实现B站弹幕很难么?这个开源项目了解一下 |
您所在的位置:网站首页 › b站弹幕原理 › 实现B站弹幕很难么?这个开源项目了解一下 |
实现B站弹幕很难么?这个开源项目了解一下
|
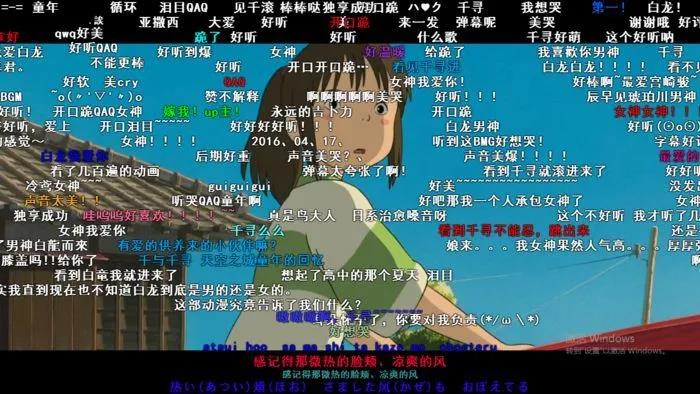
说起B站,最有特色的功能就是弹幕,现在弹幕已成为各大视频网站的标配,其实,弹幕最早是诞生于日本的一个二次元网站Niconico。后来A站和B站将其引入,开启了国内弹幕文化的先河。
相比点赞、转发、评论,弹幕的形式让用户的互动性更强,因此也更受大家喜爱,很多人已经养成了看视频必开弹幕的习惯。 假如程序员自己要实现一个弹幕功能会难么?已经有人在Github上造了一个——rc-bullets。rc-bullets是一个基于 CSS3 Animation,使用 React 构建,可扩展,高性能的弹幕组件。
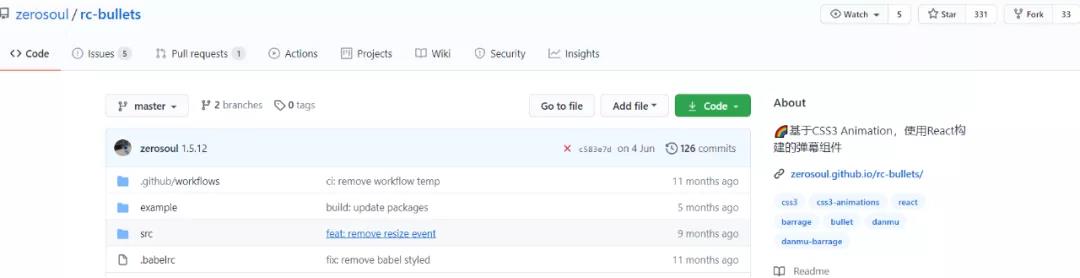
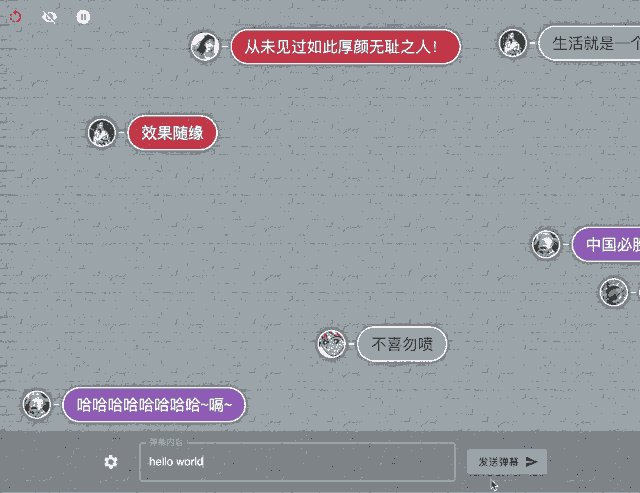
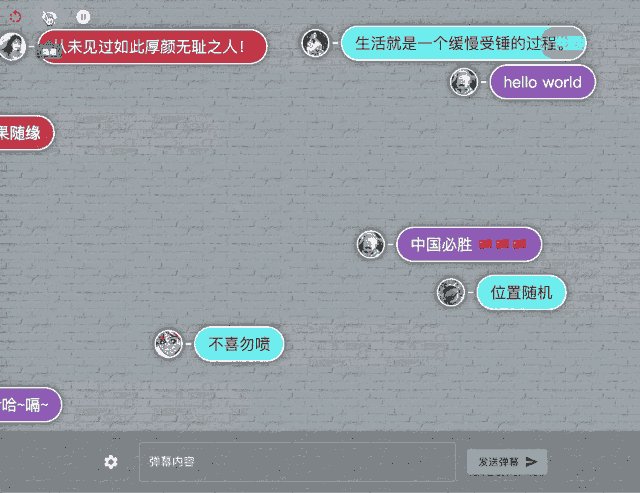
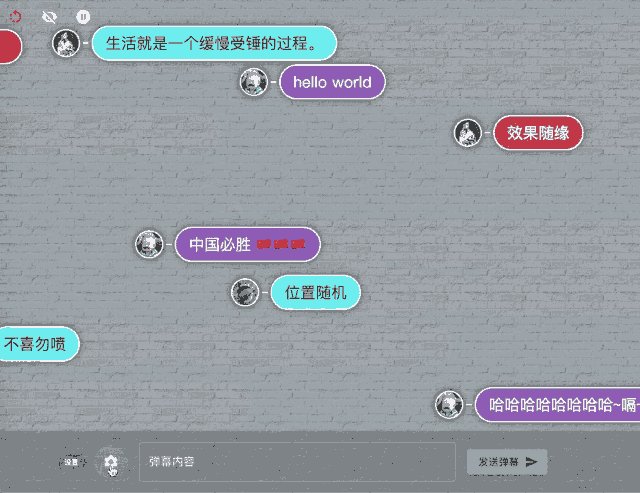
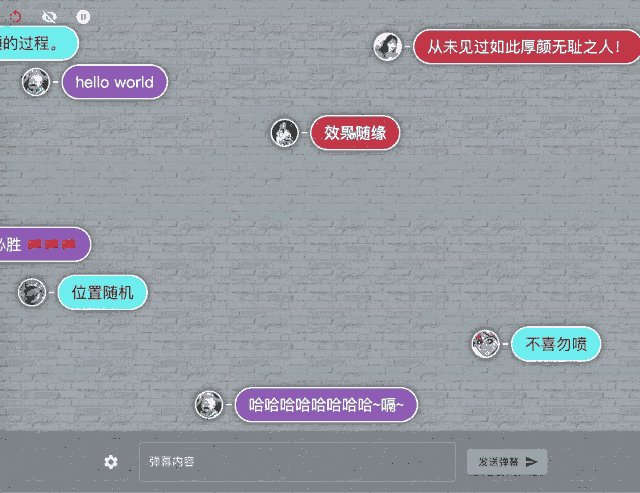
rc-bullets已经在Github上标星 331,累计分支 33。(详情:https://github.com/zerosoul/rc-bullets) rc-bullets具有以下特性: 支持传入 React 组件,灵活控制弹幕内容和 UI,并提供一个默认样式组件: 弹幕屏幕管理:清屏,暂停,隐藏(后续可能会加入针对单个弹幕的控制) 弹幕动画参数化:运动函数(匀速/ease/步进/cubic-bezier)、时长(秒)、循环次数、延迟等 鼠标悬浮弹幕暂停接下来看一下弹幕效果:
