C/S和B/S软件开发结构以及接口 |
您所在的位置:网站首页 › bs数据是什么 › C/S和B/S软件开发结构以及接口 |
C/S和B/S软件开发结构以及接口
|
一、软件开发的两种结构
C/S 和 B/S 1.CS(Client/Server): 客户端---服务端结构
C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。 CS的优点: 1.能充分发挥客户端PC的处理能力,很多工作可以在客户端处理后再提交给服务器,所以CS客户端响应速度快。 2.操作界面漂亮、形式多样,可以充分满足客户自身的个性化要求。 3.C/S结构的管理信息系统具有较强的事务处理能力,能实现复杂的业务流程。 4.安全性能可以很容易保证,C/S一般面向相对固定的用户群,程序更加注重流程,它可以对权限进行多层次校验,提供了更安全的存取模式,对信息安全的控制能力很强。一般高度机密的信息系统采用C/S结构适宜。 CS的缺点: 1.兼容性差,对于不同的开发工具,具有较大的局限性。若采用不同工具,需要重新改写程序。 2.开发、维护成本较高,需要具有一定专业水准的技术人员才能完成,发生一次升级,则所有客户端的程序都需要改变。 3.用户群固定。由于程序需要安装才可使用,因此不适合面向一些不可知的用户。 2. BS(Browser/Server):浏览器----服务器结构
是目前应用系统的发展方向。BS是伴随着Internet技术的兴起,对C/S架构的改进,为了区别于传统的C/S 模式,特意称为B/S模式。在这种结构下,通过W3浏览器来进入工作界面。 BS的优点: 1.分布性强,客户端零维护。只要有网络、浏览器,可以随时随地进行查询、浏览等业务处理。 2.业务扩展简单方便,通过增加网页即可增加服务器功能。 3.维护简单方便,只需要改变网页,即可实现所有用户的同步更新。 4.开发简单,共享性强。 BS的缺点: 1.个性化特点明显降低,无法实现具有个性化的功能要求。 2.在跨浏览器上,BS架构不尽如人意。 3.客户端服务器端的交互是请求-响应模式,通常动态刷新页面,响应速度明显降低(Ajax可以一定程度上解决这个问题)。无法实现分页显示,给数据库访问造成较大的压力。 4.在速度和安全性上需要花费巨大的设计成本。 5.功能弱化,难以实现传统模式下的特殊功能要求。 3.BS与CS优缺点区别: CS响应速度快,安全性强,用户体验好,一般应用于局域网中,但是开发维护成本高; BS可以实现跨平台,客户端零维护,但是个性化能力低,响应速度较慢。所以有些单位日常办公应用BS,在实际生产中使用CS结构。 二、Http协议1.什么是http协议 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。 HTTP是一个客户端和服务器端请求和应答的标准。
客户端是终端用户,服务器端是网站。 HTTP之URL 我们在浏览器的地址栏里输入的网站地址叫做URL (Uniform Resource Locator,统一资源定位符)。就像每家每户都有一个门牌地址一样,每个网页也都有一个Internet地址。当你在浏览器的地址框中输入一个URL或是单击一个超级链接时,URL就确定了要浏览的地址。浏览器通过超文本传输协议(HTTP),将Web服务器上站点的网页代码提取出来,并翻译成漂亮的网页。 HTTP使用统一资源定位符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。 1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符 2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用 3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口 4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/” 5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名 6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分 7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。 2.HTTP1.0和HTTP1.1的区别 一个WEB站点每天可能要接收到上百万的用户请求,为了提高系统的效率,HTTP 1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器不跟踪每个客户也不记录过去的请求。但是,这也造成了一些性能上的缺陷。 每次请求和响应都需要建立一个单独的连接,每次连接只是传输一个文档和图像,上一次和下一次请求完全分离。即使图像文件都很小,但是客户端和服务器端每次建立和关闭连接却是一个相对比较费时的过程,并且会严重影响客户机和服务器的性能。 为了克服HTTP 1.0的这个缺陷,HTTP 1.1支持持久连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。 HTTP 1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容,这样也显著地减少了整个下载过程所需要的时间。基于HTTP 1.1协议的客户机与服务器的信息交换过程。
