android自动图片轮播代码生成器,Android自定义控件 |
您所在的位置:网站首页 › banner生成器源码 › android自动图片轮播代码生成器,Android自定义控件 |
android自动图片轮播代码生成器,Android自定义控件
|
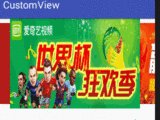
Android自定义控件-仿魅族Banner 自动轮播 无限轮播 Android自定义控件-仿魅族Banner 自动轮播 无限轮播 自定义ViewPager实现魅族Banner效果 这个效果是在看过鸿洋老师的公众号文章后自己实现的效果。也推荐大家关注鸿洋公众号,每天都能学到新的知识,非常牛逼。 先贴出魅族应用的Banner看看效果
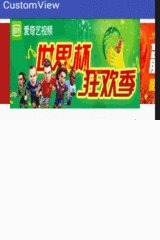
再看看传统的Banner效果
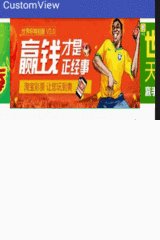
是不是一眼就能看出区别了呢,当然,这种效果喜不喜欢是因人而异的,感觉还是挺不错的。那么仿照这样的BannerView自己实现,看下最终效果图: 最终效果图
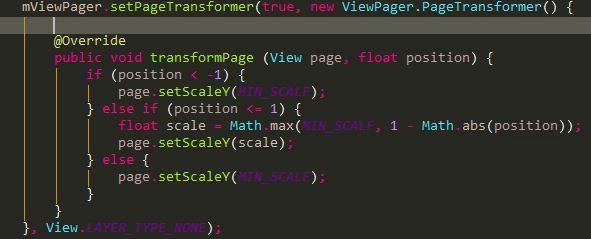
由于录制的原因看起来有点卡 ,真实效果肯定不会这样的。 实现思路 当我第一次看到的时候我也感觉这种效果不是那么简单实现的,可看完鸿洋老师的文章之后,真的是,当然也是因为鸿洋老师说的详细,自己还有很长的路要走^_^ 魅族应用的这种BannerView与传统的Banner区别就在他能在一个页面显示多个页面的数据,关键就是要实现这样的效果. ViewGroup中定义了一个clipChildren属性默认值为true,意思就是说子View的大小只能在父View规定的大小范围之内,多出的部分就会被裁剪。 理解了这个就简单了,只要将ViewPager的父控件的clipChildren的值为false就可以实现魅族BannerView的效果了: xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layerType="hardware" android:clipChildren="false" > android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="180dp" android:layout_marginLeft="30dp" android:layout_marginRight="30dp" /> 我们观察到显示前后页面的图像大小要比当前页要小一点,这又是怎么实现的呢? 这里就需要用到ViewPager.PageTransformer接口: 这个接口是用于ViewPager页面的切换动画,他的功能很强大,他只有一个方法void transformPage(View page, float position);记录了ViewPager滑动过程中各个View的位置变化。 position的变化区间为:[-Infinity,1)、[-1,1]、(1,Infinity); [-Infinity,1):当前View在屏幕之外。 [-1,1]:这个区间是我们操作当前View的区间 (1,Infinity):已经在屏幕之外
MIN_SCALF就是前后页面的显示的尺寸。 在测试过程中还发现了个问题,就是刚进入页面的时候会出现当前View的下一个页面不缩松比例的情况,设OffscreenPageLimit(缓存的页面数)为2以上就可以了。 setOffscreenPageLimit(int limit) :设置ViewPager的前后缓存页面数。意思就是说你当前处在ViewPager的哪个页面,他会自动把之后的limit个页面的数据都缓存下来。也是为了增强用户体验。 官方设置limit的最小值为1。如果说不想用这个缓存功能,也就是实现Viewpager 的懒加载、这可能就要修改她的源码,而且还必须是要低版本的v4包才可以修改。 到这里就基本完成了功能了,加上了自动轮播,无限轮播。以下为全部代码: private Handler handler = new Handler() { @Override public void handleMessage (Message msg) { super.handleMessage(msg); mViewPager.setCurrentItem(mViewPager.getCurrentItem() + 1); } }; @Override protected void onCreate (Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mViewPager = (ViewPager) findViewById(R.id.viewpager); initData(); initListener(); startAutoPlay(); } /** * 自动播放轮播图 */ private void startAutoPlay () { Timer timer = new Timer(); timer.schedule(new TimerTask() { @Override public void run () { handler.sendEmptyMessage(0); } }, 1000, 1000 * 5); } /** * 初始化事件监听 */ private void initListener () { mViewPager.setPageTransformer(true, new ViewPager.PageTransformer() { @Override public void transformPage (View page, float position) { if (position < -1) { page.setScaleY(MIN_SCALF); } else if (position page.setScaleY(MIN_SCALF); } } }, View.LAYER_TYPE_NONE); } /** * 初始化图片信息 */ private void initImage () { imgs[0] = BitmapFactory.decodeResource(getResources(), R.drawable.home01); imgs[1] = BitmapFactory.decodeResource(getResources(), R.drawable.home02); imgs[2] = BitmapFactory.decodeResource(getResources(), R.drawable.home03); imgs[3] = BitmapFactory.decodeResource(getResources(), R.drawable.home04); imgs[4] = BitmapFactory.decodeResource(getResources(), R.drawable.home05); imgs[5] = BitmapFactory.decodeResource(getResources(), R.drawable.home06); imgs[6] = BitmapFactory.decodeResource(getResources(), R.drawable.home07); imgs[7] = BitmapFactory.decodeResource(getResources(), R.drawable.home08); } /** * 设置数据 */ private void initData () { initImage(); datas = new ArrayList(); //Bitmap bit = BitmapFactory.dec for (int i = 0; i < imgs.length; i++) { ImageView img = new ImageView(this); img.setImageBitmap(imgs[i]); img.setScaleType(ImageView.ScaleType.FIT_XY); datas.add(img); } mViewPager.setAdapter(new MyPagerAdapter(datas)); //设置ViewPager的前后缓存页面数 mViewPager.setOffscreenPageLimit(2); //设置起始位置 mViewPager.setCurrentItem(1000 - 1000 % datas.size()); } } public class MyPagerAdapter extends PagerAdapter { private List mDatas; public MyPagerAdapter (List datas) { this.mDatas = datas; } @Override public int getCount () { if (mDatas != null) // return mDatas.size(); return Integer.MAX_VALUE; return 0; } @Override public boolean isViewFromObject (View view, Object object) { return view == object; } @Override public void destroyItem (ViewGroup container, int position, Object object) { Log.i("MainActivity", "destroyItem: " + position); container.removeView((View) object); } @Override public Object instantiateItem (ViewGroup container, int position) { Log.i("MainActivity", "instantiateItem: " + position); position = position%mDatas.size(); ImageView img = mDatas.get(position); container.addView(img); return img; } } 第一次写博客,写的不好请不要见怪^-^ Android自定义控件-仿魅族Banner 自动轮播 无限轮播相关教程 |
【本文地址】
今日新闻 |
推荐新闻 |