三分钟零代码实现CAD网页Web快速看图和高科技效果展示 |
您所在的位置:网站首页 › cad图纸代码 › 三分钟零代码实现CAD网页Web快速看图和高科技效果展示 |
三分钟零代码实现CAD网页Web快速看图和高科技效果展示
|
背景
由于CAD格式DWG文件为私有格式,在网页Web展示并且无差异化显示一直以来是一个技术门槛比较高的技术活,本文将介绍如何在零代码的情况下,三分钟实现Web快速看图和实现高科技效果展示。 之前我们介绍了一款开源的利用最新技术栈Vue3开发的 唯杰地图云端图纸管理平台。 他实现了对AutoCAD格式的DWG图纸的云端管理查看功能。 大致功能如下: CAD图纸的在线上传、打开、查看、版本管理 在线图层管理切换查看功能 属性数据查询功能 图中文字搜索功能 视图管理功能 打印功能,可输出PNG、JPG、PDF、SVG等功能 在线绘图功能,(点,线,面,捕捉、裁剪等功能) 图纸批注功能 自定义样式更改功能 数据展示功能 【重点推荐】,允许用户模拟点数据、在图上捕捉采集点、线、面数据、或者直接选择实体数据,根据数据,选择不同的绘制方式把数据展示在图上。 我们将在这款平台上实现上面的效果。 准备工作(1)要显示的CAD的Dwg格式的底图 (2) 已下载好的 唯杰地图云端图纸管理平台 的源码