HTTP 1.1在继承了HTTP 1.0优点的基础上,也克服了HTTP 1.0的性能问题。不仅如此,HTTP 1.1 还通过增加更多的请求头和响应头来改进和扩充HTTP 1.0 的功能。例如,由于 HTTP 1.0不支持Host请求头字段,WEB浏览器无法使用主机头名来明确表示要访问服务器上的哪个WEB站点,这样就无法使用WEB服务器在同一个IP地址和端口号上配置多个虚拟WEB站点。在HTTP 1.1中增加Host请求头字段后,WEB浏览器可以使用主机头名来明确表示要访问服务器上的哪个WEB站点,这才实现了在一台WEB服务器上可以在同一个IP地址和端口号上使用不同的主机名来创建多个虚拟WEB站点。HTTP 1.1 的持续连接,也需要增加新的请求头来帮助实现,例如,Connection 请求头的值为Keep-Alive 时,客户端通知服务器返回本次请求结果后保持连接;Connection 请求头的值为close 时,客户端通知服务器返回本次请求结果后关闭连接。 HTTP 1.1还提供了与身份认证、状态管理和Cache缓存等机制相关的请求头和响应头。
3.http请求 客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。 4.http请求方式(重点) HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。 HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。 GET 请求指定的页面信息,并返回实体主体。 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 PUT 从客户端向服务器传送的数据取代指定的文档的内容。 DELETE 请求服务器删除指定的页面。 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 OPTIONS 允许客户端查看服务器的性能。 TRACE 回显服务器收到的请求,主要用于测试或诊断。 5.常见的http请求:get和post 1.GET请求
2.POST请求
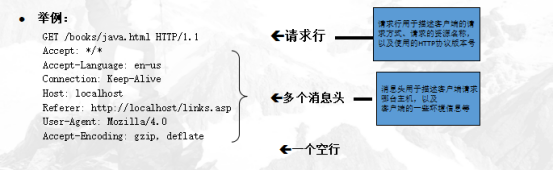
3.区分哪些是GET请求? 哪些POST请求? (1) GET:在浏览器直接输入URL、 、 POST: (2)GET请求数据位于请求行中 ,POST请求数据位于请求体中 GET /day4/form.html?username=zhangsan HTTP/1.1 POST /day4/form.html HTTP/1.1 username=lisi (4)GET请求数据在URL上显示,所以有长度限制,通常是1kb =1024字节 (5)POST的安全性要比GET的安全性高。 4.Get与post请求的区别(重点) 1、GET使用URL或Cookie传参。而POST将数据放在BODY中。 2、GET的URL会有长度上的限制,2kb,则POST的数据则可以非常大。 3、POST比GET安全,因为数据在地址栏上不可见。 4、一般get请求用来获取数据,post请求用来发送数据。 5.http请求—消息头Request 客户端发送一个HTTP请求到服务器的请求消息包括以下格式: 请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。 请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本。
第一部分:请求行,第一行明了是post请求,以及http1.1版本。 第二部分:请求头部,第二行至第六行。 第三部分:空行,第七行的空行。 第四部分:请求数据,第八行。
6.http响应 服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息 HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。 第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok) 第二部分:消息报头,用来说明客户端要使用的一些附加信息 第二行和第三行为消息报头,Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8 第三部分:空行,消息报头后面的空行是必须的 第四部分:响应正文,服务器返回给客户端的文本信息。 空行后面的html部分为响应正文。 