【PYQT5】使用Spacer实现页面缩放自适应,元素总是铺满屏幕 |
您所在的位置:网站首页 › cad主界面如何缩放比例 › 【PYQT5】使用Spacer实现页面缩放自适应,元素总是铺满屏幕 |
【PYQT5】使用Spacer实现页面缩放自适应,元素总是铺满屏幕
|
文章目录
概要整体架构流程Qt Designer UI 设计步骤技术细节可能出现的问题
概要
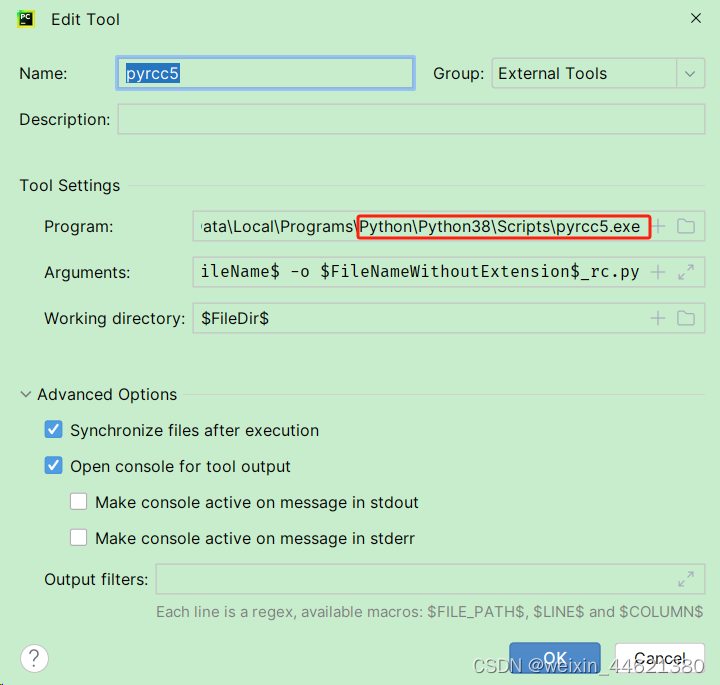
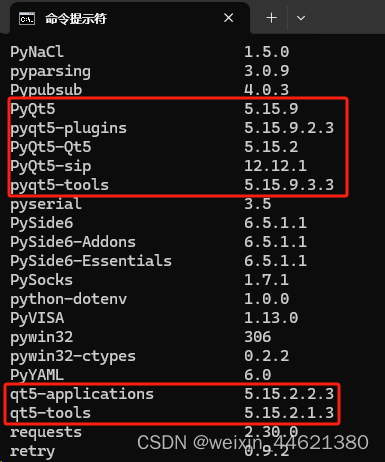
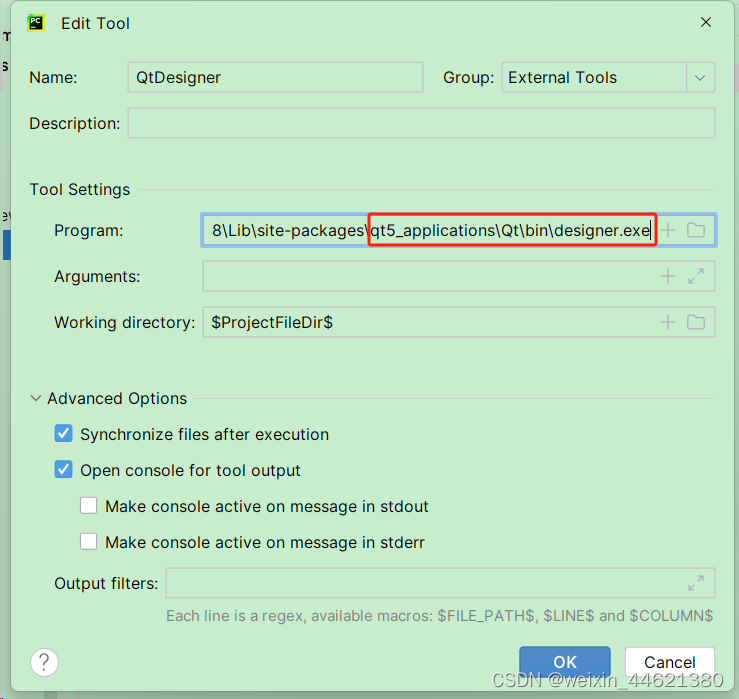
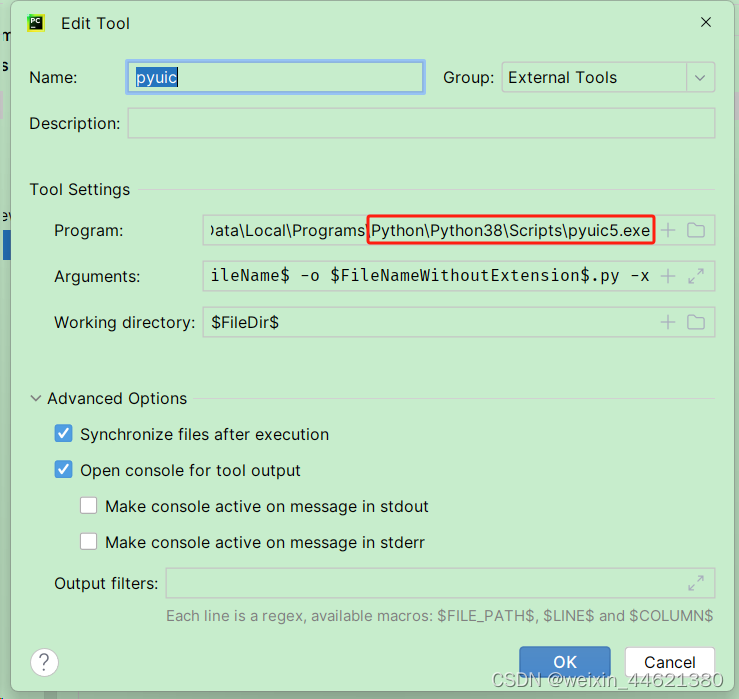
