【5】Vscode Todo Tree插件使用和TODO、FIXME和XXX的注释使用说明以及自制自己的TODO图标样式! |
您所在的位置:网站首页 › breeon怎么用 › 【5】Vscode Todo Tree插件使用和TODO、FIXME和XXX的注释使用说明以及自制自己的TODO图标样式! |
【5】Vscode Todo Tree插件使用和TODO、FIXME和XXX的注释使用说明以及自制自己的TODO图标样式!
|
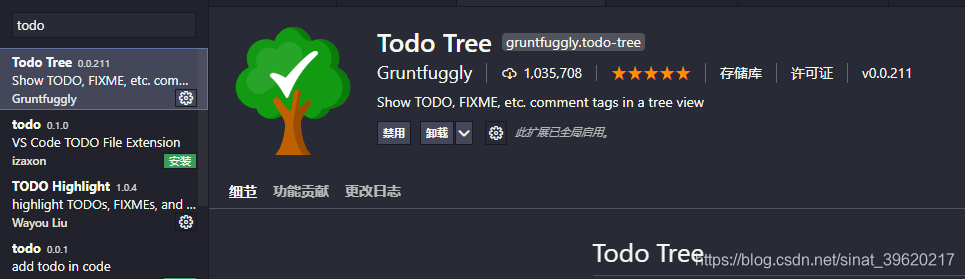
相关文章: 【一】tensorflow安装、常用python镜像源、tensorflow 深度学习强化学习教学 【二】tensorflow调试报错、tensorflow 深度学习强化学习教学【三】tensorboard安装、使用教学以及遇到的问题【四】超级快速pytorch安装 【1】VScode中文界面方法-------超简单教程【2】VScode搭建python和tensorflow环境【3】VSCode 主题设置推荐,自定义配色方案,修改注释高亮颜色【4】VScode最全面最实用的插件推荐,用了你就爱上了!【5】Vscode Todo Tree插件使用和TODO、FIXME和XXX的注释使用说明以及自制自己的TODO图标样式!【6】VScode 无法在终端输入问题,提示:无法在只读编辑器中编辑【7】vscode不同的窗口样式和颜色插件peacock、设置打开多个窗口、md文件打开方式和预览以及插入目【8】同步vscode配置和插件【导入导出】、再也不用担心换电脑重新安装插件了! 1.Vscode Todo Tree插件安装在vscode扩展中心,搜索 todo tree 然后安装,
Todo Tree插件会有自带的icon图标样式,如下图:
TODO: + 说明: 如果代码中有该标识,说明在标识处有功能代码待编写,待实现的功能在说明中会简略说明。FIXME: + 说明: 如果代码中有该标识,说明标识处代码需要修正,甚至代码是错误的,不能工作,需要修复,如何修正会在说明中简略说明。XXX: + 说明: 如果代码中有该标识,说明标识处代码虽然实现了功能,但是实现的方法有待商榷,希望将来能改进,要改进的地方会在说明中简略说明。 3.在VScode中打造自己专属的图标调试: 3.1打开vscode中的settings.json文件:英文界面换中文界面链接:https://blog.csdn.net/sinat_39620217/article/details/115614986 方法一:点击左下角设置按钮
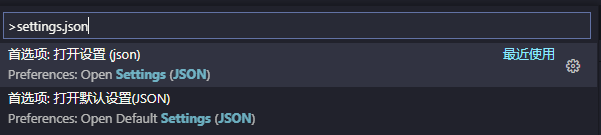
在搜索框输入:settings.json,并选中
然后出现如下界面,点击文本编辑器,慢慢往下滑动找到settings.json,点击即可。
进入和方法二一样的界面,点击右上角的json文件也可以进入settings.json
我自己的样式图标仅供参考:
在settings.json配置代码:【注意:根据json文件格式要求,每段结束后记得加逗号,逗号!!! },】 //todo-tree settings "todo-tree.regex.regex": "((//|#| |
【本文地址】
今日新闻 |
推荐新闻 |