7.http响应—常见响应头 Location: http://www.it315.org/index.jsp -表示重定向的地址,该头和302的状态码一起使用 Server:apache tomcat ---表示服务器的类型 Content-Encoding: gzip -- 表示服务器发送给浏览器的数据压缩类型 Content-Length: 80 --表示服务器发送给浏览器的数据长度 Content-Language: zh-cn --表示服务器支持的语言 Content-Type: text/html; charset=GB2312 --表示服务器发送给浏览器的数据类型及内容编码 Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT --表示服务器资源的最后修改时间 Refresh: 1;url=http://www.it315.org --表示定时刷新 Content-Disposition: attachment; filename=aaa.zip --表示告诉浏览器以下载方式打开资源(下载文件时用到) Transfer-Encoding: chunked Set-Cookie:SS=Q0=5Lb_nQ; path=/search --表示服务器发送给浏览器的cookie信息(会话管理用到) Expires: -1 --表示通知浏览器不进行缓存 Cache-Control: no-cache Pragma: no-cache Connection: close/Keep-Alive --表示服务器和浏览器的连接状态。close:关闭连接 keep-alive:保存连接。 8.HTTP之状态码 状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: 1xx:指示信息--表示请求已接收,继续处理 2xx:成功--表示请求已被成功接收、理解、接受 3xx:重定向--要完成请求必须进行更进一步的操作 4xx:客户端错误--请求有语法错误或请求无法实现 5xx:服务器端错误--服务器未能实现合法的请求 更多状态码:http://www.runoob.com/http/http-status-codes.html 三、会话跟踪技术web程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。 早期为了记录用户的状态时,就在浏览器记录用户信息cookie机制,每次请求都会往服务器发送这些数据,这样服务器就知道是谁在请求了,该对应返回什么样的数据,但是久而久之,安全性就暴露出来了。 cookie是在本地的,在本地就会有人想着去修改cookie里面的数据,从而获取别人的信息。于是就有新的处理办法,改在服务器端记录用户信息。也就出现了session机制,一切用户的身份由服务器掌控。这就是cookie机制和session机制的历史。 保存会话的两种技术 客户端技术 Cookie 两个经典应用场合:判定注册用户是否已经登录网站,购物车。 服务端技术 Session 经典应用场合一般就是在Session中存储了用户的登录信息,进而可以访问一些需要权限才能访问的页面。 Cookie 其实Cookie就是一个键和一个值构成的,随着服务器端的响应发送给客户端浏览器。然后客户端浏览器会把Cookie保存起来,当下一次再访问服务器时把Cookie再发送给服务器。 Cookie是由服务器创建,然后通过响应发送给客户端的一个键值对。客户端会保存Cookie,并会标注出Cookie的来源(哪个服务器的Cookie)。当客户端向服务器发出请求时会把所有这个服务器Cookie包含在请求中发送给服务器,这样服务器就可以识别客户端了! 原理参考:https://www.zhihu.com/question/31079651 Cookie应用场景 记录上次访问时间 记录用户名 显示浏览记录 Cookie 使用细节 一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(NAME)和设置值(VALUE)。 一个WEB站点可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点提供的Cookie。 void setPath(java.lang.String uri) :设置cookie的有效访问路径。有效路径指的是cookie的有效路径保存在哪里,那么浏览器在有效路径下访问服务器时就会带着cookie信息,否则不带cookie信息。 void setMaxAge(int expiry) : 设置cookie的有效时间。 正整数:表示cookie数据保存浏览器的缓存目录(硬盘中),数值表示保存的时间。 负整数:表示cookie数据保存浏览器的内存中。浏览器关闭cookie就丢失了!! 零:表示删除同名的cookie数据 Cookie数据类型只能保存非中文字符串类型的。可以保存多个cookie,但是浏览器一般只允许存放300个Cookie,每个站点最多存放20个Cookie,每个Cookie的大小限制为4KB。 Session介绍 在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),一个浏览器独占一个session对象(默认情况下)。