bootstrap使用方法 |
您所在的位置:网站首页 › bootstrap使用教程用什么软件 › bootstrap使用方法 |
bootstrap使用方法
|
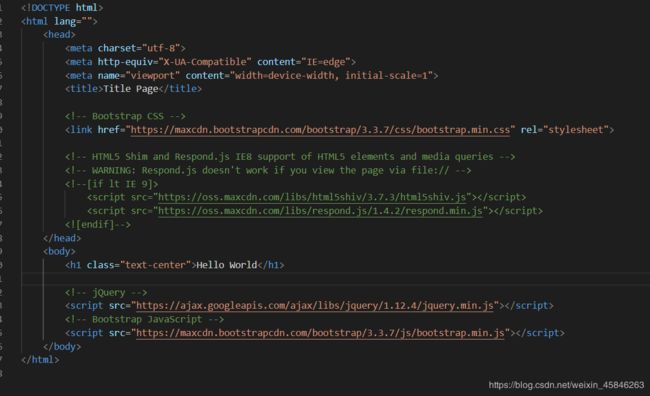
Bootstrap简介 Bootstrap 是 Twitter 推出的一个开源的用于前端开发的工具包。是一个CSS/HTML/JavaScript框架。Bootstrap 是基于HTML5和CSS3开发的,包含丰富的组件,根据这些组件可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、导航、导航条等等。可以说 Bootstrap 是一个简洁简单的前端开发框架,可以让Web开发更迅速更简单 官方网站:https://getbootstrap.com/ 中文镜像网站 :https://www.bootcss.com/ 可以下载和查看文档。(如果不想下载,可以使用CDN连接,Bootstrap专门构建的自己的免费CND加速服务,基于国内云厂商速度快) Bootstrap使用方法 插件安装 打开vscode,选择扩展功能(ctrl+shit+x),搜索bootstrap 3 snippets 和bootstrap 4 snippets,安装后,重新加载。 在html文件中输入 这里是的jQuery的引入我们如果想使用jQuery会出现问题,所以我们可以自己写一个代码片段,方便下次使用。
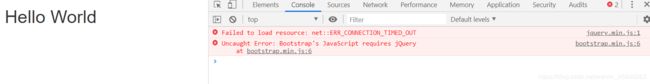
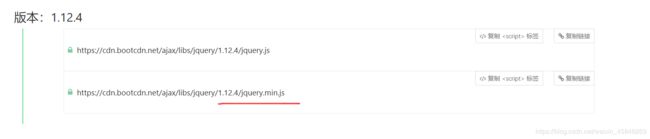
我们把jQuery的引入文件换一下 进如bootstrap的官网
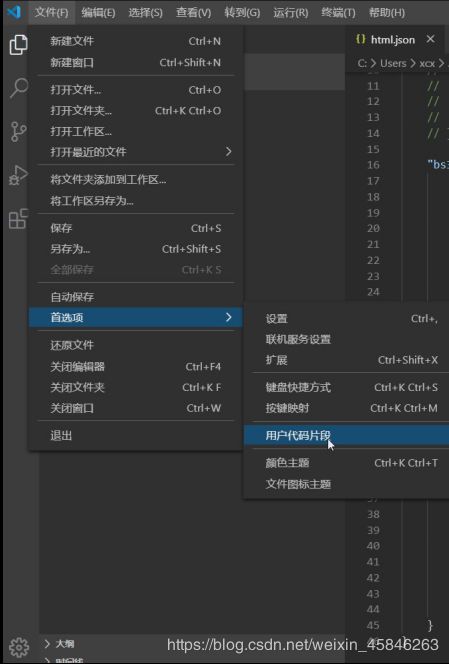
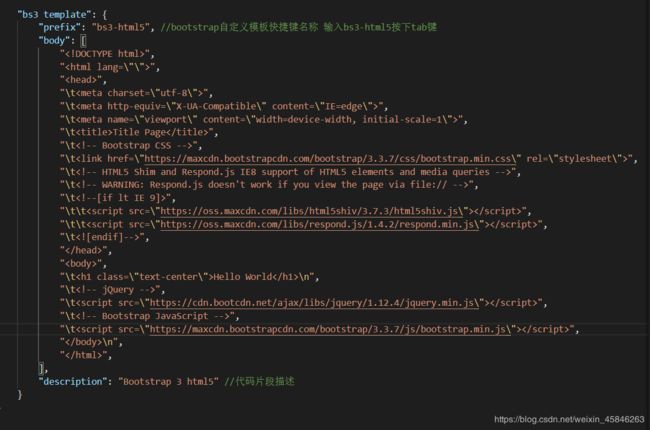
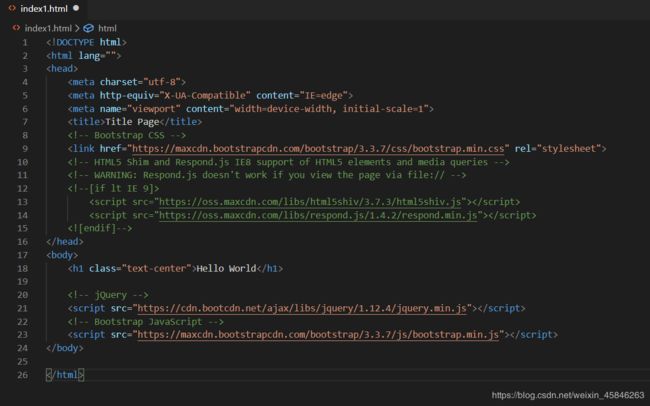
进入上面BootCDN主页中找到jQuery进去选择上面相同的版本 VSCode 如何操作用户自定义代码片段(快捷键) 文件 > 首选项 > 用户代码片段 选择代码片段文件 html.json 输入要自定义的快捷键 和 模板代码段 进入 html文件中 按快捷键 bs3-html5 后按 tab 键 即可实现快速输入代码段 以最高的ie浏览器渲染 视口设置:移动设备有限 支持移动端 在多个设备上适应 pc iphone 安卓(只要牵扯到移动端) 必须引入bootstrap,本地有就可以修改直接使用本地的bootstrap框架 为了兼容IE9,让其支持响应式。如果想使用,取消注释 使用bootstrap插件,必须使用jquery,再引用bootstrap内部查找 在bootstrap中,最外层盒子必须有container类或者contain-fluid类 container:固定宽度,并支持响应式布局的容器(width会随着页面大小变化而变化) contain-fluid:100%宽度,占全部视口(宽度是整个浏览器的宽度) 轮播图: 设置自动播放:data-ride=“carousel” 设置播放的时间间隔(这里设置的时间间隔是2000毫秒):data-interval=“2000” Title Pagetitle>head> li> li> li> li>ol> div> div> div> div> div> span> a> span> a> div> div> html>
参考 |
【本文地址】
今日新闻 |
推荐新闻 |