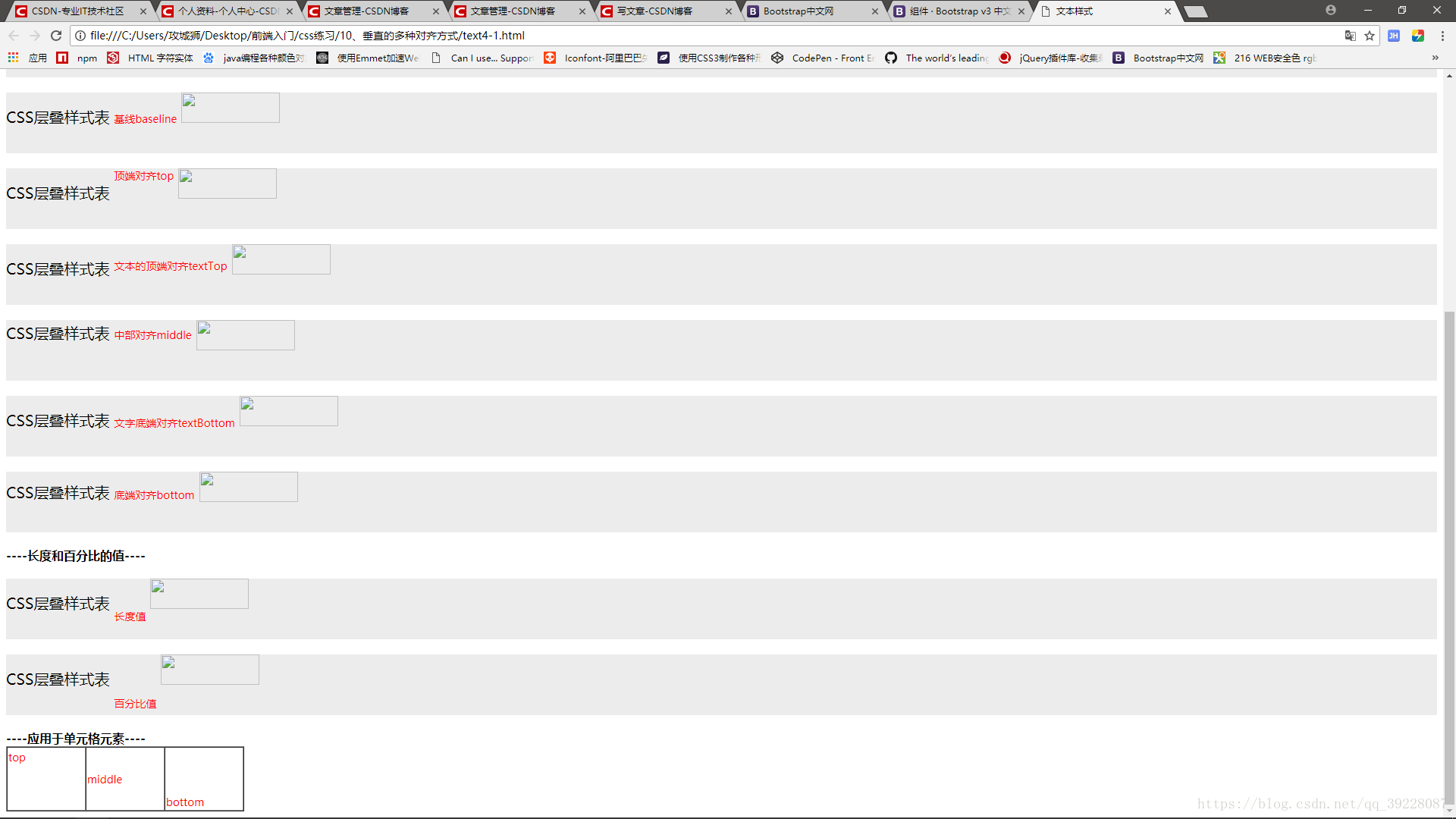
方法1:单行块级元素水平居中只用添加text-align即可,如P标签,垂直居中vertical-align只适用于行内元素与单元格,所以设置行高与块高度相同即可 text-align: center;方法2:普通的文本居中只要设置text-align即可,但是这个设置了P标签的宽度,则是在该宽度内进行居中,则应该设置margin进行居中 .content p { width:500px; font-family: "微软雅黑"; margin: 0 auto; } 纵向对齐基本方法: vertical-align: middle;设置多行文本元素垂直居中的时候将父元素设置成表格,子元素设置成单元格即可使用vertical 可以在vertical-align中输入正负像素让他进行上下偏移 .content { display: table-cell; vertical-align: middle; }竖直对齐的多种方式: 文本样式 p{background-color: #ececec; height: 80px;font-size: 20px;} span{color:red;font-size: 14px;} .sub{vertical-align: sub;} .super{vertical-align: super;} img{width: 130px;height:40px;} .baseLine{vertical-align: baseline;} .top{vertical-align: top;} .textTop{vertical-align: text-top;} .middle{vertical-align: middle;} .textBottom{vertical-align: text-bottom;} .bottom{vertical-align: bottom;} td{height:80px; width:100px;} ----sub和super值----CSS层叠样式表sub CSS层叠样式表sub CSS层叠样式表super ----baseline、top、text-top、middle、bottom、text-bottom值----
CSS层叠样式表
(Cascading Style Sheets)
CSS层叠样式表
基线baseline
CSS层叠样式表
顶端对齐top
CSS层叠样式表
文本的顶端对齐textTop
CSS层叠样式表
中部对齐middle
CSS层叠样式表
文字底端对齐textBottom
CSS层叠样式表
底端对齐bottom
CSS层叠样式表
长度值
CSS层叠样式表
百分比值
展示效果: |
【本文地址】
今日新闻 |
推荐新闻 |