(3) 进入源码vjmap-vue3,打开README.md,按提示运行此工程 yarn cd packages/map-manage yarn dev(4)打开页面 http://localhost:3000/#/ 如果不想跑源码,可以直接打开 唯杰地图云端图纸管理平台 https://vjmap.com/app/cloud
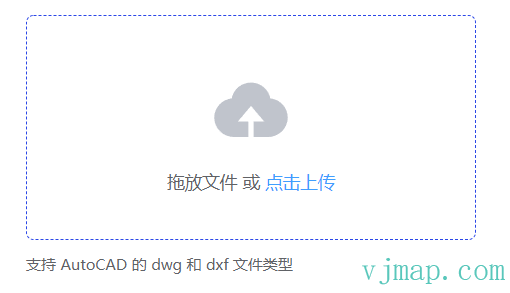
(1) 点击上传新图形 (2) 选择要上传打开的DWG文件
(3) 打开后选择存储后渲染栅格
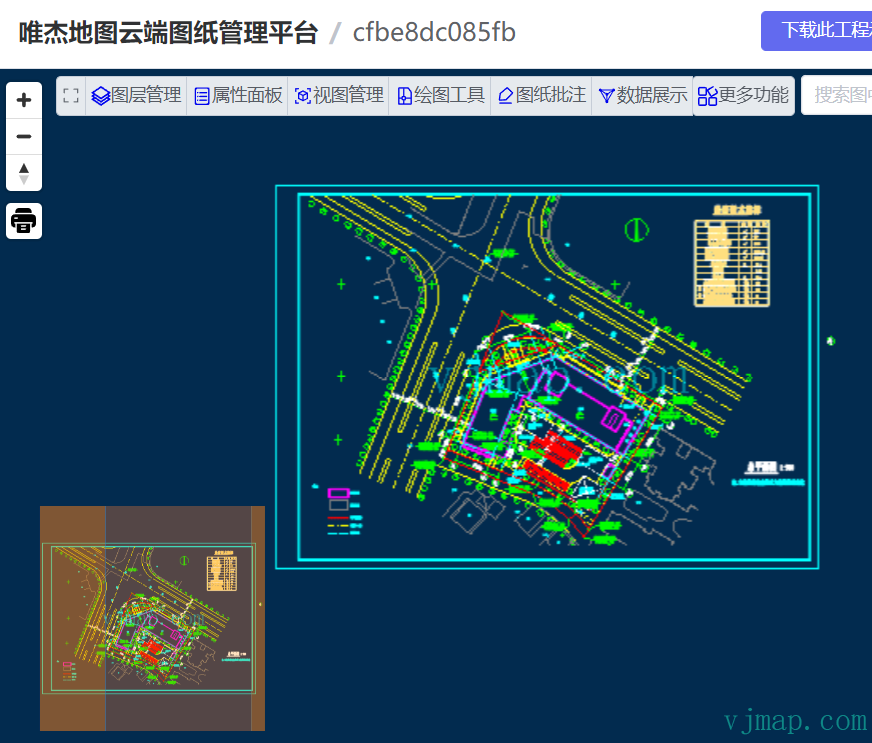
(4) 打开效果如下
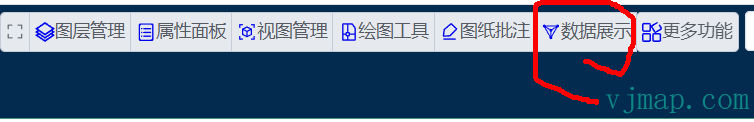
点击数据展示的功能按钮,打开数据展示功能
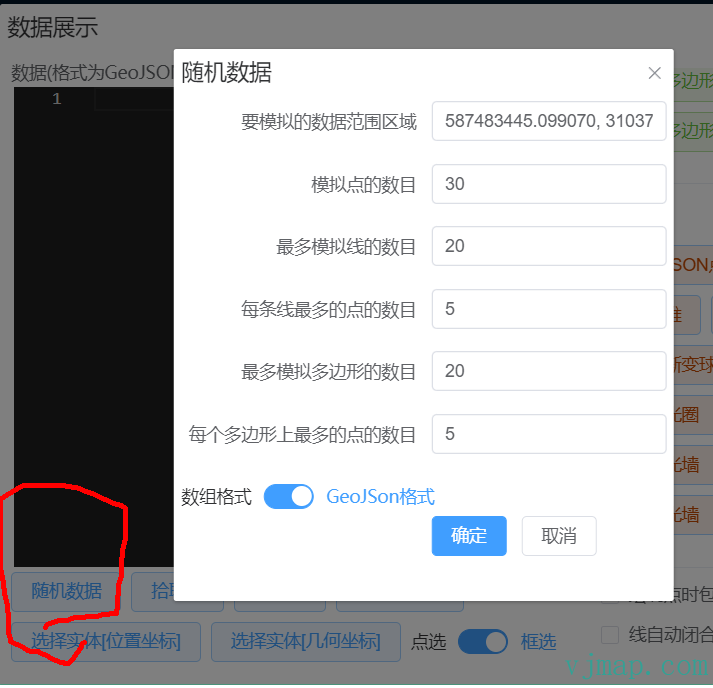
(1) 点击随机数据,生成设置好的随机数据,用于烟花显示的点位置
(2) 选择中间效果栏中的烟花效果,点击预览
(3)这时候我们可以看到地图中已经出现了烟花效果了,点击“确定”返回
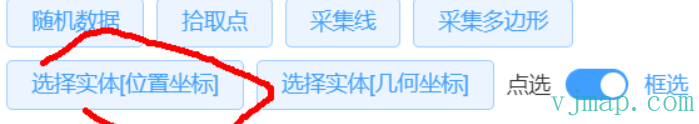
(1)点击选择实体[坐标位置]
(2) 反选(下至上,从右至左)选择最外面的边框实体,按回车键点击确定返回
