Bootstrap内嵌式表格介绍及实例 |
您所在的位置:网站首页 › bootstrap内嵌网页 › Bootstrap内嵌式表格介绍及实例 |
Bootstrap内嵌式表格介绍及实例
|
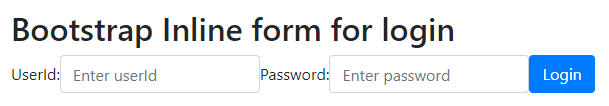
Bootstrap内嵌式表单对于网络应用程序用户和创建者之间的交流非常有用。Bootstrap内联表格与标签和元素一起显示在一行中。它在水平方向上显示元素、属性和标签,并在左边对齐。这是一个以最小的空间和尺寸在用户和开发者之间进行互动的组件。它对于使用按钮从用户那里获得信息非常有用。 语法。 内嵌式表单在HTML页面的body部分使用表单标签。 "form-inline "类对内联表单来说是必不可少的。 form-inline "类被放在元素的内部。 下面是基本的内联表单语法,包括表单标签和内联表单类。 form tags and attributes 复制代码 内联表单使用标签和它们的属性进行用户输入。 复制代码 form-control "类对于控制输入信息非常有用。它在标签的内部。 复制代码 内嵌式表单需要标签和它们所需的类来收集信息。 Search 复制代码 Bootstrap3使用class="form-group "进行验证,并调整了属性和标签。 Search 复制代码 内联表单如何在Bootstrap中工作?有两种方法来处理内联表单。 方法#1 bootstrap3的支持性文件添加在HTML页面的head部分。 复制代码 bootstrap3的内联表单语法被放置在HTML页面的body部分。 Search 复制代码 方法#2bootstrap4支持性文件添加在HTML页面的头部部分。 复制代码 bootstrap4的内嵌表单语法被放置在html页面的body部分。 Search 复制代码 下面是bootstrap4内嵌式表单工作方法的组合。 Bootstrap inline form Example Bootstrap Inline form for login Search 复制代码 例子bootstrap4 inline form for Login 示例和输出。 例子 #1代码。 Bootstrap inline form Example Bootstrap Inline form for login UserId: Password: Login 复制代码输出。
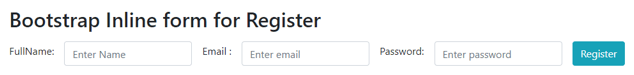
margin的内联表格的例子和输出。 代码。 Bootstrap inline form Example Bootstrap Inline form for Register FullName: Email : Password: Register 复制代码输出。
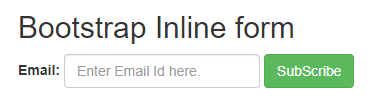
说明。 mt-2 "类对输入标签中的尺寸为2的顶部马汀是有用的。mr-md-3 "类适用于输入标签为3号的中等尺寸屏幕设备的右侧马汀。 例子#3bootstrap3的内嵌式表单例子和输出。 代码。 Bootstrap inline form Example Bootstrap Inline form Email: SubScribe 复制代码输出。
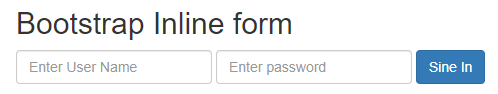
bootstrap inline form with sr-only class 示例和输出。 代码。 Bootstrap Inline Form Example Bootstrap Inline form UserName: Password: Sine In 复制代码输出。
描述。 类="sr-only "是用来为用户提供无形的名称,并且只为一个网络应用程序提供重组。 总结 它是沟通和收集用户信息的最简单的方法。 它有助于在Web应用程序中以最小的空间和内存与用户互动。 |
【本文地址】
今日新闻 |
推荐新闻 |