【招招制敌】修改element |
您所在的位置:网站首页 › br预览图设置 › 【招招制敌】修改element |
【招招制敌】修改element
|
【招招制敌】修改element-ui中el-image 预览图大小的默认尺寸,让展示效果更加有呼吸感
1、问题(需求)2、解决2.1 深度修改不起效2.2 修改全局样式
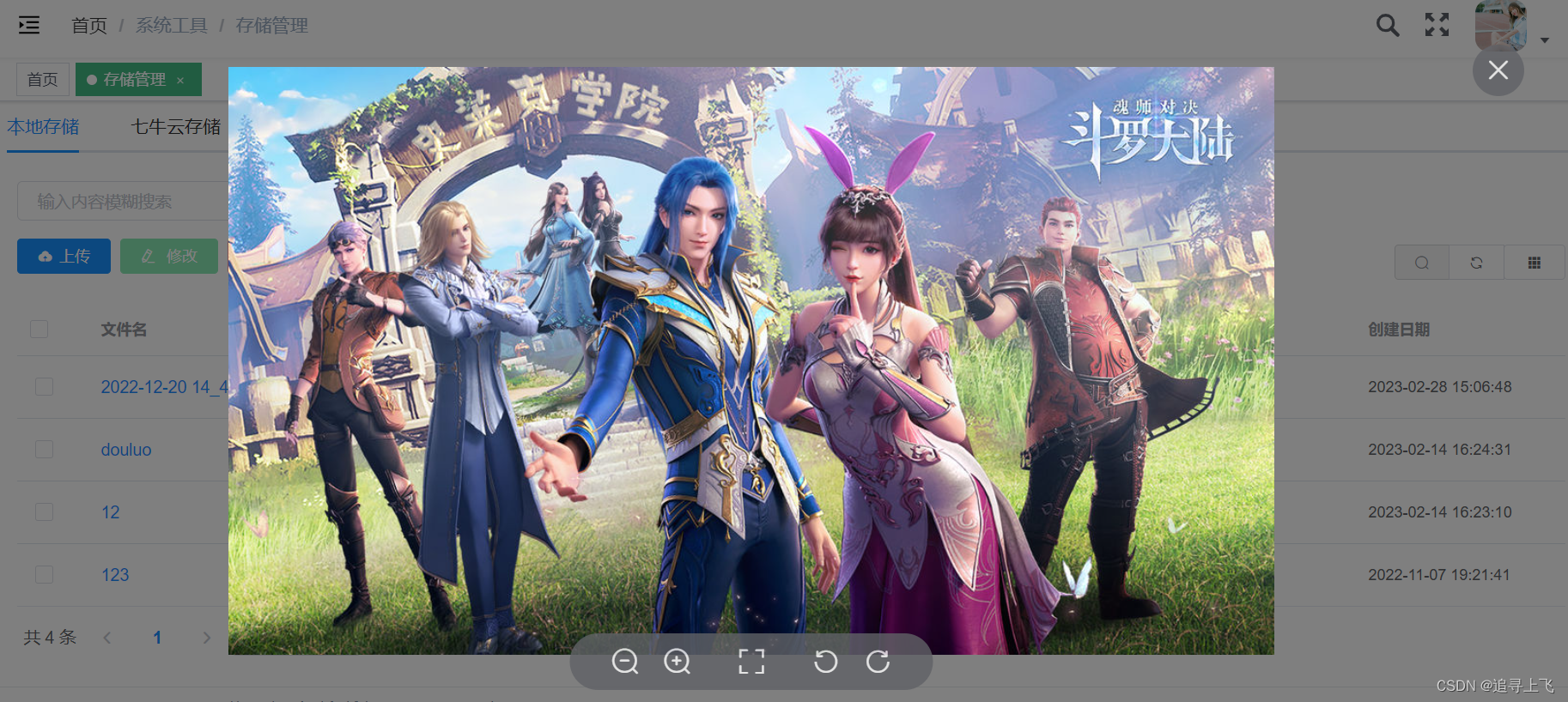
3、效果
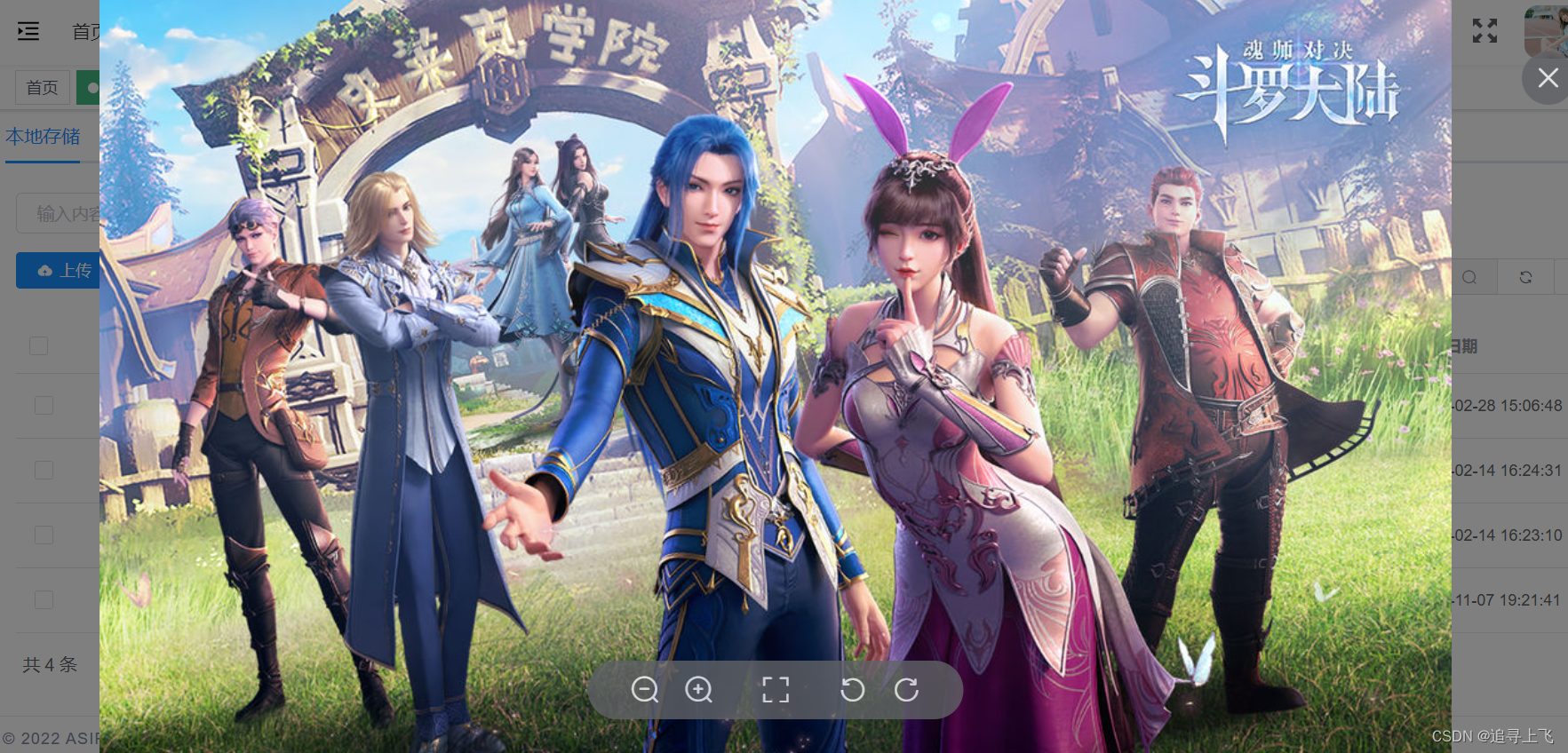
1、问题(需求)
在未修改前,el-image 预览图大小的默认尺寸是全屏显示。这样给人没有呼吸感。 首先先到的就是通过类选择器选中进行修改,但不见效。 /deep/ .el-image-viewer__wrapper .el-image-viewer__canvas .img{ transform: scale(0.6) rotate(0deg); } 2.2 修改全局样式修改全局样式 最外层的封装定位方式由固定改为绝对,画布的定位方式改为绝对,高度改为原来的80%,距离外层容器的高度偏移改为10%。 .el-image-viewer__wrapper{ position: absolute; .el-image-viewer__canvas{ position: absolute; height: 80%; top: 10%; } } 3、效果如图所示,呼吸感蹭一下就上来了。
|
【本文地址】
今日新闻 |
推荐新闻 |