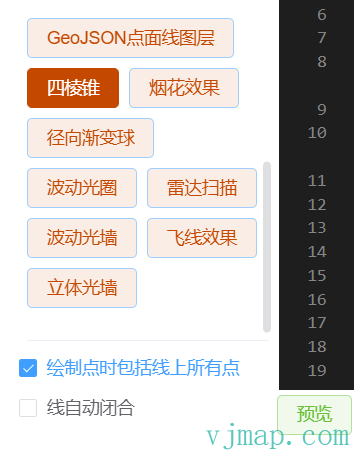
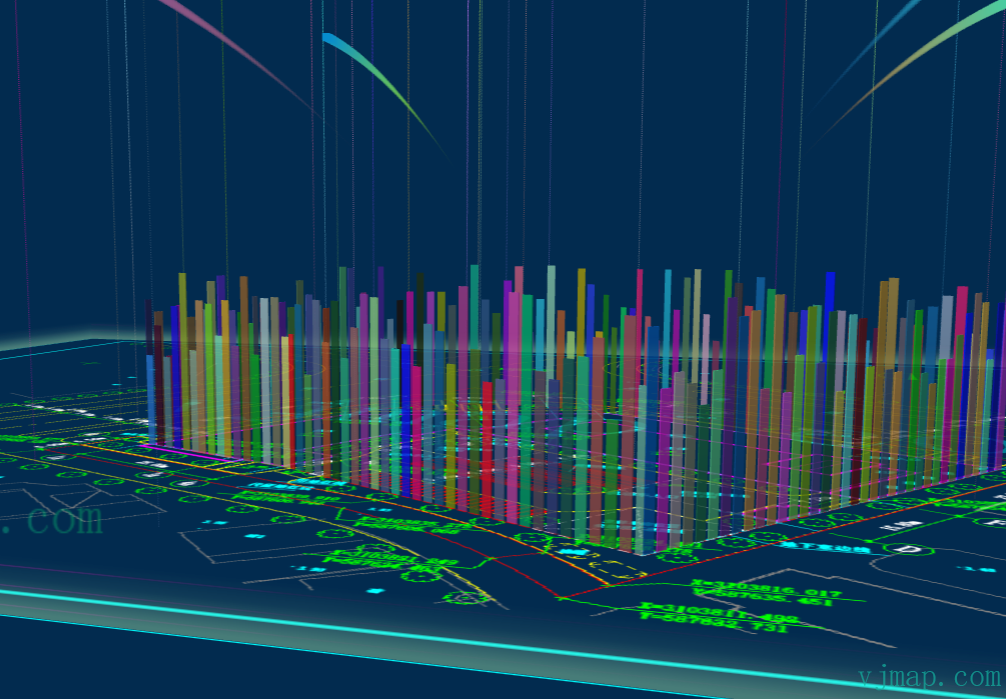
(3) 选择立体光墙效果,勾选线自动闭合
(4) 点击预览,这时候我们可以看到地图中已经出现了烟花效果了,点击“确定”返回
(5) 点击四棱锥,勾选绘制点时绘制线上所有点
(6) 点击预览,这时候我们可以看到地图中已经出现了四棱锥,点击“确定”返回
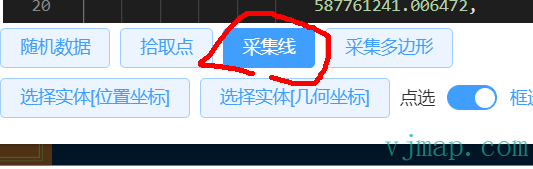
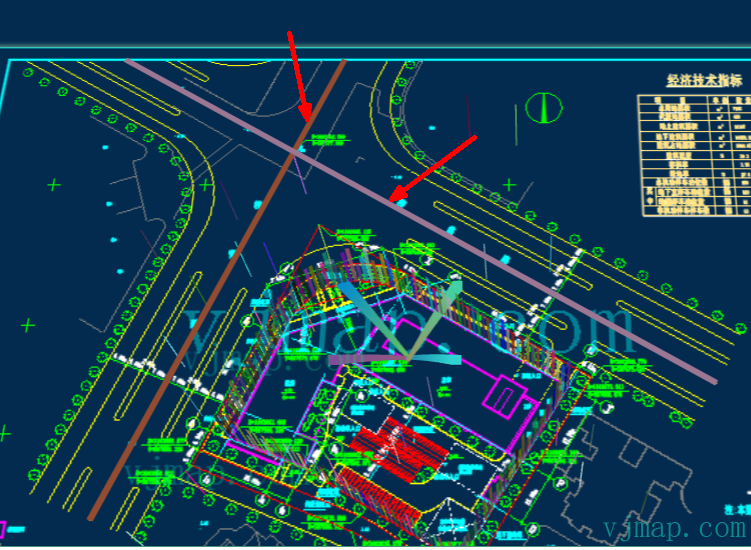
(1) 选择采集线
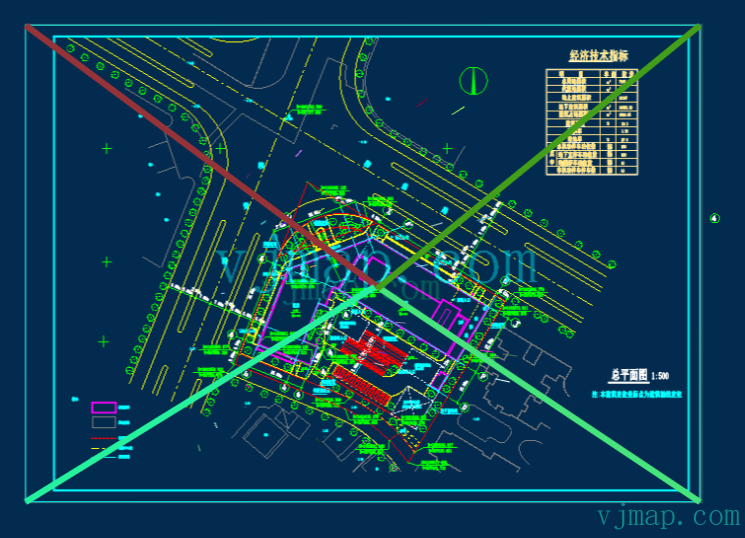
(2) 在图上采集从中心点到四个角的四条直线,采集完成,按回车键点击确定返回
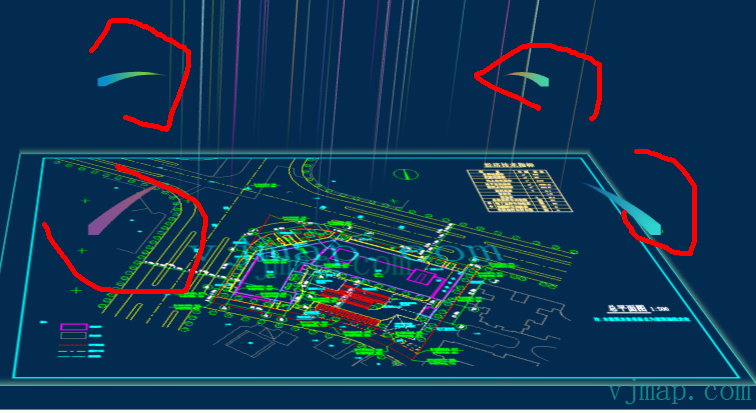
(3) 点击飞线效果
(4) 点击预览,这时候我们可以看到地图中已经出现了飞线效果,点击“确定”返回
(1) 选择选择实体[返回几何坐标],同时切换到点选
(2)点击选择图中要选择的实体,按回车键点击确定返回
(3) 选择拉伸多边形
(4) 点击预览,这时候我们可以看到地图中已经出现了刚选择的实体已拉伸,点击“确定”返回
