Bootstrap基础讲解 |
您所在的位置:网站首页 › bootstrap简介摘要 › Bootstrap基础讲解 |
Bootstrap基础讲解
|
bootstrap简介
Bootstrap优点:
下载:
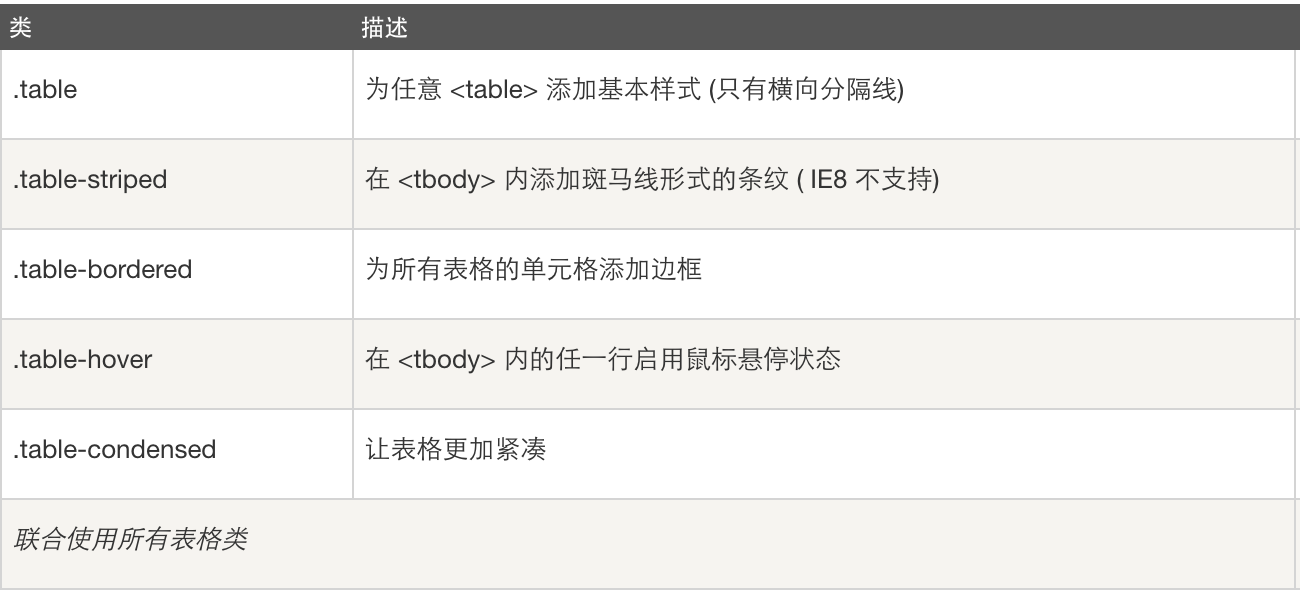
Bootstrap引入 CSS栅格系统Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 DOCTYPE html> Bootstrap-demo .row div{ background-color: #2e6da4; border: 1px solid #f5e79e; color:#fff0f0; } .row{ margin-top: 20px; border: 1px solid red; } 栅格系统的结构 md-2 md-4 md-6 md6-sm4 md6-sm8 md-2 md-4 md-6 栅格系统的使用1 列偏移offset col-md-2 col-md-offset-4 2 列嵌套 111 222 222 4 列排序 col-md-9 col-md-3 四 表格 表格样式
通过把任意的 .table 包在 .table-responsive class 内可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,看不到任何的差别。 表单Bootstrap 提供了下列类型的表单布局: 垂直表单(默认) 内联表单 水平表单 垂直表单创建基本表单的步骤: 向父 元素添加 role="form"。 把标签和控件放在一个带有 class .form-group 的 中。这是获取最佳间距所必需的。 向所有的文本元素 、 和 添加 class ="form-control" 。 用户名 密码 记住密码 提交  用户名
密码
记住密码
提交
View Code
内联表单
用户名
密码
记住密码
提交
View Code
内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 标签添加 class .form-inline。
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行: 向父 元素添加 class .form-horizontal。 把标签和控件放在一个带有 class .form-group 的 中。 向标签添加 class .control-label。 