盒模型(border、margin、padding)以及塌陷问题和叠压现象 |
您所在的位置:网站首页 › border和margin和padding › 盒模型(border、margin、padding)以及塌陷问题和叠压现象 |
盒模型(border、margin、padding)以及塌陷问题和叠压现象
|
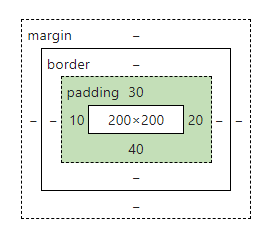
盒模型:
组成可以分为五个部分:width、height、border、padding、margin width&heightwidth和height指的是盒模型的宽度和高度 borderborder:指盒模型的边框 border有三个属性 border: 10px double tomato;相当于下列三行代码: border-width: 10px; border-style: double; /* solid 实线 dashed 虚线 dotted 点线 double 双线 */ border-color: tomato;此时从盒模型中可以看到border的值为10px
注意:border会增加盒模型的面积 上图中 原面积为400*200,加入border后变为:420*220 border-radius 这个属性对应的是设置边框的圆角 border-radius: 50%; /* 此时为一个圆 */eg: div{ width: 200px; height: 200px; border-radius: 50%; background-color: gold; }
制作三角形 利用border的一些特性可以制作出三角形 代码如下: .sanjiao{ width: 0; height: 0; border: 200px solid green; border-left-color: gold; border-right-color: transparent; border-top-color: transparent; border-bottom-color: transparent; }
padding padding:指盒模型的内边距 padding的属性值 可以有1-4个,从上边距开始,顺时针表示 padding:20px; /* 上下左右内边距均为20px */ padding:10px 20px; /* 上下边距为10px,左右为20px */ padding:10px 20px 30px; /* 上边距为10px,左右边距为20px,下边距为30px */ padding:10px 20px 30px 40px;/* 上右下左边距分别为:10px,20px,30px,40px */padding也可以这样表示: padding-left: 10px; padding-right: 20px; padding-top: 30px; padding-bottom: 40px;同样,padding的使用也会增加盒模型面积
margin:指盒模型的外边距 margin的属性值 可以有1-4个,从上边距开始,顺时针表示 与padding表示方式一样 margin:20px; /* 上下左右外边距均为20px */ margin:10px 20px; /* 上下外边距为10px,左右为20px */ margin:10px 20px 30px; /* 上边距为10px,左右边距为20px,下边距为30px */ margin:10px 20px 30px 40px;/* 上右下左外边距分别为:10px,20px,30px,40px */margin也可以分开表示: margin-left: 10px; margin-right: 20px; margin-top: 30px; margin-bottom: 40px;来看margin 会不会增加盒模型面积呢? 与padding做个对比 div{ width: 200px; height: 200px; background-color: gold; padding:30px; }使用padding后,在控制台可以看到面积的大小
此时,div盒模型面积为260*260 margin div{ width: 200px; height: 200px; background-color: gold; margin:30px; }在控制台 查看盒模型面积:
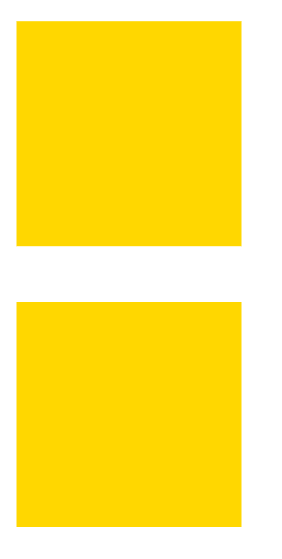
从上图可知,此时div盒模型的面积为:200*200 总结:margin不会增加盒模型的面积,padding以及border都会增加盒模型面积 叠压现象:在同时使用margin时,两个兄弟标签之间的间距是多少呢? 图中的两个div之间的间距应该为多少? 答案是50px 总结:这就是叠压现象,当两个兄弟标签同时使用margin时,他俩们之间的间距取大值 塌陷问题塌陷问题的产生: .fa{ width: 200px; height: 200px; background-color: gold; } .son{ width: 100px; height: 100px; background-color: tomato; margin: 20px; /* 此处会造成塌陷 */ }
从上图中,发现仅对.son使用了外边距,.fa也改变了外边距,此种现象就叫塌陷 塌陷产生的原因: 父级的第一个子级使用了margin或者margin-top 塌陷的解决方案: 1. 在父级使用padding-top,这会增加盒模型的面积 2. 在父级使用border,这也会增加盒模型的面积,当有需求时使用 3. 在父级使用overflow:hidden; 这不会增加盒模型的面积,也是最推荐的一种解决方案
|
【本文地址】
今日新闻 |
推荐新闻 |