Bootstrap安装环境配置教程分享 |
您所在的位置:网站首页 › bootstrap环境搭建 › Bootstrap安装环境配置教程分享 |
Bootstrap安装环境配置教程分享
|
Bootstrap 安装是非常容易的。此文是本人的学习汇总,便于以后查询学习,同时也希望给大家带来帮助。 一、下载 Bootstrap 您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:
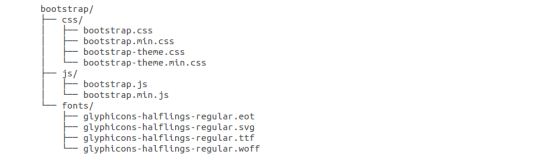
您会看到两个按钮: Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。 Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。 如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持Recess,这是 Twitter 的基于 less.js 的 CSS 提示。 为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。 由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。 本学习笔记,使用的是最新版(Bootstrap 3)。 二、文件结构 1、预编译的 Bootstrap 当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:
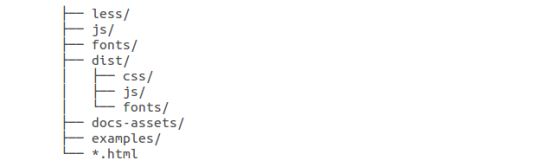
如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。 2、Bootstrap 源代码 如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:
less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。 dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。 docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。 三、HTML 模板 一个使用了 Bootstrap 的基本的 HTML 模板如下所示: Bootstrap 模板 Hello, world!在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。 四、实例 现在让我们尝试使用Bootstrap输出"Hello, world!": 在线尝试 Bootstrap 实例 Hello, world!如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程 以上就是本文的全部内容,希望对大家的学习有所帮助,正确搭建Bootstrap安装环境。 非常酷炫的Bootstrap图片轮播动画 对于网站开发者来说,对展示内容增加一个滑动或者是轮播效果的是非常常见的需求。收费和免费的轮播插件多的是不胜枚举。其中很多提供很多有用 所见即所得的富文本编辑器bootstrap-wysiwyg使用方法详解 本文教大家如何使用bootstrap-wysiwyg文本编辑器,充分发挥编辑器的优势,希望大家可以有所收获。主要特性:超小5kb自动的热键支持(MAC和windows)拖放 极力推荐一款小巧玲珑的可视化编辑器bootstrap-wysiwyg 先来看看官方对这款编辑器的相关功能描述吧。1、在Mac和Wndows平台上能够自动针对常用操作绑定标准热键2、可以通过拖拽插入图片;支持图片上传(也 |
【本文地址】
今日新闻 |
推荐新闻 |