Bootstrap |
您所在的位置:网站首页 › bootstrap自定义组件 › Bootstrap |
Bootstrap
|
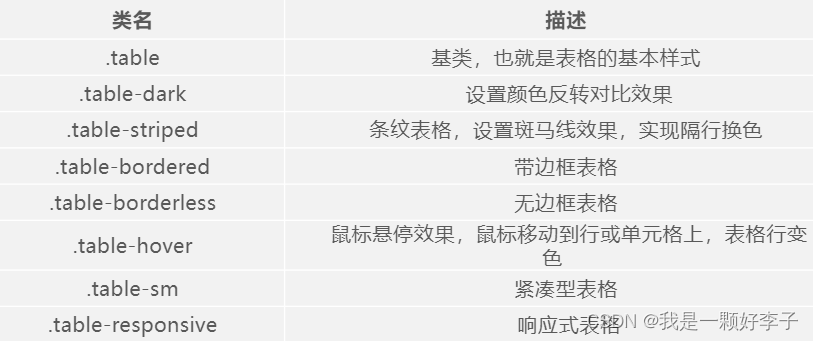
在网页制作中,通常会用到表格的鼠标悬停、隔行变色等功能。Bootstrap中提供了一系列表格布局样式,利用该样式可以帮助开发者快速开发出美观的表格,作用于元素的表格样式如下表所示。
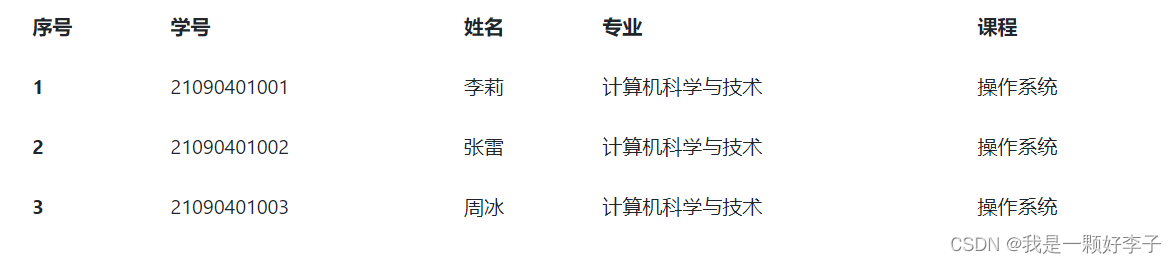
上表中,.table是表格的一个基类,如果想要加其他的样式,都要在.table的基础上去添加。表内的样式可以组合使用,多个样式之间只需使用空格隔开即可,并且都支持.table-dark样式,适用于反转色调。 Bootstrap对表格进行了优化,通过给元素应用.table类样式便可以得到一个优化的基本的表 格。 1.基本实例 例:给添加.table类样式,显示优化后的表格。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
2.表头选项 例:给表头添加.thead-light类样式示例。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
3.条纹状表格 例:给添加.table-striped类样式示例。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
4.带边框的表格 例:给元素添加.table-bordered类样式。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
5.无边框的表格 例:给元素添加.table-boardeless类样式。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
6.鼠标指针悬停 例:给元素添加.table-hover类样式示例。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
7.紧凑表格 例:给元素添加.table-sm类样式。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统结果图:
8.状态类 Bootstrap为表格提供了多种状态的样式类,这些状态类的主要作用是为表格中的行或单元格设置不同的背景颜色。 状态类设置的是、或元素样式,使用.table-*来设置,可选值包括success、active、primary、secondary、danger、warning、info、light、dark等,同时状态类也适用于反转色调。 例:表格背景颜色示例。 序号 学号 姓名 专业 课程 1 21090401001 李莉 计算机科学与技术 操作系统 2 21090401002 张雷 计算机科学与技术 操作系统 3 21090401003 周冰 计算机科学与技术 操作系统 4 21090401004 王穗 计算机科学与技术 操作系统 5 21090401005 周利 计算机科学与技术 操作系统 6 21090401006 何琪 计算机科学与技术 操作系统 7 21090401007 付伟 计算机科学与技术 操作系统结果图:
通过把任意的table包装在.table-responsive类内,可以创建响应式表格。即当表格水平溢出时出现水平滚动条。 例: 序号 姓名 班级 语文 数学 英语 物理 化学 生物 地理 政治 历史 1 张三 3班 80 90 92 85 92 80 85 90 85结果图: 小屏幕效果:
大屏幕效果:
|
【本文地址】
今日新闻 |
推荐新闻 |








 9.响应式表格
9.响应式表格
