如何将blob返回值转换为json格式 |
您所在的位置:网站首页 › blob数据格式 › 如何将blob返回值转换为json格式 |
如何将blob返回值转换为json格式
|
今天遇到一个问题,前端通过调取后端接口下载excel,后端返回的是两种情况:
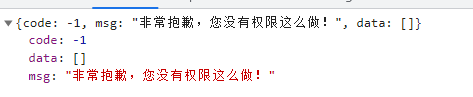
(1)用户权限不足,后端返回json格式,如下图: 如果需要显示二进制流: var blob = new Blob([response.data]); var downloadElement = document.createElement("a"); var href = window.URL.createObjectURL(blob); //创建下载的链接 downloadElement.href = href; downloadElement.download = "下载的文件"+ ".xlsx"; //下载后文件名 document.body.appendChild(downloadElement); downloadElement.click(); //点击下载 document.body.removeChild(downloadElement); //下载完成移除元素 window.URL.revokeObjectURL(href); //释放掉blob对象 |
【本文地址】
今日新闻 |
推荐新闻 |
 (2)有权限,能够正常下载,后端返回二进制流,如下图:
(2)有权限,能够正常下载,后端返回二进制流,如下图:  封装axios时, responseType: ‘blob’,将影响第一种情况读取reponse为blob,不能直接读取code和msg,此时就需要将blob的内容转成文件读取,不能取消responseType: ‘blob’,取消会影响正常下载
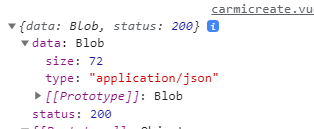
封装axios时, responseType: ‘blob’,将影响第一种情况读取reponse为blob,不能直接读取code和msg,此时就需要将blob的内容转成文件读取,不能取消responseType: ‘blob’,取消会影响正常下载  调接口,根据response.data里的type去判断,返回的类型
调接口,根据response.data里的type去判断,返回的类型