使用Qt Designer设计页面时,如果不加以处理,点击最大化窗口后,Main Window能够最大化显示,但是页面中的元素保持固定的大小,并不会跟随当前页面的大小自适应缩放,影响页面美观。 整体架构流程使用PYQT进行页面设计时有两种方式,一种是直接写.py代码,一种是使用Qt Designer直接拖放元素完成ui设计,后再使用pyuic工具完成.ui文件到.py文件的转换。直接写代码的方式对qt元素组件的熟悉程度要求高于Qt Designer的方式,Qt Designer更加的形象,门槛较低。 基于pyqt5 UI设计需要的环境和工具: python pyqt5库 --pip install 安装即可 Qt Designer --ui设计使用,pip install 安装pyqt5-tools库,需要添加External Tools 安装后的Qt Designer Qt Designer添加External Tools,注意红框中的文件路径 pyuic --将.ui文件转换为python工程可调用的.py文件,pyqt5-tools中已包含,不需要单独安装,需要添加External Tools F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension.py -x pyrcc5 --将.ui文件中包含的外部资源文件(图片,logo等),转换为python工程可调用的_rc.py文件,pyqt5-tools中已包含,不需要单独安装,需要添加External Tools Arguments: Arguments:
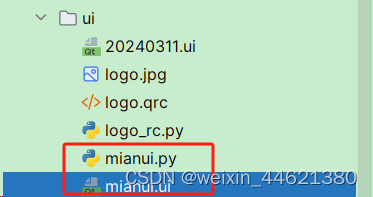
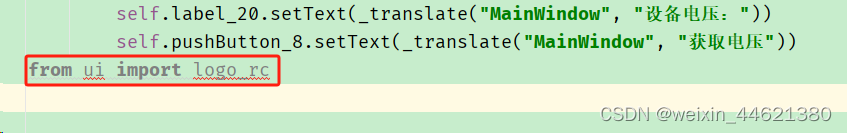
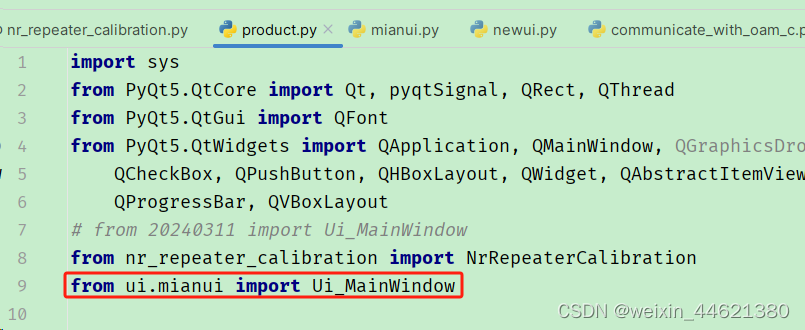
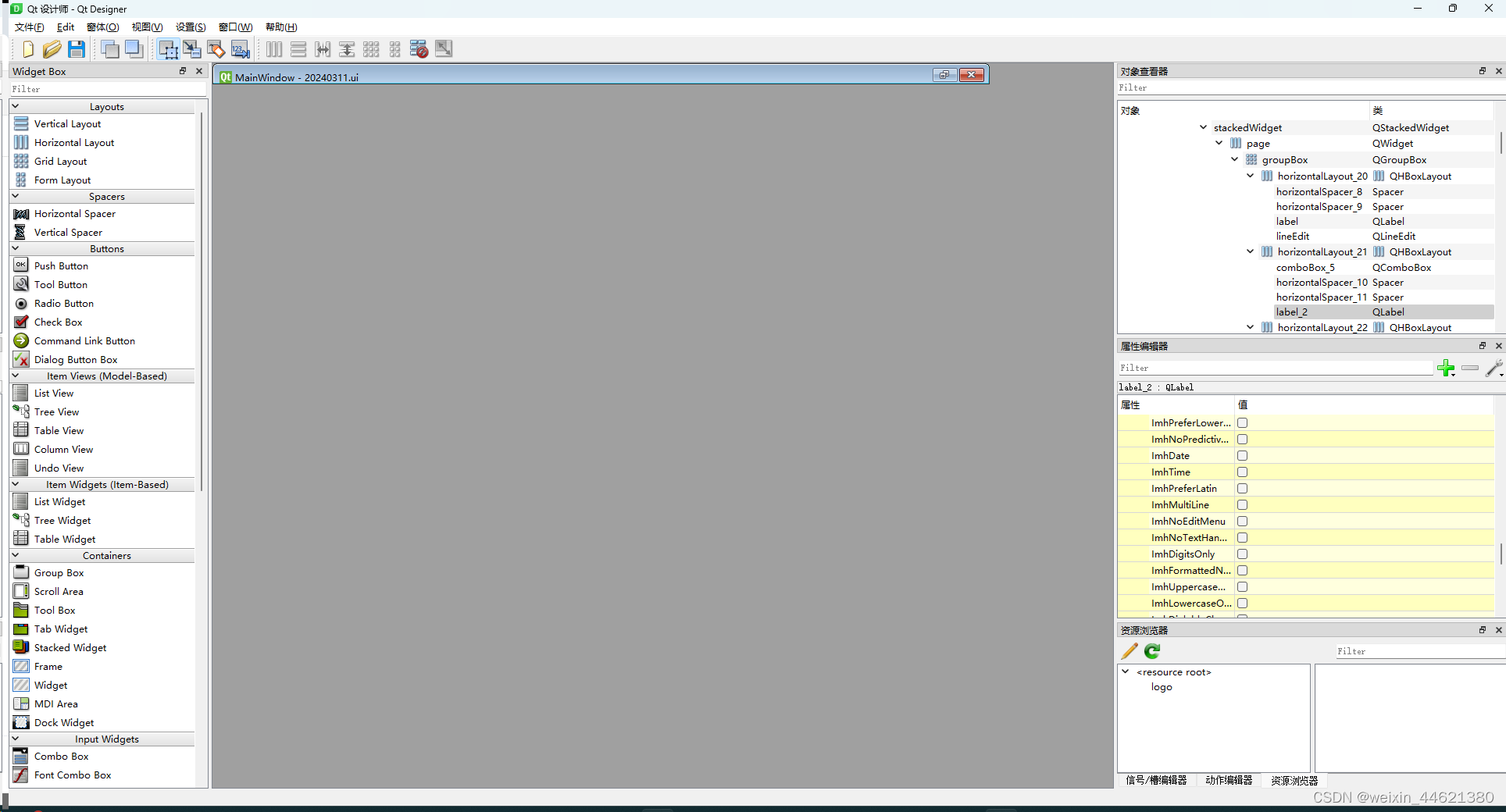
F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension_rc.py 以上环境和工具的具体安装步骤可参考网络其他文档,已十分详尽 Qt