Bootstrap学习 |
您所在的位置:网站首页 › bootstrap导航栏响应式 › Bootstrap学习 |
Bootstrap学习
|
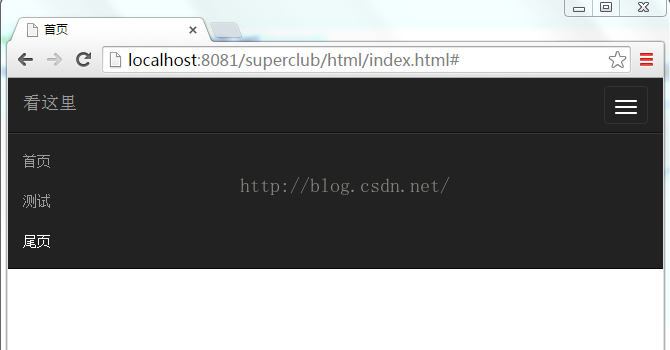
刚开始学的bootstrap都是网上的理论知识,实践的时候才发觉根本就不是那么回事,只有尝试过才知道什么才是重点,下面详细说一下响应式导航栏。(bootstrap3.0版本,在bootstrap4.0版本不生效) 看这里 首页 测试 尾页大屏幕下:
小屏幕下:
botton按钮定义的就是小屏幕下那个3根横杠的东西。其样式class=“navbar-toggle collapsed”是必不可少的。 navbar-toggle样式是控制3根斑马线的。 collapsed是为了响应折叠插件的。 data-toggle=“collapse”表明这个button是一个折叠控件,其折叠的内容指向data-target="#navbar",即是id为navbar的内容。 aria-expanded=“false”表示初始控件是折叠的。 这其中的nvabar-collapse是导航栏的折叠样式,collapse这是表示初始时是折叠的,若没有collapse样式,那么缩放后导航栏元素将是展开的。
|
【本文地址】
今日新闻 |
推荐新闻 |