用户名 密码 记住密码 登录 表单控件状态输入框焦点:当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。 禁用的输入框 input:如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。 禁用的字段集 fieldset:对验证状态:Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态   normal
禁用
禁用输入(Fieldset disabled)
禁用选择菜单(Fieldset disabled)
禁止选择
输入成功
输入警告
输入错误
View Code
表单控件大小
normal
禁用
禁用输入(Fieldset disabled)
禁用选择菜单(Fieldset disabled)
禁止选择
输入成功
输入警告
输入错误
View Code
表单控件大小
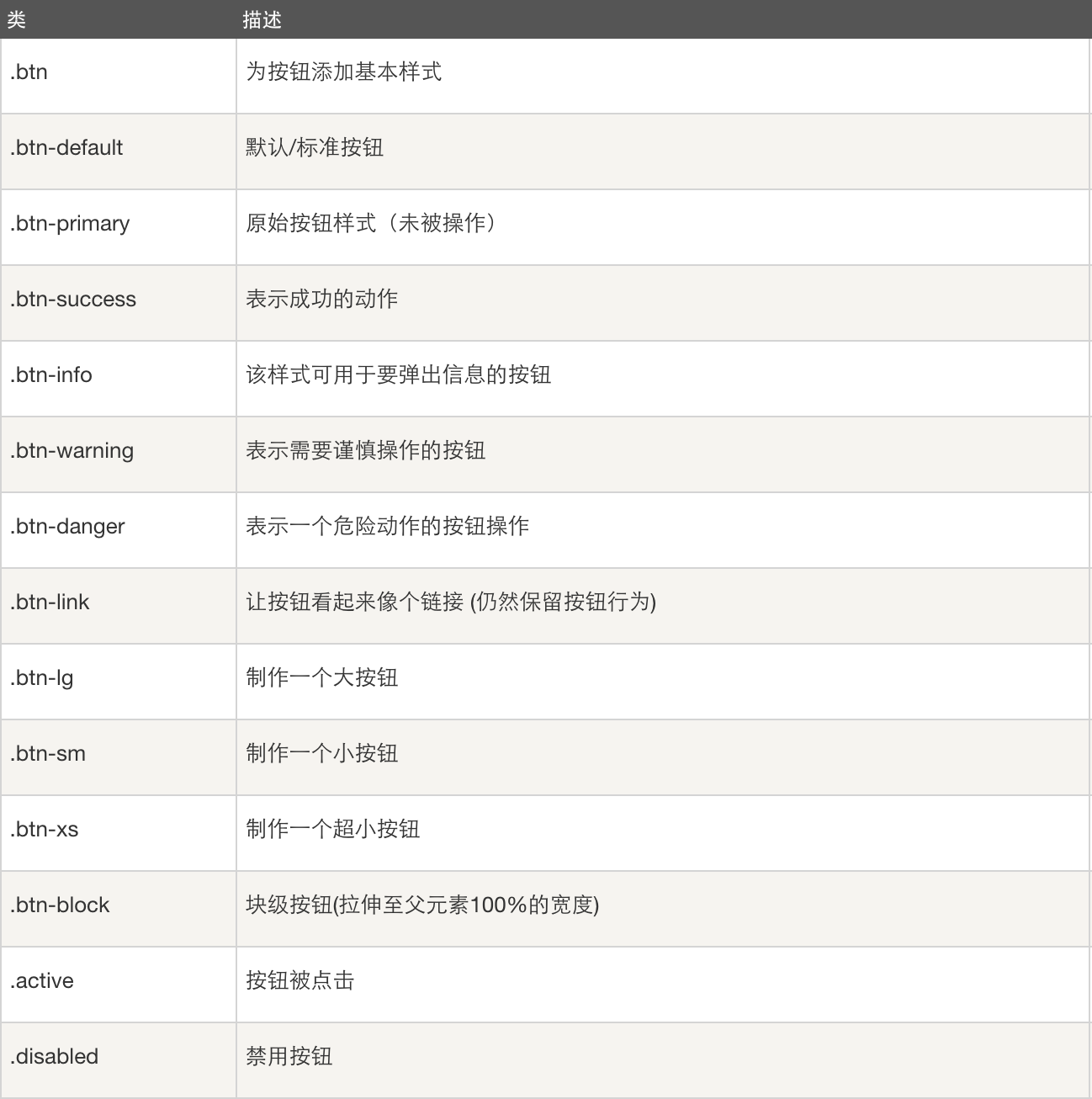
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度 默认选择 表单帮助文本Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 后使用 .help-block。 帮助文本实例 帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例帮助文本实例 帮助文本实例帮助文本实例帮助文本实例 按钮任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式
  默认按钮
原始按钮
成功按钮
信息按钮
警告按钮
危险按钮
链接按钮
大的原始按钮
小的按钮
默认按钮
激活按钮
原始按钮
激活的原始按钮
原始按钮
禁用的原始按钮
View Code
七 图片
默认按钮
原始按钮
成功按钮
信息按钮
警告按钮
危险按钮
链接按钮
大的原始按钮
小的按钮
默认按钮
激活按钮
原始按钮
激活的原始按钮
原始按钮
禁用的原始按钮
View Code
七 图片
Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来获得图片圆角。 .img-circle:添加 border-radius:50% 来让整个图片变成圆形。 .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
另外,通过在 
|
【本文地址】
今日新闻 |
推荐新闻 |
 http://v3.bootcss.com/
http://v3.bootcss.com/