Designer UI 设计步骤 按需求拖放需要的组件,进行布局,完成设计,生成.ui文件,如下图mianui.ui文件 使用pyuic工具将.ui文件转换为同名.py文件,如上图mianui.py,如果ui文件中 包含外部引用的资源文件,需要使用pyrcc工具,生成_rc.py文件,该文件在mianui.py文件中引用 使用pyuic工具将.ui文件转换为同名.py文件,如上图mianui.py,如果ui文件中 包含外部引用的资源文件,需要使用pyrcc工具,生成_rc.py文件,该文件在mianui.py文件中引用  mianui.py文件在python工程文件中引用,一般采用页面元素操作和逻辑分层的原则,具体方法可以参考其他资料 mianui.py文件在python工程文件中引用,一般采用页面元素操作和逻辑分层的原则,具体方法可以参考其他资料  技术细节
技术细节
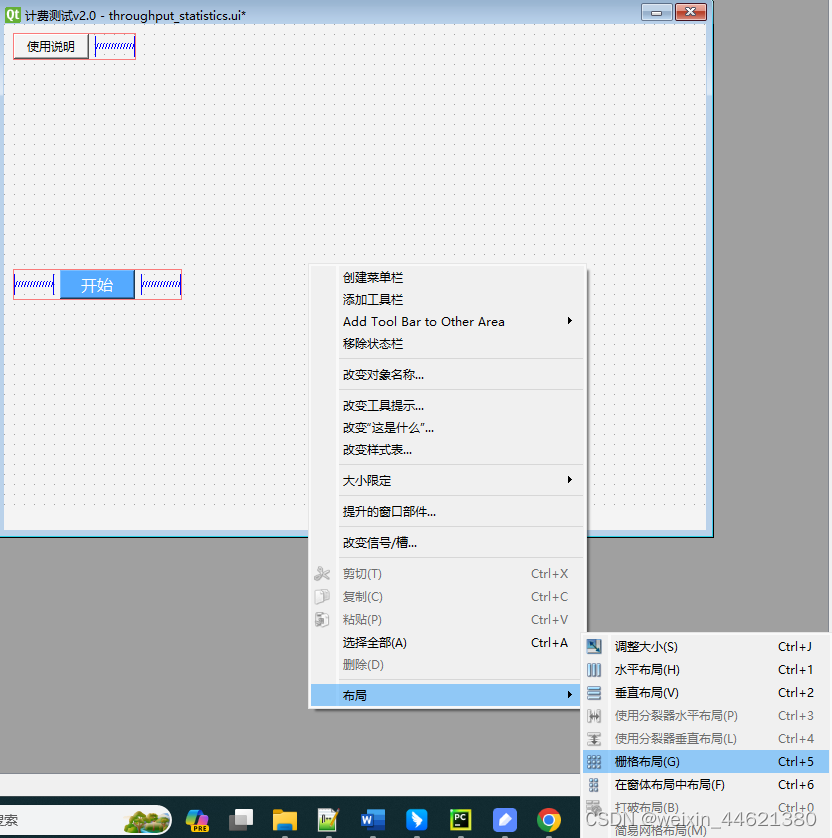
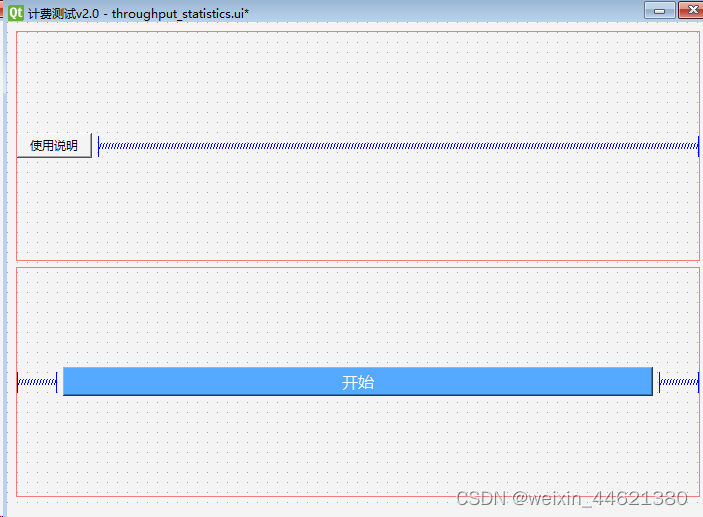
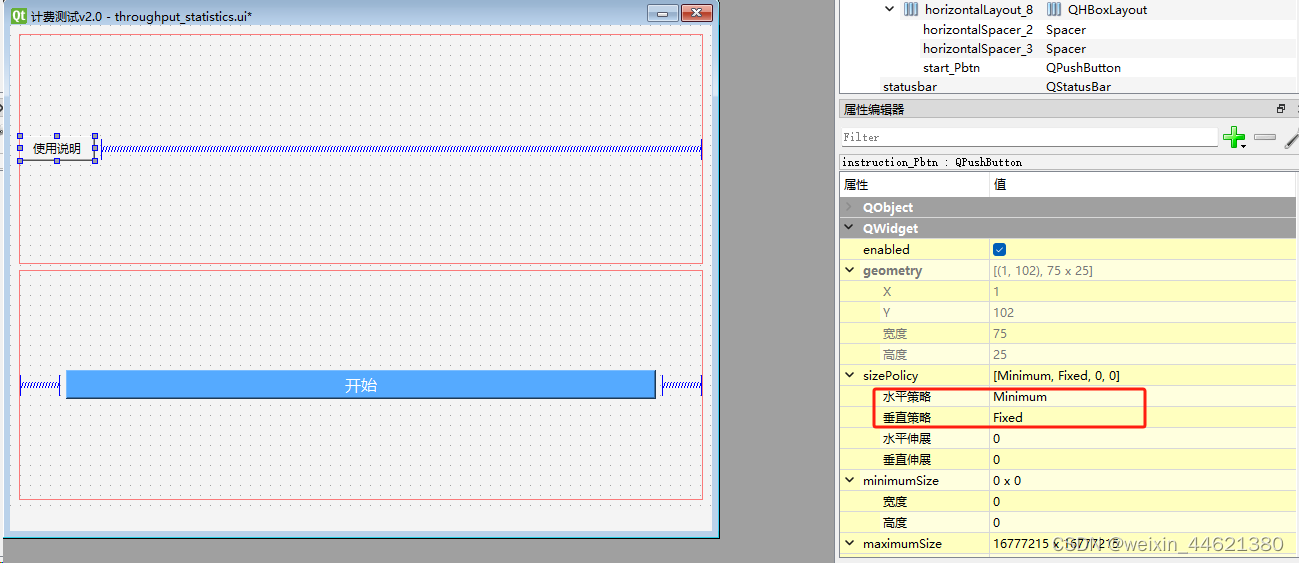
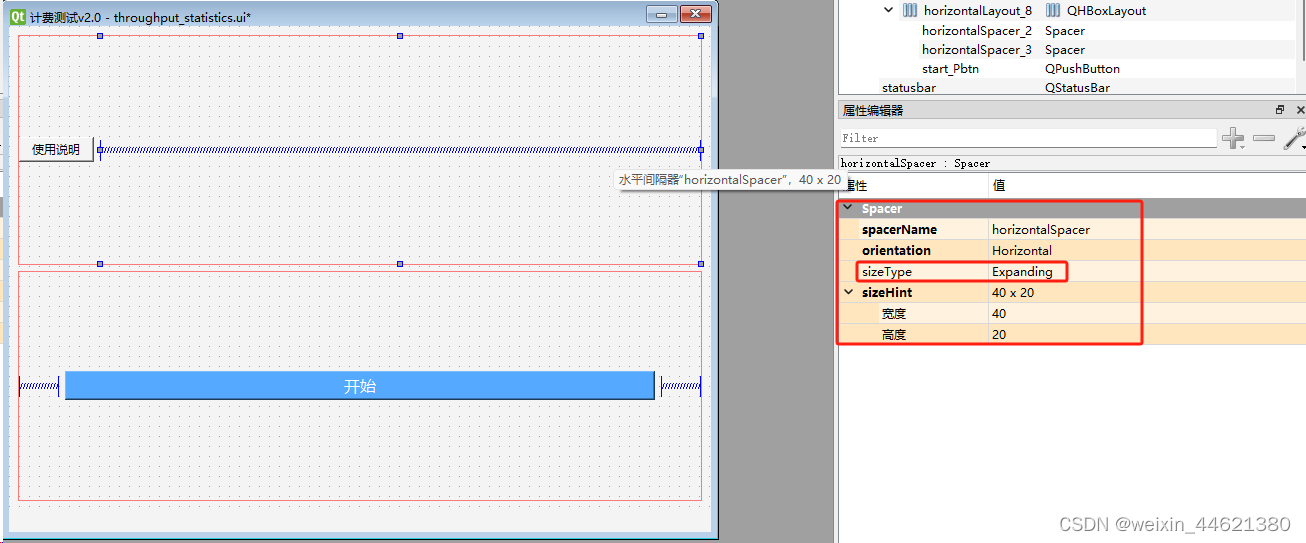
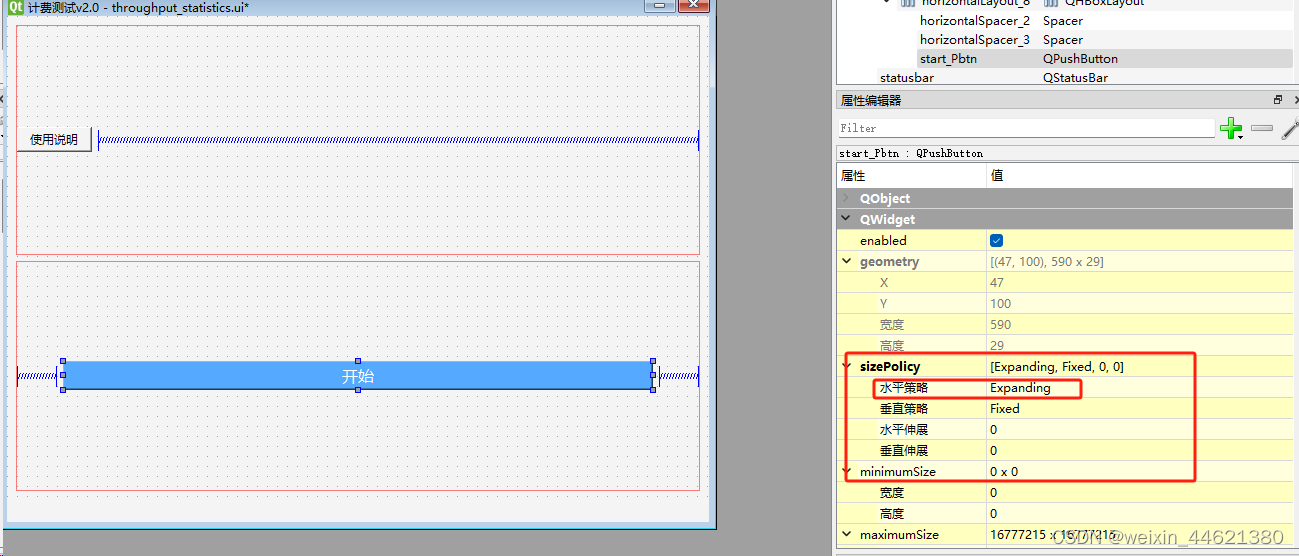
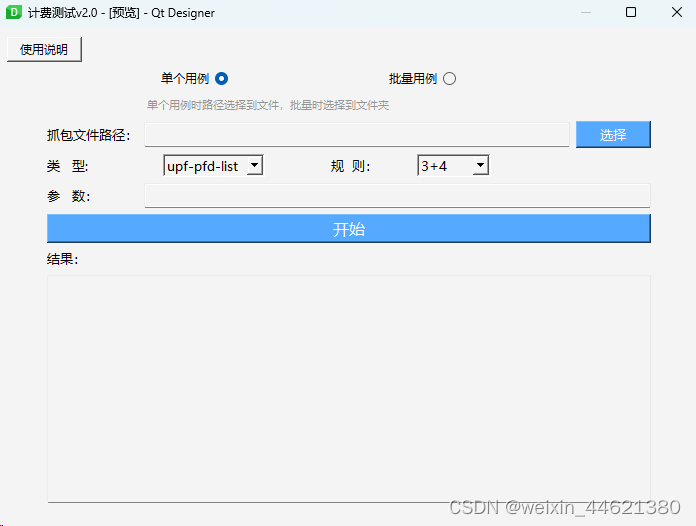