因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时,其它程序可以从用户的session中取出该用户的数据,为用户服务。 Session和Cookie的主要区别在于: Cookie是把数据保存在浏览器端的内存中 Session把数据保存在服务器端的内存中 cookie与session的联系: 当服务器端生成一个session时就会向客户端发送一个cookie保存在客户端,这个cookie保存的是session的sessionId。。这样才能保证客户端发起请求后客户端已经登录的用户能够与服务器端成千上万的session中准确匹配到已经保存了该用户信息的session,同时也能够确保不同页面之间传值时的正确匹配。 四、接口测试 API接口是Application Programming Interface的简称,是一些预先定义的函数,包括接口地址、传入参数和返回参数。可以简单理解为,当需要访问某些数据,正常状态下传入合格参数,会收到该数据范围内的返回参数。 1.什么是接口测试 接口测试主要用于外部系统与系统之间以及内部各个子系统之间的交互点,定义特定的交互点,然后通过这些交互点来,通过一些特殊的规则也就是协议,来进行数据之间的交互。 一般我们用的多的是HTTP协议的接口、WebService协议的接口,还有RPC(Remote Procedure Call Protocol)——远程过程调用协议的接口。 不管是哪种接口,其本质就是发送一个request,然后服务器响应后返回一个response,然后我们对response进行分析,这即是接口测试。 接口的分类: 1.webservice接口: webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用,测试。 2.http api接口: http api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式。
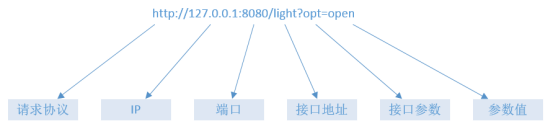
请求协议:(重点) http --- 普通的http请求 https --- 加密的http请求,传输数据更加安全 请求IP:就是指提供接口的系统所部署的服务器地址 请求端口:如果不填端口,默认是80,否则需要填写端口号 接口路径:指系统提供的接口在什么位置 3.为什么要做接口测试 随着系统越来越多,以及复杂性越来越高,为了保证系统的独立性,也为了使业务更加的独立,系统间的交互,越来越多的使用接口,这时候,为了保证数据的传输的准确性,接口测试也应运而生了,数据的错误,有可能引起系统的重大BUG。 4.接口测试的重要性 1.越底层发现bug,它的修复成本是越低的。 2.前端随便变,接口测好了,后端不用变,前后端是两拨人开发的。 3.检查系统的安全性、稳定性,前端传参不可信,比如京东购物,前端价格不可能传入-1元,但是通过接口可以传入-1元。 4.如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,接口测试可以提供这种情况下的解决方案。 5. 接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。 5.接口测试工作流程 准备阶段(80%) 拿到开发的接口文档,并理解每个接口的参数及含义 了解被测试系统的业务流程 编写接口测试用例 执行阶段(100%) 测试用例/测试场景执行 测试数据/系统数据收集 分析阶段(10%) 数据汇总/日志分析 测试报告 6.接口测试用例编写
接口测试用例编写要点 测试每个参数类型不合法的情况 测试每个参数取值范围不合法的情况 测试参数为空的情况 测试参数前后台定义的一致性 测试每个参数的上下限(这里容易出致命的BUG,如果程序处理不当,可能导致崩溃) 测试每个参数取值不合理的情况(包括取的值不属于自己,取值在这阶段不会出现,取值超出了自己所拥有的数量或者范围) 如果两个请求有严格的先后顺序,需要测试调转顺序的情况 自己和自己的交易、聊天等操作(这种特别容易遗漏) 7.接口文档 1.被测接口的地址 2.接口参数,以及各个参数的说明 3.必要的http头与http体 ( http头是可以自定义的,可以用来校验是否是自己人访问 ) 4.接口返回什么值,以及各个返回值的说明 5.接口是干什么的 8.接口测试:json 什么是json Json是一种数据载体,互联网本质就是数据传输,数据传输就需要数据载体。比如:页面信息就是存储在HTML这种数据载体中。 为什么使用json Json传输数据效率更高,所以部分场景下使用HTML与XML,但是JSON语言描述不及标签语言,所以部分场景,下使用HTML与XML如果传递少量数据,使用JSON。 9.接口测试工具及原理 常见接口测试工具 典型商业工具:loadrunner,soapui 典型开源工具: jmeter 扩展插件:POSTMAN 实现原理 模拟客户端对服务器进行多连接 10.接口测试工具Postman
使用postman按照接口文档进行测试 1.post方式
2.get方式
|
【本文地址】