安装方式 npm: npm install --save rc-bulletsyarn: yarn add rc-bullets初始化一个简单的弹幕场景: import React, { useEffect, useState } from 'react'; import BulletScreen, { StyledBullet } from 'rc-bullets'; const headUrl='https://zerosoul.github.io/rc-bullets/assets/img/heads/girl.jpg'; export default function Demo() { // 弹幕屏幕 const [screen, setScreen] = useState(null); // 弹幕内容 const [bullet, setBullet] = useState(''); useEffect(() => { // 给页面中某个元素初始化弹幕屏幕,一般为一个大区块。此处的配置项全局生效 let s = new BulletScreen('.screen',{duration:20}); // or // let s=new BulletScreen(document.querySelector('.screen)); setScreen(s); }, []); // 弹幕内容输入事件处理 const handleChange = ({ target: { value } }) => { setBullet(value); }; // 发送弹幕 const handleSend = () => { if (bullet) { // push 纯文本 screen.push(bullet); // or 使用 StyledBullet screen.push( ); // or 还可以这样使用,效果等同使用 StyledBullet 组件 screen.push({msg:bullet,head:headUrl,color:"#eee" size="large" backgroundColor:"rgba(2,2,2,.3)"}) } }; return ( 发送 ); });} |
【本文地址】