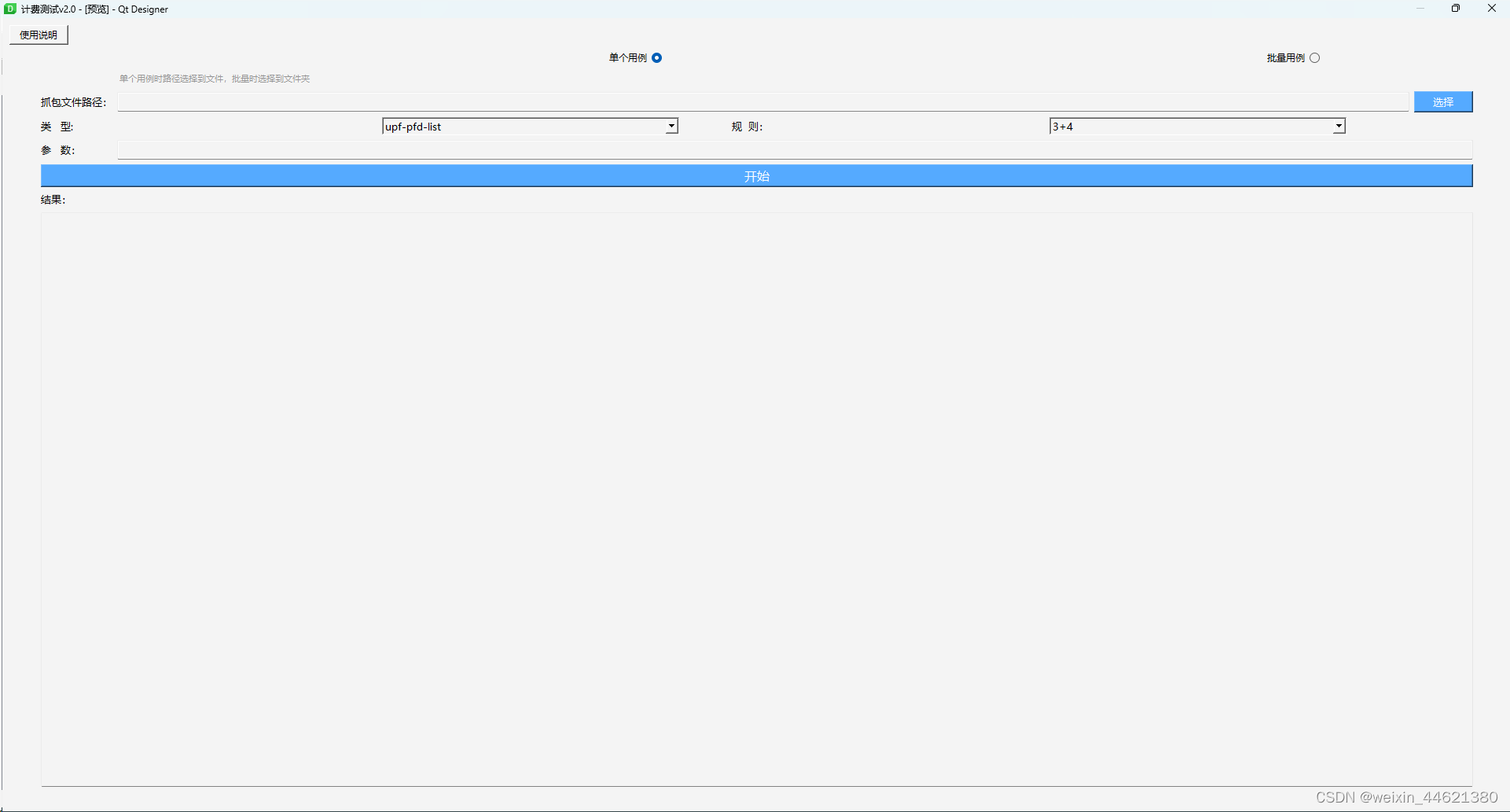
页面缩放自适应是想要实现当用户不想按照默认的窗口大小使用时,点击最大化或者拉动缩小放大工具,工具窗口里的所有元素,应该跟随窗口的变化,全部元素等比例或者部分元素等比例放大缩小,使页面整体协调。效果如下图: 默认页面大小:    组件属性配置 使用说明按钮属性,该元素大小不随页面放大缩小 组件属性配置 使用说明按钮属性,该元素大小不随页面放大缩小 使用说明按钮右侧spacer属性,设置为expanding后,该元素大小随页面放大缩小 使用说明按钮右侧spacer属性,设置为expanding后,该元素大小随页面放大缩小 开始按钮设置了水平延展,垂直方向固定,两侧的spacer设置与上个相同 开始按钮设置了水平延展,垂直方向固定,两侧的spacer设置与上个相同 可能出现的问题
可能出现的问题
在最后保存文件的时候,可能会报错: |
【本文地址】
今日新闻 |
推荐新闻 |



 Arguments:
Arguments: 最大化页面:
最大化页面:  主要设置:
主要设置: 错误原因为有未放到布局中的spacer,实际上按照我们两步布局的方式操作,不会有未放到布局中的spacer,因此可以直接点击保存后关闭。保险起见,也可以另存为文件 ,另存为成功之后再关闭。
错误原因为有未放到布局中的spacer,实际上按照我们两步布局的方式操作,不会有未放到布局中的spacer,因此可以直接点击保存后关闭。保险起见,也可以另存为文件 ,另存为成功之后再关闭。