(1) 选择采集线, 在图上采集路径的直线,采集完成,按回车键点击确定返回
(2) 效果栏中选择路径动画
(3) 点击预览,这时候我们可以看到地图中在刚采集的线上面,出现了路径动画了,点击“确定”返回
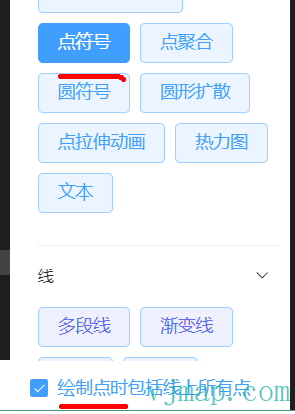
下面我们在地图上再模拟点传感器位置和数据 (1)点击随机数据,生成设置好的随机数据, 选择点符号,同时勾选绘制点时包括线上所有点
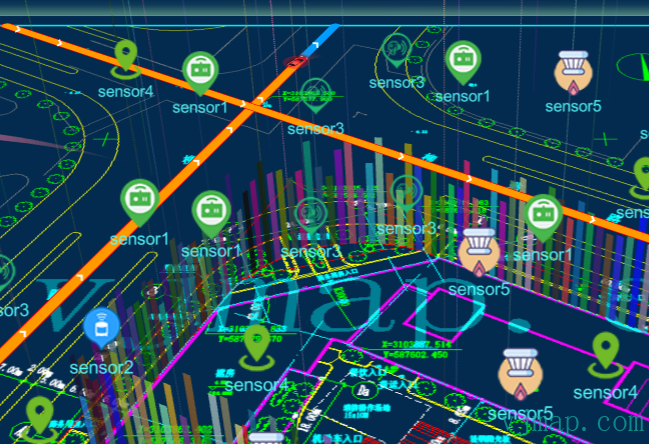
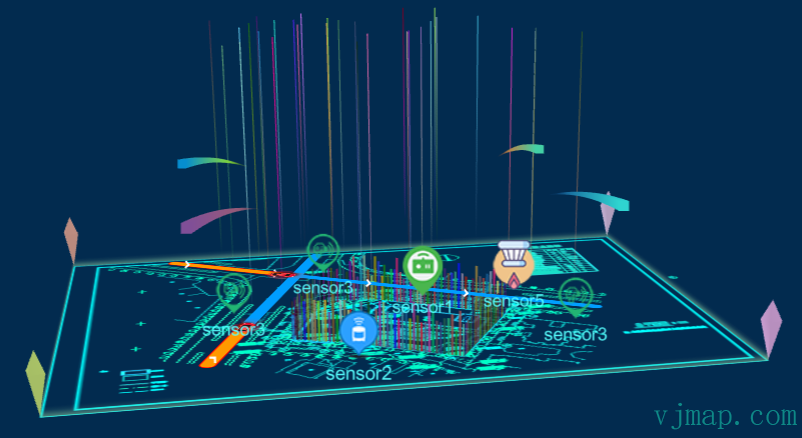
(2) 点击预览,这时候我们可以看到地图中已出现刚模拟的传感器图标和数据了,点击“确定”返回
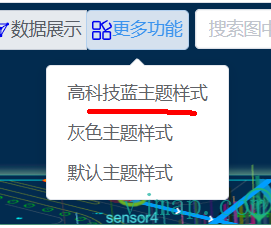
关闭数据展示功能 , 在工具栏上更多功能上选择高科技主题样式
最终效果如下:
至此,我们在零代码的情况下,实现了网页端快速查看CAD图形,同时实现了一个简单的高科技效果。当然,在实际中,我们需要根据自己的业务数据和逻辑来写代码实现了,不过基本流程和思路是一致的。 大家如想实现更酷的效果,可以访问 唯杰地图云端图纸管理平台 唯杰地图云端图纸管理平台 来在线体验,也可以下载源码研究实现过程。 |
【本文地址】
今日新闻 |
推荐新闻 |